Наша взаимовыгодная связь https://banwar.org/
Привіт, шановні читачі блогу KtoNaNovenkogo.ru. Сьогодні пишу свій перший огляд платного плагіна для WordPress (стОит він, правда, зовсім не дорого (12 $), але все-таки не халява). Власне, до цього я їх ніколи і не купував, намагаючись використовувати те, що розповсюджується безкоштовно. Та й самі плагіни для WordPress на своєму блозі намагаюся використовувати по мінімуму (залишав лише ті, без яких дійсно важко обійтися).
Наприклад, багато плагіни я замінив рядками коду у файлі functions.php , Який дозволяє виконувати необхідні настройки движка не вносячи правок в файли ядра, які при черговому оновлення вордпресс довелося б правити заново. Зручна штука, але все ж, плагіни теж мають свою принадність.

Основна перевага плагінів - простота використання і низький поріг входження. По суті, робота з ними дуже схожа на установку і настройку звичайної програми на комп'ютері. У більшості випадків, всі дії з налаштування плагінів проводяться безпосередньо з адмінки WordPress і вам при цьому зовсім немає необхідності володіти навичками Html, CSS і вже тим більше PHP програмування. Багатьох це підкуповує.
Власне, і історія з купівлею Easy Social Share Buttons стала результатом бажання спробувати «продукт з коробки», який, по ідеї, повинен доставляти одні тільки позитивні емоції. В общем-то, експеримент вдався - кнопки мені сподобалися, можливості налаштувань і статистики дуже навіть порадували. Але були і деякі складності, про які теж скористаюся нагодою розповісти.
Можливості модуля Easy Social Share Buttons
Відразу зазначу про те, навіщо я в заголовку виділив соціальні мережі Вконтакте і Однокласники. Справа в тому, що Easy Social Share Buttons є буржуазним продуктом, де зазвичай про «суворих» реалії життя в рунеті практично нічого не відають і тому популярні у нас соціальні мережі такими розробниками просто ігноруються. Цей же плагін став приємним винятком із правил.
Купити, почитати відгуки і подивитися демку цього плагіна ви зможете на його офіційній сторінці в CodeCanyon.net (Я вже згадував цей сервіс при описі можливих варіантів організації слайдеров і слайд-шоу на сайті ).
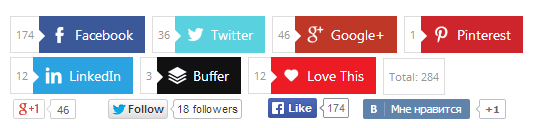
Якщо ви перейдете на демо-сторінку Easy Social Share Buttons і перейдіть її вниз, то побачите горизонтальну панель з кнопками, яка буде залишатися «приклеєною» у верхній частині сторінки. Природно, що це не єдиний варіант оформлення зовнішнього вигляду і позиції, в якій можуть виводитися кнопки.
Давайте спробую перелічити можливості плагіна по порядку:
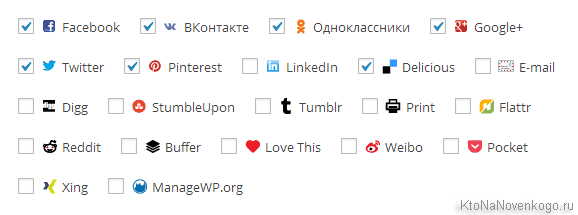
- Є кнопки для 18 соціальних мереж (включаючи дві рунетовського), куди відвідувачі вашого сайту зможуть розшарити вподобану їм статтю або товар в інтернет-магазині. Для деяких з цих сервісів (Вконтакте, Гугл + , Фейсбук) можна буде додати кнопки «Мені подобається» (+1 в разі Гугла) , А для Твіттера кнопку для набору фоловерів (Читати).

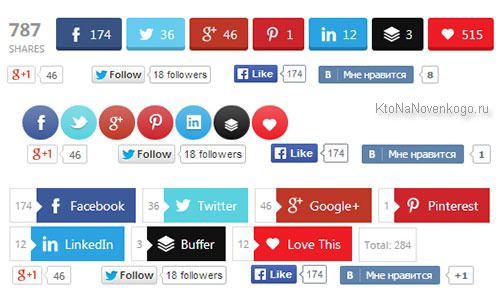
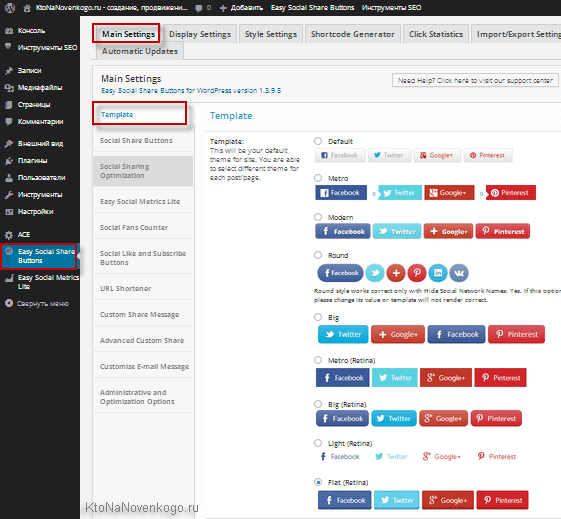
- Для блоку кнопок, виведених за допомогою Easy Social Share Buttons, можна буде в настройках поставити один з 9 стилів відображення.

