- Для чого потрібні і як працювати з пунктами меню Joomla
- Створення пункту меню
- Елементи меню, які дозволяють виводити статті на сайт
- Як створити в Joomla блог на основі статей категорії
- Налаштування блогу на Джумла
- Висновок окремого матеріалу, списку категорій або статей
Наша взаимовыгодная связь https://banwar.org/
Привіт, шановні читачі блогу KtoNaNovenkogo.ru. Сьогодні ми продовжимо тему контенту в Joomla , Яку вже на раз піднімали раніше, а так само навчилися створювати розділи і категорії . Сьогодні ми спробуємо розглянути різні варіанти виведення статей на сторінки сайту за допомогою різних пунктів меню.
Для чого потрібні і як працювати з пунктами меню Joomla
Це не так просто зрозуміти, особливо тим користувачам, хто мав справу зі статичними сайтами, в яких роль меню була зведена лише до забезпечення навігації. Взагалі, питання організації контенту і способи виведення вмісту, є одним з найскладніших для початківців джумловодов.
Спочатку дуже складно вловити всю взаємозв'язок між меню, його пунктами, вмістом веб-сторінок і модулями, в яких вони виводяться. Але давайте про все по порядку. По-перше, вони, як і в будь-якому іншому веб-сайті, можуть розташовуватися як горизонтально (найчастіше у верхній частині вікна, але можливо і створення нижнього), так і вертикально (або в лівій, або в правій колонці шаблону).
Що примітно, пункт навігаційного меню в Джумла може вести як на сторінку з однією єдиною статтею, так і на блог або список матеріалів, що містяться в будь-якої категорії або розділі. Причому, одна і та ж публікація може бути доступна з різних посиланнях з меню.
З якоїсь засланні вона буде відкриватися одна-однісінька на вебсторінці, а з якоїсь буде виводитися у вигляді списку або у вигляді блогу категорії або розділу, до якого вона належить. Напевно, поки що вам не зовсім зрозуміло про що йде мова, але сподіваюся, що це розуміння прийде, коли ви дочитаєте це керівництво.
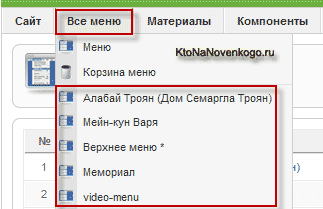
Отже, все це багатство ви зможете побачити в одному місці - в менеджері меню. У нього можна буде потрапити з адмінки, вибравши з її верхнього рядка «Все меню» - «Меню». Для кожного з них ви зможете створити пункти, які будуть формувати вебсторінки з тим чи іншим вмістом (контентом) .
Їх зовнішній вигляд задається з налаштувань цих самих пунктів меню. Це дуже важливо розуміти, бо знаючи, де шукати ті чи інші настройки, ви значно полегшите собі задачу. Про створення нових меню в Joomla читайте тут , А так само настройку модулів для них.

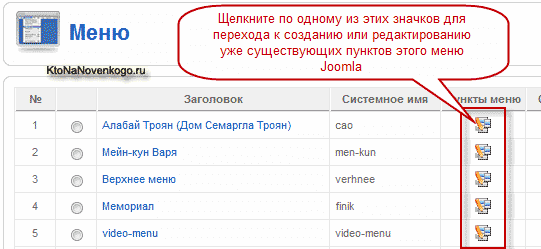
Зайшовши в менеджер меню ви можете клацнути мишею по значку в колонці навпроти потрібного вам, в результаті чого відкриється список всіх пунктів, які вже в ньому є. Доступ до цієї сторінки так само можна отримати, просто вибравши в адмінки з її верхнього рядка «Все меню» - «Назва потрібного вам»:

В результаті відкриється вікно зі списком:
Створення пункту меню
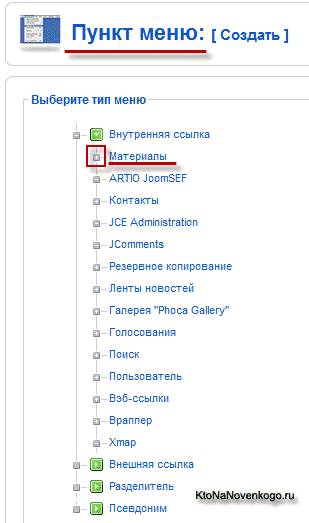
Вгорі його ви побачите кнопки, серед них буде кнопка «Створити», після натискання на яку відкриється майстер створення нового елемента навігації:

