Наша взаимовыгодная связь https://banwar.org/
Кожна сторінка в інтернеті має свою адресу. Його називають URL. Він показаний в адресному рядку браузера (докладніше про те, що таке адресний рядок браузера і де вона знаходиться ).
Це робить можливим всередині однієї сторінки відображати вміст іншої сторінки. наприклад:
Більшість зображень, які людина бачить на сайтах, теж є вмістом інший сторінки. Ось, зокрема, адреса смайлика в форматі .gif:
http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gifА ось способи додавання картинки на сайт, які можна виділити, якщо подивитися код сторінки:
HTML: тег <Img> <img src = "http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" alt = "смайлик" height = "30" width = "30">  CSS: властивості background-image і border-image <Style> #raz {display: inline-block; height: 32px; width: 32px; background-image: url (http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif); } </ Style> <span id = "raz"> </ span> CSS: псевдоелементи : before і : after <style> # raz1: before {content: url (http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif); } </ Style> <span id = "raz1"> </ span> HTML: тег векторної графіки <svg> (без URL) <svg viewBox = "0 0 32 32" height = "32px" width = "32px"> <path fill = "# 888" d = "M0 4v26h32v-26h-32zM30 28h-28v-22h28v22zM22 11c0-1.657 1.343-3 3-3s3 1.343 3 3c0 1.657-1.343 3-3 3-1.657 0-3-1.343-3 -3zM28 26h-24l6-16 8 10 4-3z "> </ path> </ svg> CSS: без URL <style> # raz2 {width: 15px; height: 15px; border: 5px solid #ccffcc; border-top-color: rgb (0,255,0); border-radius: 100%; animation: loading2 linear .7s infinite; } @Keyframes loading2 {100% {transform: rotate (360deg);}} </ style> <div id = "raz2"> </ div>
CSS: властивості background-image і border-image <Style> #raz {display: inline-block; height: 32px; width: 32px; background-image: url (http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif); } </ Style> <span id = "raz"> </ span> CSS: псевдоелементи : before і : after <style> # raz1: before {content: url (http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif); } </ Style> <span id = "raz1"> </ span> HTML: тег векторної графіки <svg> (без URL) <svg viewBox = "0 0 32 32" height = "32px" width = "32px"> <path fill = "# 888" d = "M0 4v26h32v-26h-32zM30 28h-28v-22h28v22zM22 11c0-1.657 1.343-3 3-3s3 1.343 3 3c0 1.657-1.343 3-3 3-1.657 0-3-1.343-3 -3zM28 26h-24l6-16 8 10 4-3z "> </ path> </ svg> CSS: без URL <style> # raz2 {width: 15px; height: 15px; border: 5px solid #ccffcc; border-top-color: rgb (0,255,0); border-radius: 100%; animation: loading2 linear .7s infinite; } @Keyframes loading2 {100% {transform: rotate (360deg);}} </ style> <div id = "raz2"> </ div>
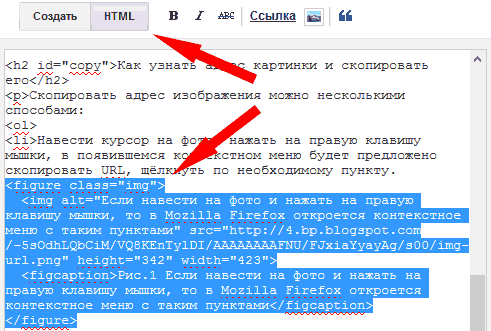
Скопіювати адресу зображення можна декількома способами:
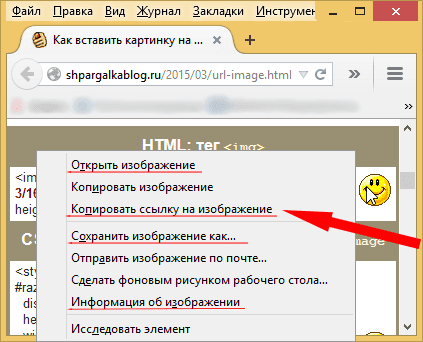
- Навести курсор на фото, натиснути на праву клавішу мишки, в контекстному меню буде запропоновано скопіювати URL, клацнути по необхідному пункту.
