- Html банер 1. Картка банера
- Як створити рекламний банер у вигляді HTML-коду?
- Найпростіший код банера.
- Календар
- На сайті
Html банер
Наша взаимовыгодная связь https://banwar.org/

1. Картка банера
Примітка: в разі необхідності показувати банер при доскролле до баннерного місця, можна скористатися кодом Poster або спеціальним кодом Ajax. В інших випадках використовуйте стандартні коди Ajax або Extension.
Підготуйте HTML-код банера. Це може бути будь-який HTML-код, в тому числі HTML 5, що представляє собою HTML верстку банера з CSS стилями і JavaScript-кодом. JavaScript і CSS краще розміщувати всередині HTML-коду банера, а не підключати окремими файлами. Однак в разі необхідності використання окремих файлів також допускається. Можна використовувати як абсолютні посилання на файли, підкачуємі в банер (різні зображення і Flash-файли), так і відносні.
Важливо! При використанні відносних шляхів до файлів, необхідно, щоб всі файли банера в обов'язковому порядку перебували в тій же папці, що і сам підготовлюваний HTML-файл. Тобто не повинно фігурувати додаткових папок для зображень, js-файлів або медіа-файлів. Назви всіх файлів банери повинні відповідати вимогам системи.
Примітка: для банерів на коді IFrame (розмірних) HTML-файл банера обов'язково повинен називатися index.html.
Примітка: якщо банер використовує додаткові скрипти, їх назва повинна бути відмінно від script.js. Назва script.js зарезервовано за керуючим скриптом банера.
За замовчуванням кліки в HTML-банері не враховуються. Для обліку кліків в HTML-файл банера необхідно внести зміни відповідно до однієї з наступних інструкцій:
- Прошивка на клік для HTML-креативів
- Відкрийте текстовим редактором HTML-файл банера. Підключіть файл html.js:
Якщо банер розташований на сторонньому сервері, вкажіть повний шлях до файлу html.js:
Примітка: завантажувати плагін html.js або створювати його самостійно не потрібно. Даний плагін розміщується на серверах AdRiver і досить просто підключити його в яку готували файлі.
Для обліку кліків і переходу за посиланням, відмінною від зазначеної в інтерфейсі, в функцію ar_callLink може бути переданий параметр other, що містить додаткову адресу переходу:
Всі параметри опційні.
У всіх зазначених випадках кліки по всіх посиланнях з банера будуть враховуватися в статистикою самого HTML-банера, завантаженого в AdRiver.
Також можна скористатися інструкцією кліковоє банера. Однак в цьому випадку кліки вважаються в окремому банері та відображаються в розширеній статистикою банера, але не відображаються в статистиці кампанії або сценарію.
- Підготуйте банер згідно п. 2 і п. 3 інструкції
- Додайте банер:
- для банерів на коді IFrame - банер відповідної ширини і висоти;
- для банерів на коді Extension - special-> extension-> flash-extension
- для банерів на коді Poster - special-> poster-> flash-poster
- для банерів на коді Ajax - special-> AjaxJS-> Flash-AjaxJS
- Вкажіть посилання на сайт рекламодавця в полі Лінк Баннера. При необхідності, вкажіть інші параметри
- Клацніть Додати банер. Ви потрапите на сторінку редагування параметрів банера
- Увімкніть банер (галочка Увімкнути.), Вкажіть розподіл протягом дня, задайте необхідні обмеження по кількості показів / кліків. При необхідності, налаштуйте інші параметри. Для збереження введених налаштувань клацніть Зберегти
- Клацніть по посиланню Завантажити банер
- В поле HTML за допомогою кнопки Огляд виберіть HTML-файл вашого банера
- У полях Ширина і Висота вкажіть ширину і висоту вашого банера. При необхідності, заповніть інші поля
- В поле Додаткова компонента за допомогою кнопки Огляд додайте всі додаткові файли банера (зображення, js-файли або медіа-файли)
- клацніть Завантажити
Розмір завантаження повинен відповідати специфікації.
Примітка: для HTML-банерів на кодах Extension / Poster / Ajax існує альтернативний спосіб завантаження - завантаження банера як generic разом з керуючим скриптом. Детальніше .
Як створити рекламний банер у вигляді HTML-коду?
Хочу створити рекламний банер у вигляді HTML - як створити?

