- для розробників
- FusionCharts
- Chart.js
- Google Charts
- Highcharts
- Leaflet
- Dygraphs
- Для рядових користувачів
- Tableau
- Raw
- Timeline JS
- Infogram
- Plotly
- ChartBlocks
Наша взаимовыгодная связь https://banwar.org/
«Сирі» дані нудні і складні для сприйняття. Але якщо додати до них візуальний образ - вже набагато легше вивчати матеріал. Ви не просто зрозумієте інформацію швидше, але і зможете поспостерігати за цікавими закономірностями, уявлення про які не можна скласти, виходячи лише з однієї статистики. щоб спростити процес створення красивих діаграм і карт ми підготували список корисних інструментів для візуалізації даних. Список розділений на дві частини: в першу входять інструменти, які вимагають знань в кодуванні і відповідно призначені для розробників. А друга частина включає в себе інструменти, які не потребують ніяких спеціальних навичок.
для розробників
D3.js

D3.js, (скорочене від «Data Driven Documents») - перше що приходить на розум, коли ми думаємо про візуалізації даних. D3.js використовує HTML, CSS і SVG для графіків і діаграм. Якщо ви можете уявити будь-яку візуалізацію, D3 допоможе втілити її в життя. Багатофункціональний інструмент інтерактивний і красиво виконаний, з безкоштовними функціями (здебільшого) і відкритим вихідним кодом. Готові діаграми не вбудовані за замовчуванням, однак ви можете скористатися галереєю , Яка демонструє основні можливості D3.
У D3 є тільки дві основні проблеми: необхідність навчатися і сумісність виключно з новими браузерами. Тому вибирайте цей інструмент тільки якщо у вас є достатньо часу і вам не принципово щоб все графіки і діаграми відображалися в старих браузерах.
FusionCharts

FusionCharts має саму об'ємну колекцію діаграм і карт. Ви зможете знайти все, що вам потрібно, вибираючи з 90+ типів діаграм і 965 карт. FusionCharts підтримує не тільки найновіші, а й старі браузери (наприклад, починаючи від IE 6). Також він підтримує формати даних JSON і XML, дає можливість експортувати діаграми в PNG, JPEG, SVG або PDF і має непогану колекцію панелей для бізнес аналітики і живих демо для натхнення. Діаграми і карти працюють на всіх пристроях і платформах, легко налаштовуються і мають гарні взаємодії. Єдине, що затьмарює загальну картину - дорожнеча FusionCharts. Але у вас є можливість пройти безкоштовний урок перед тим, як купити цей інструмент.
Chart.js

Невелика бібліотека з відкритим кодом, що підтримує всього 6 типів діаграм: лінійна, штрихова, пелюсткова, полярна, кругова і кільцева. Але часто цього цілком достатньо для роботи над проектом. Якщо додаток велике і складне, то використання бібліотек по типу Google Charts і FusionCharts має сенс. Якщо ж у вас невеликий проект - Chart.js стане ідеальним рішенням. Для створення діаграм цей інструмент використовує Сanvas, елемент HTML5. Всі діаграми адаптивні і мають простий дизайн. На сьогоднішній день, це одна з найпопулярніших бібліотек з відкритим вихідним кодом для побудови графіків. Зустрітися з наочними прикладами всіх шести типів діаграм.
Google Charts

Google Charts створює діаграми в HTML5 / SVG, щоб забезпечити кросбраузерності сумісність і переносимість на iPhones і Android. Також він включає VML для підтримки більш старих версій браузерів. Google Charts пропонує порядна кількість діаграм з найбільш часто використовуваними типами діаграм (штрихова, комбінована, кругова і т.д.) Він гнучкий і зручний у використанні (це ж все-таки Google). Ви можете переглянути галерею , Щоб ознайомитися з прикладами різних діаграм і типами взаємодії.
Highcharts

Ще один важливий гравець у сфері діаграм. Як і FusionCharts, він пропонує широкий вибір готових діаграм і карт. Крім звичайних діаграм, Highcharts також пропонує окремий пакет для діаграм стоків (Highstock), має ряд корисних опцій. Highcharts дозволяє експортувати графіки в PNG, JPG, SVG і PDF. Ви можете переглянути різні типи графіків від цього інструменту в розділі demo . Highcharts безкоштовний для персонального використання. Для комерційного застосування доведеться купити спеціальну ліцензію.
Leaflet