У цьому вікні побачите деревоподібну структуру типів посилань меню, які ви зможете створити в Джумла. Дерево це містить вкладені елементи, які відкриються після клацання мишею по обраній батьківської гілки. Все досить просто і наочно.
Воно служить для того, щоб ми могли вибрати варіант подання сторінки, на яку буде виконано перехід після клацання по створюваної посиланням меню. Інакше кажучи, ви повинні будете вибрати один із шаблонів сторінки в Joomla. Різні шаблони дозволяють комбінувати одну або кілька статей на основі розділів і категорій, до яких вони належать.
Зверніть увагу, що в наведеному вище дереві варіантів досить багато і розбиті вони за типами компонентів (це найпотужніші типи розширень для Joomla, про які читайте тут ), На основі яких буде здійснюватися висновок контенту на сайт. Нас в першу чергу цікавлять варіанти, які пропонують створити вбудований в двигун за замовчуванням компонент Content, який відповідає за роботу з матеріалами.
Але крім основного компонента для роботи зі статтями є й інші, які теж, в свою чергу, додадуть в це дерево свої варіанти, що дозволяють посилатися на вебсторінки з контентом, який формується нашим Content.
Але ми поки зупинимося на розгляді виведення матеріалів, а все інше буде розглянуто в міру сил. Отже, елемент меню в Joomla може посилатися на сторінки трьох основних типів: з окремо взятої статтею, на цілу категорію або на розділ.
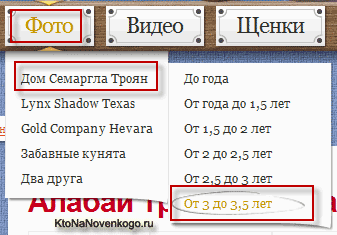
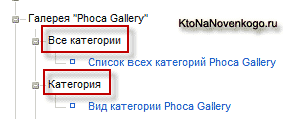
Крім цього елемент меню може вказувати як на окремий компонент, так і на категорію цього компонента. Наприклад, для фотогалереї Phoca Gallery можна буде створити посилання, що веде як на сторінку зі списком усіх категорій створеної вами галереї, так і на сторінку з вмістом (фотками) однієї єдиної.
Виглядати це неподобство може так:

При цьому в дереві було обрано такі варіанти з тих, що додалися після установки компонента Phoca Gallery:

Головне завдання при створенні сайту на Joomla - це правильно організувати інформаційне наповнення (контент, вміст). Я маю на увазі структуру розділів і категорій, як для статей, так і, наприклад, для компонента фотогалереї. Ну, а методів для виведення добре структурованого контенту передбачено досить багато.
Правда, найчастіше саме різноманіття способів виведення та викликає складності у початківців користувачів. Але, сподіваюся, що по закінченню читання цієї публікації у вас трохи зменшиться сумбур, внесений плутаною системою, і з'явиться ясність хоча б з деяких питань.
Елементи меню, які дозволяють виводити статті на сайт
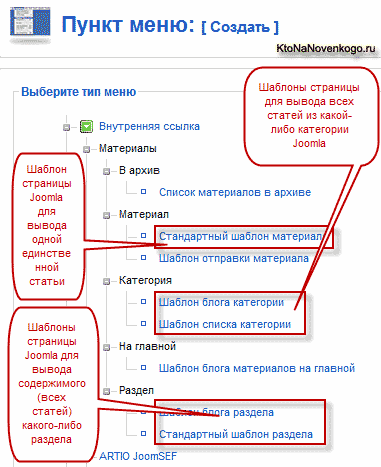
Для виведення на сайт контенту, що включає в себе статті, вам знадобиться додати в меню нові елементи з гілки дерева під назвою «Матеріали». Цілком логічно, я вважаю. Натиснувши на гілки дерева, ви побачите перелік всіх можливих варіантів, які зможете використовувати для виведення матеріалів на вебсторінки свого сайту:

Їх не так вже й багато, але вони дозволять вам здійснити висновок статейного контенту в самому різноманітному вигляді - починаючи від окремих публікацій і закінчуючи блогом цілого розділу на одній сторінці сайту.
Тепер нам залишилося тільки зрозуміти, для чого служить той чи інший варіант в цій галузі дерева, ну і потім розібратися з їх настройками, що дозволяють виводити в Joomla блоги або списки статей. За допомогою цих налаштувань можна задати зовнішній вигляд і порядок відображення матеріалів. Але про все по порядку.
Варіант виведення однієї єдиної статті ми розглянемо в кінці публікації, та й немає там нічого складного і вимагає уваги. А зараз хочу детально зупинитися на двох основних шаблонах виведення:
- Шаблон блогу (категорії або розділу) - називається так, тому що спосіб виведення статей в цьому випадку нагадує стандартні блоги. В цьому випадку вебсторінка, яка формується в Joomla, в загальному випадку буде являти собою серію анонсів (вступних частин) статей, які будуть закінчуватися посиланням «Детальніше». Всі вони будуть належати або одного розділу, або однієї категорії, яку ви виберете при налаштуванні.
- Стандартний шаблон розділу або ж списку категорії, що по суті одне і те ж. Вебсторінка, яка формується в Джумла, буде являти собою таблицю, в якій будуть перераховані або заголовки категорій з певного розділу, або заголовки статей з певної категорії.
Безумовно, що шаблон блогу має набагато більшу гнучкість, ніж стандартний, який відображає вміст сторінки в таблиці тільки у вигляді заголовків, які є посиланнями на повні версії статей.
Формат блогу категорії або розділу дозволяє відображати не тільки заголовки статей, а й додати невеличкий анонс, що дозволяє пробудити додатковий інтерес у відвідувачів цієї сторінки до продовження читання і переходу за посиланням «Детальніше».
Як створити в Joomla блог на основі статей категорії
Давайте спочатку спробуємо створити елемент меню в Joomla на основі шаблону блогу категорії (або розділу) і розглянемо всі настройки, які при цьому зможемо змінити. Вони для них будуть практично ідентичними. Тому розглянемо тільки варіант на основі шаблону категорії, а розібратися з розділом ви зможете самостійно за аналогією.
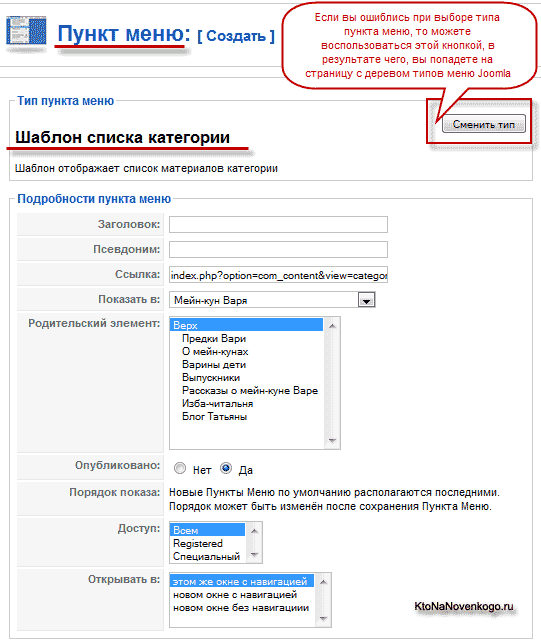
Отже, заходите в адмінку Joomla, вибираєте їх верхнього рядка пункти «Все меню» - «Назва потрібного вам». На сторінці, натискаєте кнопку «Створити», розташовану вгорі. У відкритому дереві клацніть по варіанту «Матеріали» - «Категорія» - «Шаблон списку». В результаті цих дій відкриється вікно з настройками пункту меню на основі обраного вами шаблону:

В поле «Тема» як зазвичай вводимо назву для цього елемента меню, яке буде відображатися на сайті. Поле «Ім'я користувача» слід заповнювати тільки в тому випадку, якщо ви використовуєте ЧПУ (SEF) в Joomla . Тоді вам потрібно буде ввести в це поле латинськими буквами без пробілів транслит назви .
У разі використання сторонніх компонентів для організації SEF його заповнювати буде не потрібно. Я вже писав тут про використання ARTIO JoomSEF .
В поле «Посилання» відображається гіперпосилання на згенерувала на основі цього елемента меню сторінку. Ви можете скопіювати її та використовувати для проставлення вебпосилань з тексту інших статей вашого сайту. В поле «Показати в» ви повинні будете вибрати меню, в якому буде знаходитися створюваний нами пункт.
У графі «Батьківський елемент» можете вибрати батька для створюваного елемента, при натисканні на який в меню буде відображатися наш вкладений пункт. Якщо не хочете робити його вкладеним, то слід залишити варіант за замовчуванням «Верх».
Галочка в «Опубліковано» дозволяє включити або відключити публікацію (показ на сайті) даного пункту. У графі «Порядок показу» ви можете вибрати його положення по відношенню до інших пунктів цього ж меню.
В області «Доступ» можете задати, кому з відвідувачів буде видно це пункт. Або всім (використовується найчастіше), або тільки зареєстрованим, або тільки адміністраторам Joomla (варіант «Спеціальний»).
Налаштування блогу на Джумла
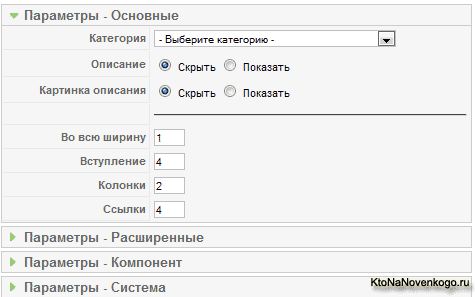
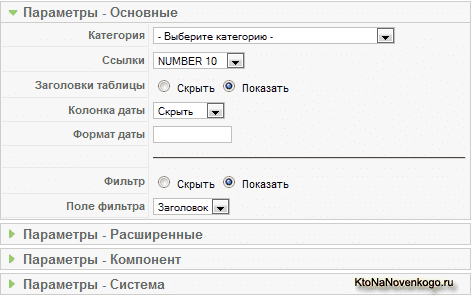
Переходимо в праву частину налаштувань, де зосереджені вкладки з параметрами, що відповідають за подання вебсторінки, яка буде відкрита в результаті переходу за цим посиланням. Почнемо розгляд з основних параметрів, розташованих на однойменній вкладці:

В поле «Категорія» ви повинні вибрати ту, вміст якої буде виводитися у вигляді блогу. У графі «Опис» можете приховати або показати відображення опису для цієї категорії, яке буде виводитися вгорі сторінки з блогом. Теж саме стосується і «Картинка опису».
В поле «На всю ширину» можете задати кількість статей (найчастіше тільки їх вступних частин - анонсів), які будуть відображатися на всю ширину вебсторінки, без розбивки на колонки. У графі «Вступ» ви задаєте число матеріалів, які будуть розбиті на колонки, а в поле «Колонки» - задаєте їх число. Виводитися вони будуть за тими статтями, які відображаються на всю ширину.
Ну і, нарешті, в поле «Посилання» задаєте кількість статей з цієї категорії Joomla, яке буде виводитися на сторінку вже у вигляді заголовків матеріалів з посиланням на повну версію.
Таким чином можете, наприклад, проставити в ці чотири поля цифри: 1 6 2 4, в результаті чого сформована сторінка з блогом буде виглядати наступним чином: в самому верху буде виводитися один анонс статті, за ним буде виведено в дві колонки ще шість анонсів з цієї категорії, ну, а в самому низу буде список з ще чотирьох посилань.
Зрозуміло? Ні? Тоді спробуйте самі поекспериментувати з цифрами в цих настройках і вам все стане ясно і зрозуміло. Реалізувати в Joomla висновок статей в блозі категорії або розділу спочатку в колонках, а потім на всю ширину сторінки - на даний момент неможливо. Тому доведеться задовольнятися тим, що є.
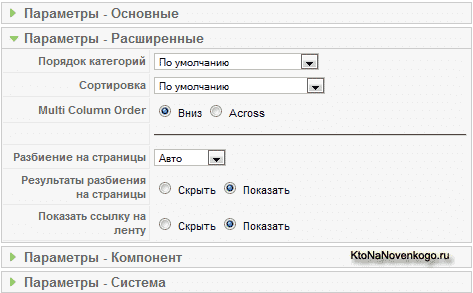
Так, до речі, цифра нуль в будь-якому з цих чотирьох полів, крім «колонки», означатиме, що жоден з матеріалів даної категорії не буде використовувати цю можливість відображення. Це ми розглянули основні параметри, які можна змінювати при створенні пункту меню в Джумла. Тепер давайте перейдемо на вкладку розширених:

Тут зосереджені налаштування, які відповідають за порядок проходження статей. Варіантів дуже багато - за датою, за алфавітом, в порядку показу, який ви задали в менеджері вмісту (даної категорії).
Поле «Порядок» знадобиться вам, якщо створюєте елемент меню для розділу, що містить більше однієї категорії. У цьому випадку можете вибрати потрібний вам спосіб сортування категорій в розділі, згідно з яким буде виводитися їх список на сторінці, сформований на базі шаблону блогу розділу.
Поле «Сортування» визначає спосіб проходження самих статей при їх виведенні. До речі, при створенні елемента меню під кодовою назвою «Шаблон блогу розділу», можна впорядкувати всі статті без урахування їх належності до тієї чи іншої категорії, але для цього потрібно в попередньому полі «Порядок» вибрати варіант «За замовчуванням».
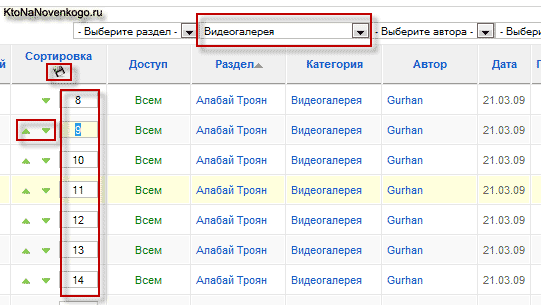
Якщо виберете варіант «Порядок показу», то статті з обраної вами категорії Joomla будуть відображати на сторінці в тому порядку, який ви задасте в менеджері матеріалів, поставивши фільтр тільки по ній.
Відсортувати статті в менеджері матеріалів, що відносяться до потрібної нам категорії, можна двома способами. Можна розставити потрібні номери в стовпці «Сортування» і натиснути на дискетку, розташовану поруч з назвою цього стовпчика. А так само можна скористатися зеленими стрілочками в цьому ж стовпці, але при великій кількості статей це буде, мабуть, незручно.

У графі «Розбиття на сторінки» і наступних декількох графах розширених налаштувань пункту меню на основі шаблону блогу категорії або розділу, ви можете приховати і показати розбиття на сторінки. Припустимо, якщо матеріалів в виведеної категорії буде більше, ніж ви задали в описаних вище налаштуваннях, то Joomla додасть внизу формованої вебсторінки з блогом нумерацію (пагінацію), якщо ви не забороните цього в поле «Розбиття на сторінки».
Погляньте на головну сторінку мого блогу і ви побачите там пагінацію, тому що матеріалів у мене більше, ніж поміщається на одній веб-сторінці. В поле «Показати посилання на стрічку» можете налаштувати показ посилання на RSS стрічку для вашого блогу на основі Джумли.
Значок підписки на RSS стрічку буде видно в адресному рядку браузера. Я вже досить докладно писав про настройку RSS в Joomla , Тому повторюватися, думаю, не має сенсу.
Вкладка «Параметри компонента» фактично дублює аналогічні налаштування менеджера матеріалів, які ми вже детально розглянули в попередній статті, посилання на яку я приводив на самому початку.
Переходимо на останню вкладку - Параметри системи. На ній розташовано поле «Заголовок сторінки», яке дозволяє задати потрібний вам вміст для такого важливого мета-тега, як TITLE (заголовок веб сторінці). Якщо це поле залишити порожнім, то в якості тайтла буде використовуватися назва даного пункту меню.
Мета тег TITLE, описаний тут , Має дуже велике значення для внутрішньої пошукової оптимізації сайту. Я вже не раз писав про важливість настройки правильного формування мета-тега TITLE в Joomla в цій публікації, і про те, що потрібно обов'язково звертати особливу увагу на поля, що впливають на вміст цього мета-тега, як при написанні статті, так і при створенні пунктів для меню.
У графі «Показати заголовок сторінки» можете дозволити виводити вміст заголовка на блозі. В поле «Суфікс класу сторінки» можете застосувати для блогу особливе стильове оформлення, якщо воно було передбачено в використовуваному вами шаблоні Джумли .
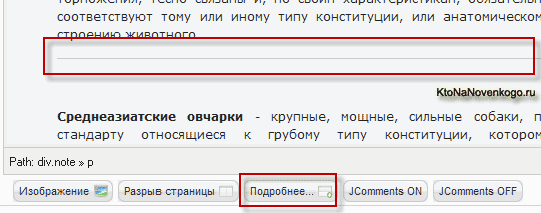
Не забувайте, що статті, призначені для виведення у складі блогу в Joomla, повинні бути відповідно підготовлені, а саме, вам потрібно буде відкрити її в візуальному редакторі на редагування, поставити після кількох абзаців тексту курсор миші і натиснути на кнопку «Детальніше», розташовану внизу вікна редактора.
У підсумку, в місці положення курсора, з'явиться риса відокремлює текст анонса. Тільки анонс розташований вище за цю межу буде відображатися на блозі.