Причому, є можливість задати різний зовнішній вигляд кнопок для статей і для статичних сторінок ( «Display Settings» - «Advanced Display Settings by Post Type»).
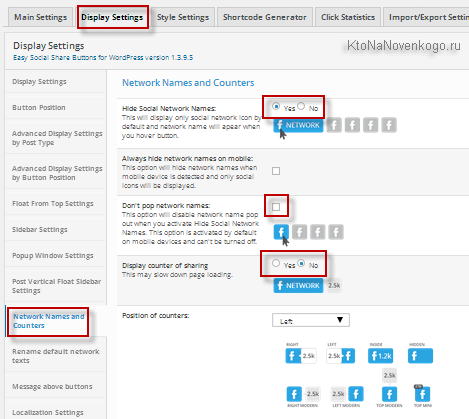
- Дуже прикольно, на мій погляд, реалізована можливість приховування назви соціальний мережі. У цьому випадку, за замовчуванням, залишається від кнопки тільки її емблема, а при підведенні до кнопки соцмережі курсів миші вона плавно збільшується і з'являється назва (дивіться як це реалізовано внизу цієї статті).

Якщо не хочете, щоб цей ефект використовувався, то вимкніть його (Display Settings - Network Names and Counters). Там же можна буде додати до всіх кнопок лічильник кліків по ним, а також загальний лічильник кліків по всьому блоку. Положення лічильника теж налаштовується.

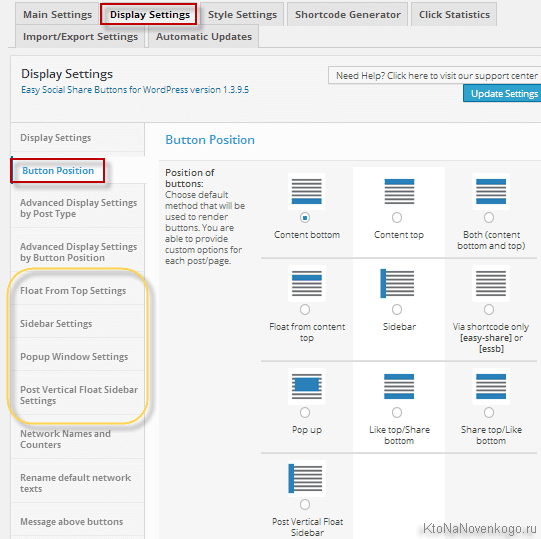
- В налаштуваннях Easy Social Share Buttons ви знайдете цілих дев'ять способів показу блоку. Деякі з них будуть плаваючими, тобто блок буде зафіксований в певному місці при прокручуванні сторінки (наприклад, як це було в вертикальному блоці Шаре42 ).

На даному блозі я використовую пропонований за замовчуванням спосіб (Content bottom - тільки під контентом). На іншому сайті я поставив плаваючий зверху блок з кнопок (Float from content top), назви яких з'являються тільки при наведенні миші.
Є ще варіант з спливаючих вікном, причому він зовсім не нав'язливий, і великої кнопкою «закрити». Примітно, що для кожного з типів виведення блоку кнопок соціальних мереж від Easy Social Share Buttons є свій блок налаштувань (обведені жовтою лінією на скріншоті). Відрадно, що, наприклад, для спливаючого блоку можна задати тайм-аут з моменту завантаження сторінки, після закінчення якого цей блок з'являється (ненав'язливо вийде).
- Порядок проходження кнопок соціальних мереж в блоці можна довільно змінювати за допомогою простого перетягування мишею в налаштуваннях плагіна з адмінки WordPress.
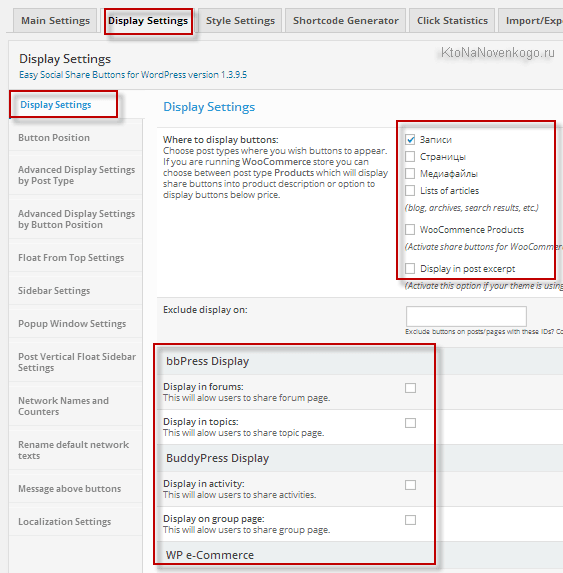
- Можна включити або відключити показ блоку з соціальними кнопками на різних сторінках блогу, в тому числі і на тих, що були створені плагінами для організації форумів і інтернет-магазинів.