Бібліотека з відкритим кодом, розроблена Володимиром Агафонкіна (Vladimir Agafonkin) для адаптованих під мобільні телефони карт. Інструмент дуже легкий (всього 33КБ) і має безліч функцій для створення різних типів карт. Leaflet використовує HTML5 та CSS3, працює на всіх великих настільних і мобільних платформах. Тут можна знайти великий вибір плагінів , Призначених для розширення базової функціональності, наприклад, можна додати анімаційний маркер, теплову карту кліків і т.д .. Якщо ви збираєтеся розробити програму, що включає карти, спробуйте попрацювати з Leaflet.
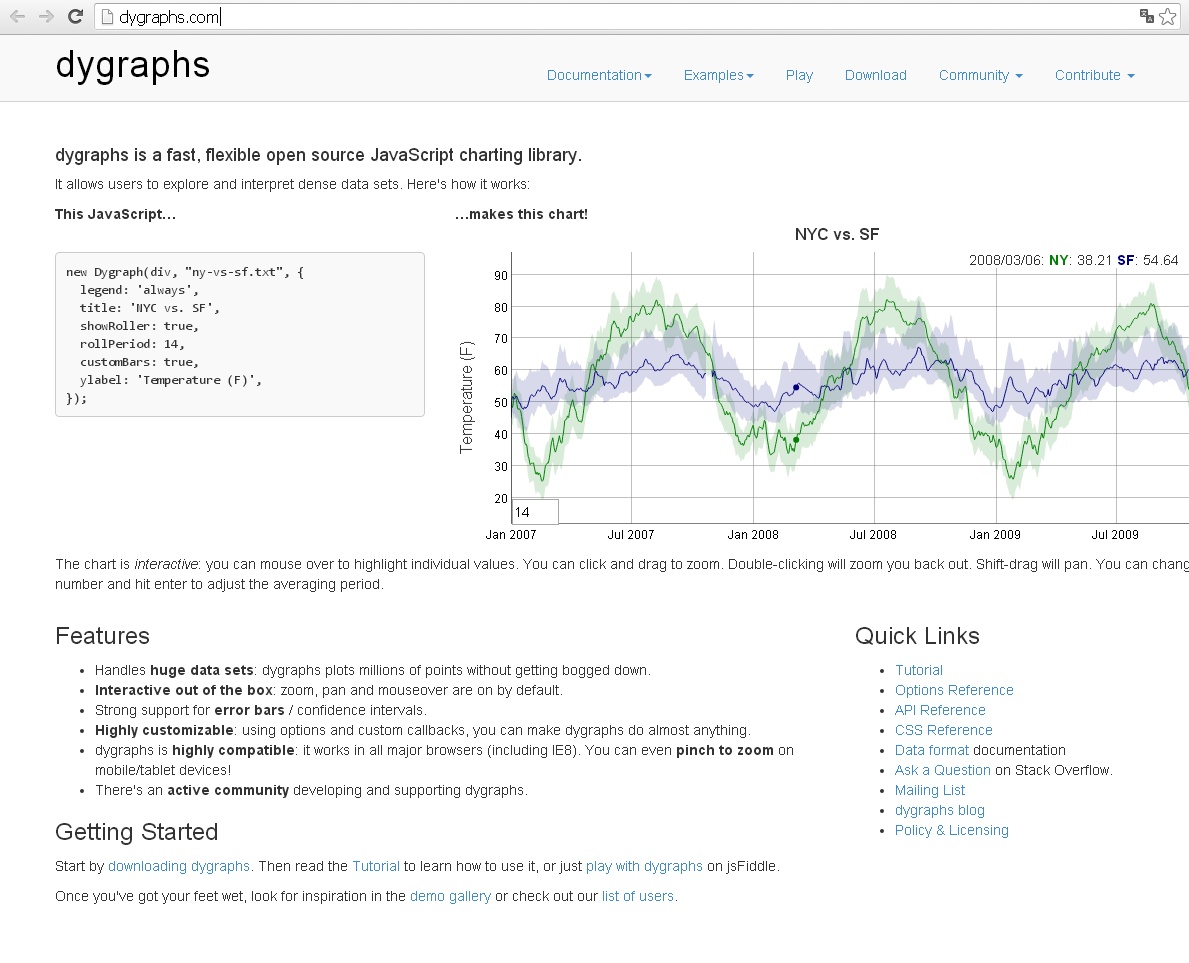
Dygraphs