Висновок окремого матеріалу, списку категорій або статей
Давайте тепер пробіжимося з налагодження, які ви можете задати при створенні або редагуванні пункту меню на основі стандартного шаблону розділу. Для початку заходите в адмінку, вибираєте з верхнього рядка «Все меню» - «Назва потрібного вам». У вікні натискаєте кнопку «Створити», розташовану вгорі.
У відкритому дереві пунктів, які ви зможете створити, клацніть по варіанту «Матеріали» - «Категорія» - «Стандартний шаблон розділу». В результаті цих дій відкриється вікно з настройками.
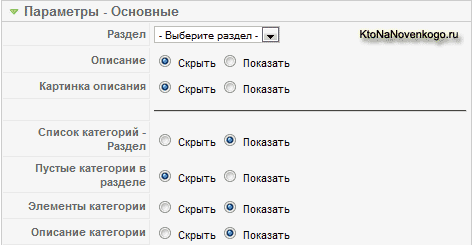
Що примітно, його ліва частина буде виглядати точно так само, як і в розглянутому нами раніше. Основна ж відмінність полягає в пунктах основних параметрів:

В поле «Розділ» ви повинні будете вибрати розділ, список категорій якого буде відображатися при переході по цьому посиланню в меню. До речі, відвідувач, при перегляді списку категорій, зможе переглянути список матеріалів в кожній з них, просто клацнувши по її назві мишею. Призначення полів «Опис» і «Картинка» аналогічно розглянутому вище.
Призначення інших полів вам буде простіше подивитися в дії, ніж читати про це. Всі інші настройки нічим не відрізняються від розглянутих вище.
Давайте спробуємо створити пункт меню в Joomla на основі шаблону списку категорії і подивимося, чим відрізнятимуться настройки:

В поле «Категорія» вибираєте потрібну, список матеріалів якій буде відображати при переході по посиланню цього пункту меню.
У наведених далі налаштуваннях зможете задати кількість відображуваних в списку статей, а так само дозволити або заборонити показ заголовків стовпців списку, дати створення (можна задати свій формат для неї) і фільтра, який дозволить впорядкувати матеріали по заголовкам, авторам або ж по хітам (кількістю переглядів матеріалу відвідувачами).
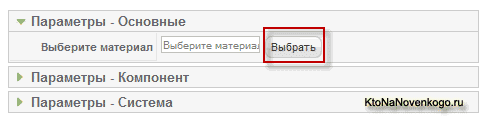
Ну, і наостанок скажу пару слів про створення пункту меню в Джумла на основі стандартного шаблону матеріалу. Тут все зовсім просто, в основних параметрах є тільки можливість вибрати з менеджера матеріалів потрібну вам статтю, яка буде відкриватися при переході по посиланню пункту меню.

Можливо, что це буржуазне бачення успішної розкрутки блогу вам стане в нагоді (Виступає автор найпопулярнішого блогу за тематикою SEO в буржунете):
Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru
Збірки по темі
Використовую для заробітку
Зрозуміло?Ні?








