Наша взаимовыгодная связь https://banwar.org/
 Привіт, читачі блогу Seostage.ru Останнім часом як на блогах, так і на звичайних сайтах стало популярно підключати коментарі соціальних мереж, таких як Вконтакте та Facebook. Популярність їх пов'язана з тим, що коментатору не потрібно вводити своїх даних, для того, щоб залишити відгук, і не потрібно чекати модерації. У коментарях відразу відображається повідомлення з вашою фотографією з профілю і з посиланням на ваш профіль.
Привіт, читачі блогу Seostage.ru Останнім часом як на блогах, так і на звичайних сайтах стало популярно підключати коментарі соціальних мереж, таких як Вконтакте та Facebook. Популярність їх пов'язана з тим, що коментатору не потрібно вводити своїх даних, для того, щоб залишити відгук, і не потрібно чекати модерації. У коментарях відразу відображається повідомлення з вашою фотографією з профілю і з посиланням на ваш профіль.
У цій статті я розповім, як підключити Facebook коментарі на ваш сайт.
Насамперед заходимо на сторінку розробників для отримання коду, який потрібен для установки віджета.
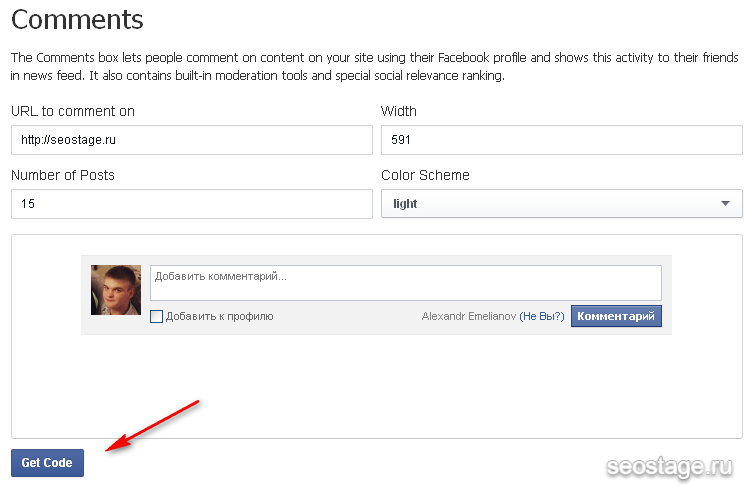
У спеціальну форму вводимо необхідні параметри, як показано на скріншоті (клікабельно):

- URL to comment on - посилання на комментируемую сторінку. Залиште це поле порожнім, щоб коментарі були встановлені для кожної сторінки вашого сайту, а не для якоїсь однієї.
- Number of posts - кількість виведених коментарів (всі інші будуть приховані під катом)
- Width - ширина форми коментування
- Color Scheme - колірна схема (є світла і темна)
Після установки параметрів тиснемо кнопку Get code. З'явиться вікно з кодом, який необхідно скопіювати і вставити в потрібне вам місце на сайті.
Першу частину коду необхідно вставити відразу після відкривається тега <body>:
<Div id = "fb-root"> </ div> <script> (function (d, s, id) {var js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id) ) return; js = d.createElement (s); js.id = id; js.src = "//connect.facebook.net/ru_RU/all.js#xfbml=1&appId=456828873732952"; fjs.parentNode.insertBefore ( js, fjs);} (document, 'script', 'facebook-jssdk')); </ script>
Другу частину коду потрібно вставити в те місце на вашому сайті, де повинні виводитися коментарі:
<Div data-width = "591" data-numposts = "15" data-colorscheme = "light"> </ div>
Якщо ви використовуєте движок WordPress і хочете вставити ці коментарі після статей, то в папці з темою потрібно відкрити файл single.php або page.php і вставити отриманий код перед, після або замість функції <? Php comments_template (); ?>.
Для модерації коментарів необхідно додати між <head> </ head> мета-тег. У WordPress це робиться в файлі header.php.
<Meta property = "fb: admins" content = "{YOUR_FACEBOOK_USER_ID}" />
де YOUR_FACEBOOK_USER_ID це ваш id в фейсбуці.
Наприклад, якщо адреса вашої сторінки в фейсбуці facebook.com/vasyapetrov, то vasyapetrov і буде вашим id.
У даного типу відгуків є незаперечна перевага - коментатор може розповісти про коментарі своїм друзям в соціальній мережі, натиснувши відповідну кнопку. В цьому випадку можна отримати додатковий трафік і передплатників на блог.
Деякі веб-майстри підключають коментарі соціальних мереж, але при цьому залишають стандартні коментарі WordPress. Незручність полягає в тому, що втрачається нитка дискусії (якщо можна так висловитися), тобто обговорення однієї статті йде в двох різних місцях. Це створює незручність як для автора, так і для читачів, які можуть заплутатися в коментарях.
Про те, як підключити віджет коментарів вконтакте читайте тут .
Не забувайте підписуватися на безкоштовні оновлення мого блогу 🙂 Удачі!