Буду відповідати чисто по HTML, так як питання саме про це.
Для початку потрібно визначитися, куди цей банер поставити (правий, лівий бар або в центральну частину). Ще має значення верстка блокова або таблична.
Можна піти двома шляхами:
Банер вже готовий у вигляді картинки. Підготувати можна в фотошопі потрібного розміру. Візьмемо наприклад стандартний баннер 240х270 px.

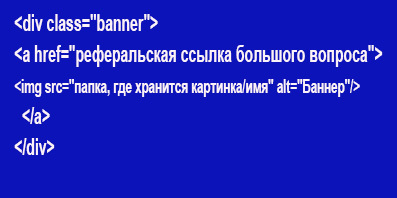
Картинка є. Тепер її потрібно помістити на заслання, щоб вона вела користувача туди, куди потрібно. Виглядати це буде приблизно так:

Замість класу можна задати id. Тільки потрібно пам'ятати, що id повинен бути унікальним, на відміну від класу.
Клас відмінно підходить, коли потрібно кілька банерів поставити одного розміру.
У стилях прописуємо розмір для класу .banner
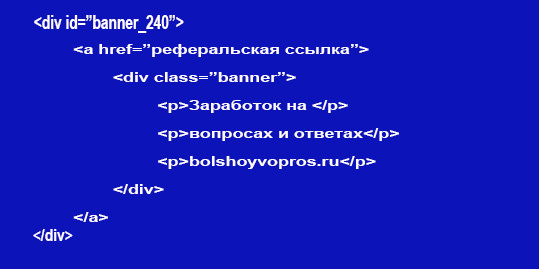
У блоці
прописуємо в параграфах
все те, що хочемо бачити на банері. У стилях задаємо потрібну ширину і висоту, фон, а також колір і розмір шрифту. Теги блоку поміщаємо на заслання.
Виглядати це буде приблизно так:


Можна, звичайно, вивчити спочатку HTML, але для створення простого банера можна зробити і не знаючи HTML, піти іншим шляхом.
Перш за все - що таке рекламний банер? Це якась картинка з закликає текстом (купите, підпишіться і т.д.). Тому таку картинку насамперед і потрібно зробити. Знайшли відповідну в мережі, відкрили в будь-якому графічному редакторі (хоч паинт), обрізали і стерли все не потрібне, підмалювали все потрібне, додали текст і стиснули формат до потрібного розміру.
Тепер картинка у вас є - потрібно зробити з неї банер.
Наприклад: ви хочете розмістити його в бічній панелі вашого сайту (або ще десь), але картинки туди не завантажуються просто так - тільки по HTML-коду.
Значить відкриваєте у себе на сайті «Додати новий запис» і ставите туди свою картинку-банер. Тепер картинка знаходиться в вашому каталозі зображень сайту.
Переключаєте вгорі праворуч режим перегляду з «Візуально» на «Текст» і перед вами - HTML-код вашого банера!
Копіюєте його в окремий вордівських листок-файлик, а сам запис знищуєте (в разі втрати так само його можна заново створити).
Тепер йдете в свою бічну панель (або в інше потрібне вам місце), вставляєте віджет «Текст», відкриваєте його, в основне поле копіюєте ваш HTML-код, зберігаєте і переходите на сайт - милуватися новим банером!

Насправді будь-який банер це не більше ніж зображення з посиланням. Тобто Для початку створюєте якесь зображення певного розміру. потім розміщуєте його в інтернеті наприклад на своєму сайті, що була адреса самого банера. А потім приєднуєте до нього адреса сторінки на яку повинен здійснюватися перехід.
Ось наприклад логотип клініки остеопатії
Якщо його використовувати в якості банера, ведучого на головну сторінку сайту то код html буде таким

Адреса картинки і сторінки виявляються пов'язаними між собою.

