- Як завантажити шрифт з Google Fonts на свій комп'ютер
- Як встановити додаткові шрифти Google Fonts в адмінку MotoCMS HTML
- приклад:
- перша:
- друга:
Наша взаимовыгодная связь https://banwar.org/
Шрифтів багато не буває. Рано чи пізно в житті веб-розробника настає такий момент, коли виникає гостра необхідність щось поміняти. Наприклад, шрифти.
Ті, хто вже користувався адмінкой MotoCMS HTML знають, що в панелі доступні не всі шрифти GoogleFonts. Вам варто прочитати цю статтю до кінця, щоб дізнатися як змінити цю ситуацію.
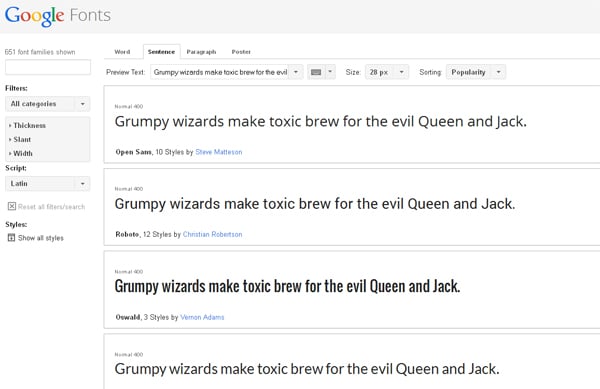
Отже, для початку необхідно відвідати Google Fonts , Щоб вибрати шрифт або набір шрифтів, які вам необхідно додати в панель управління для подальшого використання на сайті. Всі шрифти потрібно завантажити на свій комп'ютер. Якщо зайти на Google Fonts, зліва можна побачити колонку, в якій встановлюються некотореи фільтри для більш ефективного пошуку необхідного вам шрифту.

Вибрати можна, наприклад, лише кириличні або тільки латинські шрифти. У вкладках можна більш детально розглянути кожен з обраних шрифтів і порівняти їх:
- Word (перегляд окремих символів шрифту);
- Sentence (перегляд пропозицій);
- Paragraph (перегляд частини тексту);
- Poster (перегляд заголовків).
Як завантажити шрифт з Google Fonts на свій комп'ютер
Щоб виконати цю операцію нічого особливого знати і не потрібно. Якщо шрифт обраний, тиснемо кнопку Add to Collection - він автоматично буде додано до колекцію, де можуть знаходитися і всі інші обрані вами раніше шрифти. Завантажуватися на комп'ютер вони будуть все разом при натисканні кнопки Download.
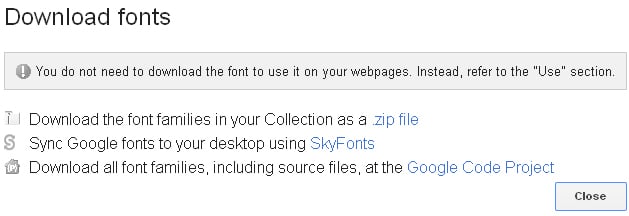
Увага при натисканні Download відкриється таке вікно:

Тут потрібно вибрати .zip file.
Отже, fonts.zip вже на вашому комп'ютері. Встановлюємо його в панель управління MotoCMS HTML.
Як встановити додаткові шрифти Google Fonts в адмінку MotoCMS HTML
Розпаковуємо архів fonts.zip. Формат розпакованих файлів буде * .ttf.
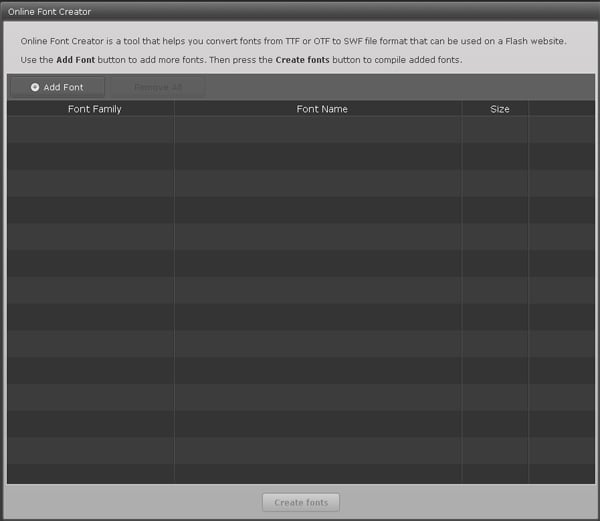
Далі необхідно запустити Online Font Creator і натиснути на Add Font, щоб додати всі необхідні шрифти в систему. Після завантаження шрифтів Google Fonts, натискаємо Create Fonts. Після виконання цієї операції необхідно завантажити отриманий файл (Download) і розпакувати його на своєму комп'ютері. Ця процедура необхідна для того, щоб в кінцевому рахунку замість * .ttf файлів отримати файл .swf. Саме цей файл тепер можна завантажити на свій сервер в папку / fonts.

Далі вам знадобиться текстовий редактор (рекомендуємо NotePad ++). Зайдіть в папку /xml/fonts.xml, відкрийте файл за допомогою блокнота і приступайте до редагування коду.
приклад:
<font enabled = "true" isGoogle = "true" regular = "true" bold = "true" italic = "false" boldItalic = "false">
<name> <! [CDATA [Play]]> </ name>
<file> Play.swf </ file>
<characters> Cyrillic, Cyrillic-extended, Greek, Greek-extended, Latin, Latin-extended </ characters>
</ font>
Вставити код необхідно в кінці файлу перед тегом. В одному файлі тепер буде два однакових коду. Це нестрашно і не небезпечно, просто другий код необхідно перейменувати і зробити так, щоб це ім'я збігалася з назвою нового файлу шрифту. Замінити для цього потрібно всього дві строчки.
перша:
& # 60name> & # 60! [CDATA [Play]]> & # 60 / name>
Виглядати після перейменування вона повинна так:
& # 60name> & # 60! [CDATA [імя_вашего_шріфта]]> & # 60 / name>
друга:
& # 60file> Play.swf & # 60 / file>
Виглядати після перейменування вона повинна так:
& # 60file> yourfontname.swf & # 60 / file>
Не забудьте зберегти зміни. Тепер в панелі управління MotoCMS HTML в Менеджері шрифтів будуть відображатися всі додані вами шрифти Google Fonts.