JavaScript-бібліотека з відкритим кодом, призначена для обробки великого обсягу даних. Швидка, зручна і легко настроюється. Працює з усіма основними браузерами, а також має дуже активна спільнота користувачів. Dygraphs позиціонує себе як інструмент для нішевого використання, тому не підійде для всіх ваших потреб. Так чи інакше, Dygraphs допомагатиме вам частіше, ніж просто простоювати. Щоб ознайомитися з усіма можливостями, зайдіть в галерею demo .
Для рядових користувачів
Datawrapper

Онлайн-інструмент для створення інтерактивних діаграм. Після того як ви завантажили дані з CSV файлу або вставили їх безпосередньо в саме поле, Datawrapper буде генерувати штриховую, лінійну або будь-яку іншу візуалізацію. Багато журналістів і новинні організації використовують Datawrapper щоб вставляти наочні діаграми в статті. За допомогою цього інструменту дуже легко використовувати і створювати ефективні графіки. Спростити початок роботи допоможе цей гідлайн .
Tableau

Tableau Public - один з найпопулярніших інструментів візуалізації з величезною різноманітністю діаграм, графіків, карт і т.д. Це повністю безкоштовний інструмент, а зроблені з його допомогою діаграми легко вставити на будь-яку веб-сторінку. Ви можете заглянути в чудову галерею , В якій знайдете все візуалізації, створені за допомогою Tableau. Від подібних інструментів Tableau відрізняють більш якісні графіки та діаграми. Ви можете використовувати як безкоштовну (єдиний мінус - великий нижній колонтитул), так і платну версію.
Raw

Raw характеризує себе як «відсутню ланку між електронними таблицями і векторною графікою». Цей інструмент розроблено на основі D3.js, має інтуїтивний інтерфейс, який дає можливість швидко звикнути до його використання. У Raw відкритий вихідний код і він не вимагає ніякої реєстрації. Користувачам пропонується бібліотека і 16 типів діаграм для вибору. Весь процес відбувається в браузері, тому немає зайвих причин для занепокоєння - ваші дані в повній цілості. Raw легко налаштовуємо і розширюємо, що дозволяє приймати нові призначені для користувача макети.
Timeline JS

Як і випливає з назви, Timeline JS допомагає створювати красиві плани-графіки без необхідності розбиратися в написанні коду. Інструмент безкоштовний, має відкритий вихідний код і використовується багатьма популярними сайтами. Для створення власного плану графіка вам доведеться пройти 4 етапи, що докладніше пояснено тут . І, нарешті, найкраща опція Timeline JS: він підтримує роботу з різними медіаджерелами і має вбудовану підтримку для Twitter, Flickr, Google Maps, YouTube, Vimeo, Vine, Dailymotion, Wikipedia, SoundCloud і інших подібних сайтів.
Infogram

Дозволяє створювати діаграми і інфографіку онлайн. У нього є обмежена безкоштовна версія і дві платних опції, які включають деякі додаткові функції, наприклад, 200+ карт, приватна публікація і бібліотека символів. Інструмент максимально простий у використанні, а основні діаграми добре розроблені. До одного з так званих мінусів можна віднести величезне лого, який з'являється в безкоштовній версії, коли ви намагаєтеся вставити інтерактивні діаграми на свою веб-сторінку. Кращим рішенням стало б використання маленького тексту за аналогією з Datawrapper.
Plotly