 Рис.1 Якщо навести на фото і натиснути на праву клавішу мишки, то в Mozilla Firefox відкриється контекстне меню з таким пунктами
Рис.1 Якщо навести на фото і натиснути на праву клавішу мишки, то в Mozilla Firefox відкриється контекстне меню з таким пунктами - Навести курсор на фото, натиснути на праву клавішу мишки, в контекстному меню буде запропоновано вивчити характеристики фотографії, клацнути по необхідному пункту (на Рис.1 cм. Пункт «Інформація про зображення»; в Internet Explorer див. Пункт «Властивості»), у вікні виділити адресу малюнка,
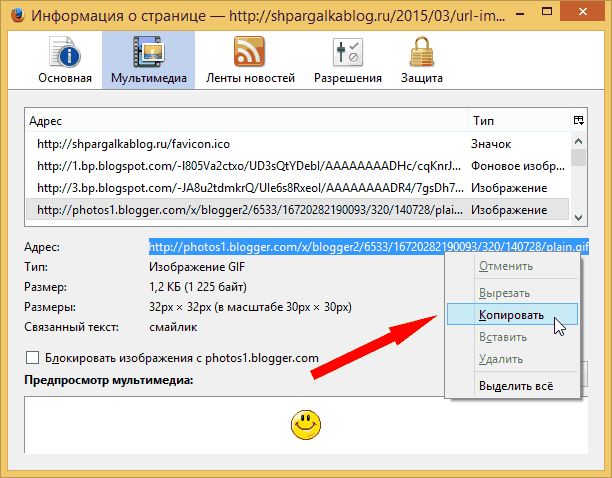
- натиснути на праву клавішу мишки, в контекстному меню клацнути по пункту «Копіювати».
- натиснути комбінацію клавіш клавіатури Ctrl + C.
 Рис.2 Якщо в Mozilla Firefox навести на фото, натиснути на праву клавішу мишки, в контекстному меню вибрати пункт «Інформація про зображення», то відкриється вікно, де можна подивитися список картинок, які використовуються на сторінці, їх адреса, альтернативний текст (вміст в атрибуті alt), фактичний розмір і використовуваний масштаб
Рис.2 Якщо в Mozilla Firefox навести на фото, натиснути на праву клавішу мишки, в контекстному меню вибрати пункт «Інформація про зображення», то відкриється вікно, де можна подивитися список картинок, які використовуються на сторінці, їх адреса, альтернативний текст (вміст в атрибуті alt), фактичний розмір і використовуваний масштаб - Навести курсор на фото, натиснути на праву клавішу мишки, в контекстному меню буде запропоновано перейти на сторінку картинки, клацнути по необхідному пункту (на Рис.1 cм. Пункт «Відкрити зображення»). Відкриється сторінка, вмістом якої буде лише одне зображення. У повний зріст, якщо раніше воно було зменшено за допомогою атрибутів height і width або за допомогою CSS. Виділити адреса сторінки, що відкрилася в адресному рядку браузера,
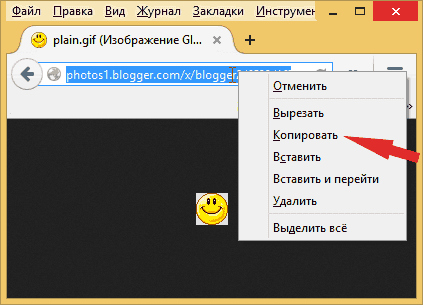
- натиснути на праву клавішу мишки, в контекстному меню вибрати пункт «Копіювати».
- натиснути комбінацію клавіш клавіатури Ctrl + C.
 Рис.3 Так виглядає сторінка смайлика.
Рис.3 Так виглядає сторінка смайлика.
Її URL: http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif - На сенсорних пристроях (смартфон, планшет) довго без руху тримати палець над фото, в контекстному меню буде запропоновано перейти на сторінку картинки, клацнути по необхідному пункту (він може називатися «Перегляд картинки»). Відкриється сторінка, вмістом якої буде лише одне зображення. У повний зріст, якщо раніше воно було зменшено за допомогою атрибутів height і width або за допомогою за допомогою CSS. Потім довго тиснути на адресу в адресному рядку браузера. Після того, як з'являться повзунки і весь URL буде виділено (в разі необхідності, повзунки можна розсунути на необхідну відстань), клацнути в панелі, що з'явилася кнопку «Копіювати».
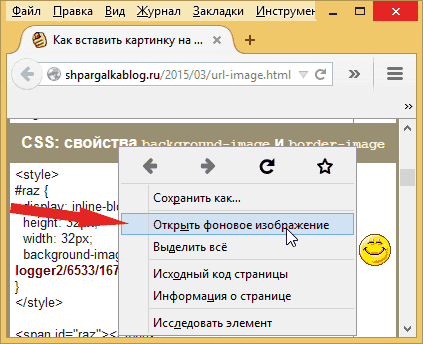
- Навести курсор на фото, натиснути на праву клавішу мишки, в контекстному меню буде запропоновано перейти на сторінку фонового зображення, клацнути по необхідному пункту. Відкриється сторінка, вмістом якої буде лише одне зображення. У повний зріст, якщо раніше воно було зменшено за допомогою за допомогою CSS. Виділити адреса сторінки, що відкрилася в адресному рядку браузера (див. Рис.3),
- натиснути на праву клавішу мишки, в контекстному меню вибрати пункт «Копіювати».
- натиснути комбінацію клавіш клавіатури Ctrl + C.

- З вихідного коду сторінки сайту.
