Наша взаимовыгодная связь https://banwar.org/
Або я погано шукав, або проблема тільки у мене і я чогось не знаю (у чому сумніваюся), але в Інтернеті по сабжу нічого не знайшов. Тому даний пост - це питання до читачів.
При верстці форм я давно спостерігаю наступну проблемну ситуацію: незалежно від версії браузера FireFox, в якій виглядає сторінка, вертикальне вирівнювання тексту в кнопці, створеної за допомогою тега <input type = "submit" />, відрізняється від всіх інших популярних браузерів на 1 2 пікселя (в залежності від висоти кнопки і розміру шрифту).
Для порівняння проведемо елементарний тест:
Створюємо сторінку з єдиним елементом вмісту - HTML-кнопкою:
<Html> <body> <input type = "submit" value = "Submit" class = "submit" /> </ body> </ html>
Для кросбраузерності оформляємо цю кнопку за допомогою CSS наступним чином:
input.submit {width: 80px; height: 25px; border: 1px solid #BBB; border-top-color: #DDD; border-left-color: #DDD; background: #EEE; font: 12px Arial, Tahoma, sans-serif; }
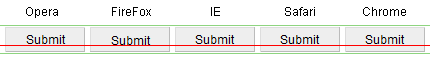
Робимо скріншоти цієї кнопки в браузерах: Opera, FireFox, Internet Explorer, Safari, Chrome, і для наочності в фотошопі малюємо спеціальні лінії (клікніть на зображення для перегляду його зі збільшеним масштабом):

Як бачимо, текст кнопки в FireFox'e на 1 піксель нижче в порівнянні з усіма іншими браузерами.
Застосування властивостей vertical-align: middle або line-height, рівний висоті кнопки, проблему не вирішують.
Так ось, панове веб-майстри, хотілося б дізнатися - якщо ви стикалися з подібною ситуацій, то яким чином ви виправили цю недоробки FireFox?
Мені поки що доводиться використовувати для нього CSS-хак , Яка не валиден, що, природно, не є добре.