Веб-інструмент для аналізу даних і побудови діаграм. Він має непогану колекцію різних типів діаграм з вбудованими функціями для соціального шеринга. Доступні діаграми і графіки виглядають досить професійно. Створення діаграми - це всього лише питання завантаження інформації та налаштування макета, осей, заміток і пояснювальних написів на діаграмі. Якщо вам потрібно трохи натхнення перед стартом, загляньте сюди .
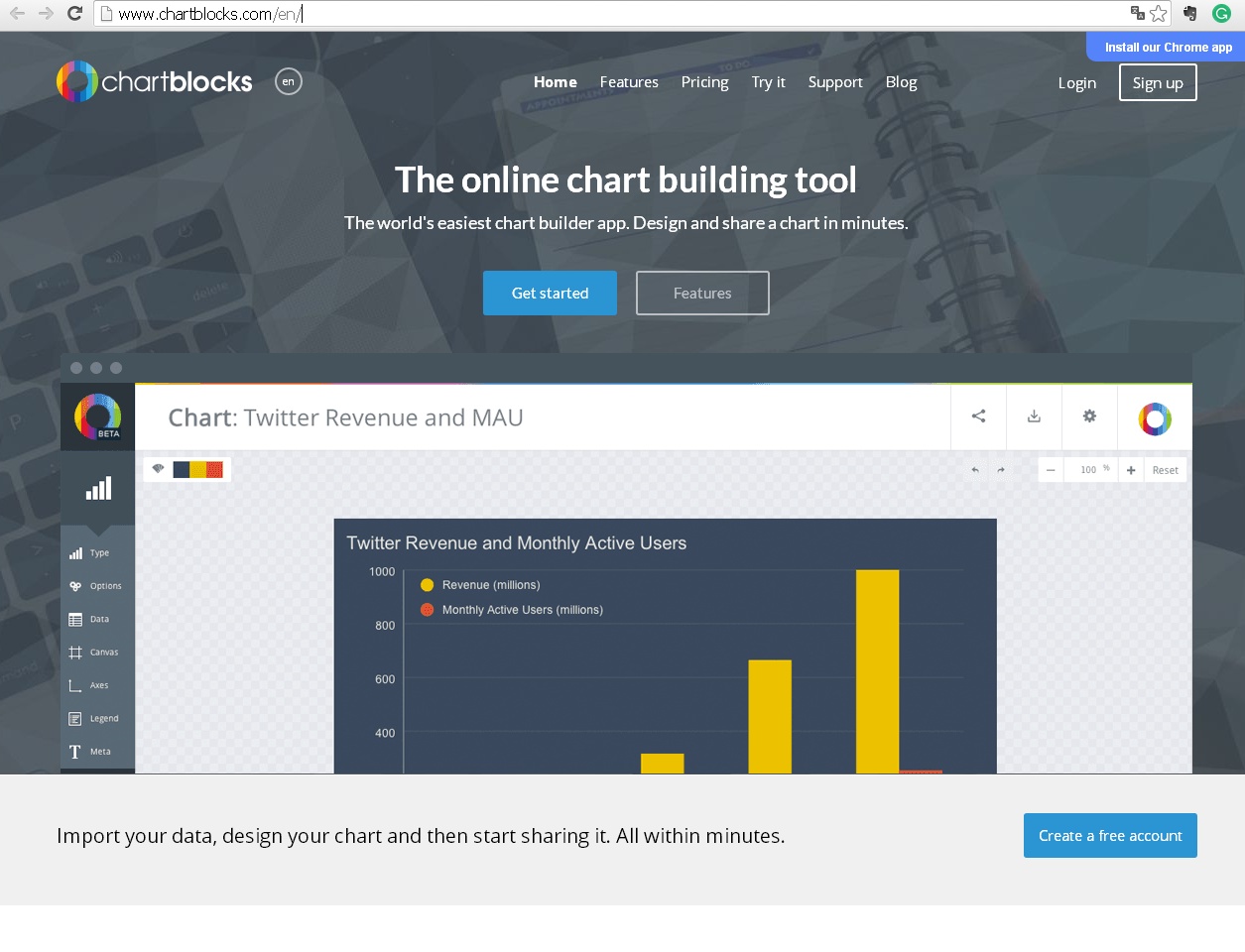
ChartBlocks

Ще один онлайн-інструмент для створення діграмм, що дозволяє будувати останні дуже швидко. На жаль, кількість типів діаграм обмежена, але це не повинно викликати ніяких проблем, так як сюди входять найпоширеніші типи діаграм. ChartBlocks дозволяє стягувати дані з декількох зовнішніх джерел (наприклад, електронні таблиці і бази даних). Після того, як ви створили діаграму можна експортувати її в SVG або PNG, вставити на сайт або поділитися в соціальних медіа.
джерело: TNW