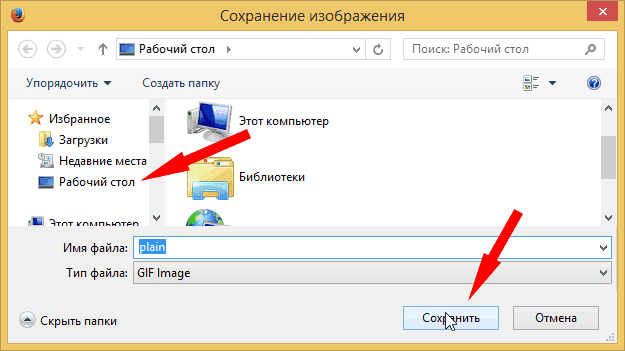
Як зберегти зображення
Навести курсор на фото, натиснути на праву клавішу мишки, в контекстному меню буде запропоновано зберегти картинку, клацнути по необхідному пункту (на Рис.1 cм. Пункт «Зберегти зображення як ...»), у вікні, вибрати папку на комп'ютері, куди буде збережений малюнок. 
Якщо фотографія є фоновою картинкою, то потрібно попередньо перейти на сторінку картинки (див. Рис.3).
Можливо буде цікаво: «Як зберегти зображення екрану монітора (зробити скріншот)»
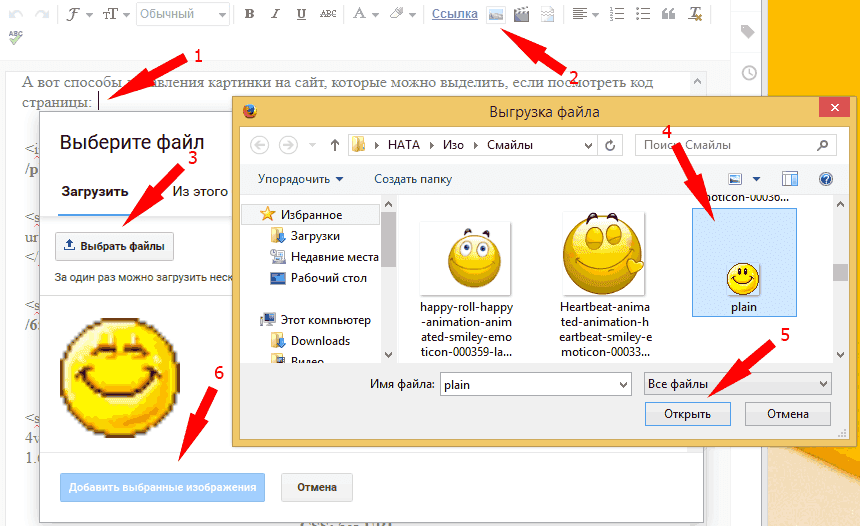
Як додати картинку на веб-сторінку
Спочатку зображення потрібно завантажити з комп'ютера на хостинг сайту, в соціальну мережу (ВКонтакте, Google+ і т.п.), Яндекс.Діск або Гугл.Діск , Щоб у малюнка з'явився свою адресу в інтернеті.
Якщо є візуальний редактор, то черговість дій зазвичай наступна:
- встановити курсор мишки в те місце, де повинна буде з'явитися фотографія,
- натиснути на іконку, схожу на або на,
- вибрати файл з комп'ютера,
- якщо є можливість, заповнити альтернативний текст (він же опис зображення).

Підсумок: картинка буде вставлена на сторінку сайту, а найголовніше - завантажена на сервер веб-проекту. У неї тепер буде свою адресу в інтернеті. І тепер можна на вкладці «HTML» поправити наданий візуальним редактором код, так як часто візуальний редактор додає непотрібні теги, та й можливості HTML і CSS незрівнянно більші. 
Якщо URL вже є, але іншого маловідомого сайту, то все ж таку фотографію краще зберегти на комп'ютер, а потім завантажити на сервер сайту, якщо дана дія дозволено власником фото, щоб не порушити авторські права, так як
- на деяких сайтах може бути заборонено використання адреси зображень на інших ресурсах (докладніше про заборону хотлінкінга [wikipedia.org] ).
- сайти недовговічні і через деякий час з видаленням веб-проекту, зникне і картинка на вашому сайті, залишивши замість себе в кращому випадку тільки альтернативний текст.
Якщо немає візуального редактора, то черговість дій зазвичай наступна:
- створити папку image,
- створити в папці image файл .htaccess, вмістом якого буде Options -Indexes <Files .htaccess> order allow, deny deny from all </ Files>
- завантажити в папку image зображення, що має назву, припустимо, plain.gif (в подальших все картинки також завантажувати в цю папку),
- на HTML-сторінці використовувати URL виду http: //сайт.ru/image/plain.gif, наприклад, <! DOCTYPE html> <meta charset = "utf-8"> <img src = "http: //сайт.ru /image/plain.gif "alt =" смайлик "height =" 30 "width =" 30 ">