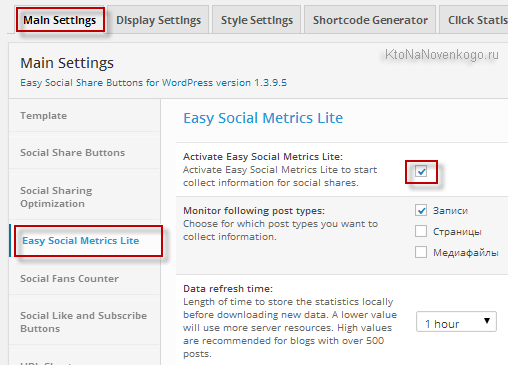
- Є можливість включити ведення статистики по расшаріваніє ваших статей в соціальні мережі за допомогою цього плагіна (Easy Social Metrics Lite). Чи включається і налаштовується ця опція в показаних на скріншоті налаштуваннях:

Проблеми, що виникають при роботі з цим плагіном
Першою з виявлених мною проблем була некоректна робота блоку кнопок, який виводився у вигляді плаваючого сайдбара. У плані відображення і налаштувань його положення питань не виникало, але ось кнопки в блоці працювали не всі. Копатися і відшукувати причину цього казусу не став, бо такий варіант розміщення мене не дуже надихає (хоча при приховуванні назви соцмережі виходить непоганий ефект, коли проводиш по ним курсором).
Друга проблема проявилася тільки на блозі https://ktonanovenkogo.ru. Виник конфлікт CSS коду моєї теми оформлення і CSS коду, який підключає даний плагін до сторінок блогу. Виявилось це в тому, що розмір кнопок виходив сильно менше, ніж на демо-сайті і чим на іншому моєму сайті. Спочатку я подумав теж забити на це, але все ж вирішив трохи подумати.
Скринька просто відкривався. Напевно, ви читали мою статтю про пріоритети в CSS і використання! important для їх зміни? Читали? Але не суть. Якщо коротко, то існує ціла ієрархія пріоритетів, яка дозволяє вирішувати конфліктні ситуації в стильовому оформленні (коли одному і тому ж елементу в різних місцях CSS коду наказують різні дії).
Коли пріоритети рівні, то виконується той код, що розташований нижче. Однак, ситуацію, що склалася можна змінити, додавши до розташованого трохи вище коду! Important. Саме це я і зробив. Заліз всередину файлів плагіна Easy Social Share Buttons, а саме в папку:
/ Wp-content / plugins / easy-social-share-buttons / assets / css
Там знаходяться папки зі стилями для всіх дев'яти стилів кнопок (дивіться їх вище). Просто відкриваєте ту папку, назва якої збігається з використовуваним вами стилем (наприклад, у мене використовується flat-retina). Знаходьте там файлик easy-social-share-buttons.min.css (саме з закінченням min, бо використовується саме він - читайте про стиснення CSS файлів ). Вміст цього файлик вдає із себе одну величезну рядок коду без пробілів, і з першого разу зрозуміти там щось складно (але ж можна подивитися точно такий же файлик easy-social-share-buttons.css, код в якому легко читається).
Дуже близько до початку там буде такий код:
essb_links li a {padding: 5px 12px 6px; margin: 2px 5px 2px 0; border: 0 solid #ddd; color: #fff! important; text-decoration: none; font-size: 14px; font-family: "Segoe WP "," Segoe UI ", Helvetica, Arial, sans-serif; background-clip: padding-box; border-radius: 3px; box-shadow: inset 0 -4px 0 rgba (0,0,0, .15); -webkit-border-radius: 3px; -webkit-box-shadow: inset 0 -4px 0 rgba (0,0,0, .2)}
Після додавання! Important перед padding і margin він вже буде виглядати так:
essb_links li a {padding: 5px 12px 6px! important; margin: 2px 5px 2px 0! important; border: 0 solid #ddd; color: #fff! important; text-decoration: none; font-size: 14px; font-family : "Segoe WP", "Segoe UI", Helvetica, Arial, sans-serif; background-clip: padding-box; border-radius: 3px; box-shadow: inset 0 -4px 0 rgba (0,0,0, .15); - webkit-border-radius: 3px; -webkit-box-shadow: inset 0 -4px 0 rgba (0,0,0, .2)}
Власне, все. На цьому конфлікт двох файлів стилів закінчився на користь того, що генерує Easy Social Share Buttons, і кнопки соціальних мереж взяли нормальний для них розмір (задуманий розробниками). Цілком можливо, що у вас подібних проблем не виникне і зовсім. Дякуємо за увагу.
PS Хотілося б дізнатися Вашу думку з приводу цих кнопок соцмереж. Вони краще, ніж кнопки від Яндекса ?
Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru
Збірки по темі
Використовую для заробітку
Читали?