Якщо зображення суть текст на якомусь тлі, то найпростіше використовувати сервіс фотошоп онлайн. Там і уроки є.
Найпростіший код банера.
Безумовно, дана стаття не адресована тим, хто вже не перший день в мережі займається веб програмуванням. Але проборозділ простори інтернету, я зрозумів, що для новачків ця тема актуальна, тому і вирішив написати статтю.
Більшість партнерських мереж, пропонують вже готове рішення, де достатньо скопіювати отриманий код і вставити до себе на сайт в потрібне місце. Але буває, так що партнери пропонують завантажити зображення на ваш сайт, в причину можливих змін роботи рекламних майданчиків. Другою причиною створення рекламного коду, може стати, рішення про створення власного банера, з посиланням на сайт партнера. Наприклад, я так часто роблю. У перших, це робить банер унікальним, а по-друге не всі партнери пропонують гарні і рухливі картинки.
І так приступимо. Насамперед, необхідно завантажити зображення в певну папку, наприклад «images», або створити будь-яку іншу, де будуть зберігатися наші зображення для реклами. Потім вантажимо туди картинки популярних форматів (jpg, gif, png). Тепер напишемо шлях для нашої картинки:
На цьому коді говориться наступне. тег заявляє браузеру, що даний елемент картинка, або зображення. Далі атрибут «SRС» вказує шлях до цього зображення. Потім йде сам шлях, це адреса сайту, папка «uploads» і безпосередньо сам файл, який я назвав «banner_sitestroy» розширенням «gif». Після всього цього закриваємо дію атрибута
ось таким чином «/>». Тепер необхідно вказати наступне: ширину банера (width), висоту банера (height), альтернативний текст (alt =), текст при наведенні, на зображення (title =) і поставити нульове значення для бордюру (border = "0"), що б він, бува, не з'явився в деяких браузерах.
Вийшов ось такий, код і можемо тепер відкрити його в браузері і подивитися, чи все працює?
Так все працює, все відмінно, ось тільки він поки звичайна картинка. Тепер необхідно додати посилання на сайт партнера.
Тут ми бачимо, тег , який говорить браузеру, що це посилання, далі атрибут «href» означає початок шляху посилання, сама посилання і завершує всю церемонію, тег «target» з атрибутом «_blank», який відкриє адресу партнера, в новій вкладці, не закриваючи наш сайт. Весь цей код необхідно вставити перед кодом, картинки, а після її вставити закриває тег посилання . Загалом, що б вийшло ось так:
Загалом, це готовий код для банера 468х60, який можна скопіювати, вставити реальні дані і він готовий. Для банерів інших розмірів, просто поміняйте значення «width» (ширина) і height (висота).




Ми рекомендуємо Вам зареєструватися або зайти на сайт під своїм іменем.
Відвідувачі, що знаходяться в групі Гості, не можуть залишати коментарі до даної публікації.
Календар

Проста верстка в HTML

На сайті
Чи реально заробити в інтернеті?
При використанні матеріалів посилання, на даний ресурс обов'язкове!
Html банер
html банер 1. Картка банера Примітка: в разі необхідності показувати банер при доскролле до баннерного місця, можна скористатися кодом Poster або спеціальним
http://www.adriver.ru/doc/ban/spec/spec_576.html
Як створити рекламний банер у вигляді HTML-коду
Буду відповідати чисто по HTML, так як питання саме про це. Для початку потрібно визначитися, куди цей банер поставити (правий, лівий бар або в центральну частину). Ще має значення верстка блокова
http://www.bolshoyvopros.ru/questions/2337143-kak-sozdat-reklamnyj-banner-v-vide-html-koda.html
Найпростіший код банера
Безумовно, дана стаття не адресована тим, хто вже не перший день в мережі займається веб програмуванням. Але проборозділ простори інтернету, я зрозумів, що для новачків ця тема актуальна,
http: //xn--7sbqldprbrfejdd6m.xn--p1ai/html/36-prosteyshiy-kod-bannera.html
Хочу створити рекламний банер у вигляді HTML - як створити?
Перш за все - що таке рекламний банер?
Вийшов ось такий, код і можемо тепер відкрити його в браузері і подивитися, чи все працює?








