- Тестуємо в чуйну режимі Firefox
- Змінюємо розмір області видимості
- Обробка торкань (Touch Events)
- Налагоджувати ваш код з віддаленим налагодження
- готуємо комп'ютер
- Готуємо мобільний пристрій
- встановлюємо з'єднання
- запуск сервера
- створення з'єднання
- з'єднуємо Firefox
- Робіть, що завгодно
- Що з іншими браузерами
- Chrome
- Internet Explorer
Наша взаимовыгодная связь https://banwar.org/
Інформація в цій статті частково застаріла - в останніх версіях Firefox режим віддаленої налагодження набагато зручніше . Але перші пару розділів прочитати варто, особливо якщо ви вперше підключаєте телефон до комп'ютера для налагодження.
У всіх основних браузерах є інструментарій для налагодження сайтів на мобільних пристроях. У цій статті я розгляну можливості Firefox і порівняю їх з аналогічними в Chrome і Internet Explorer.
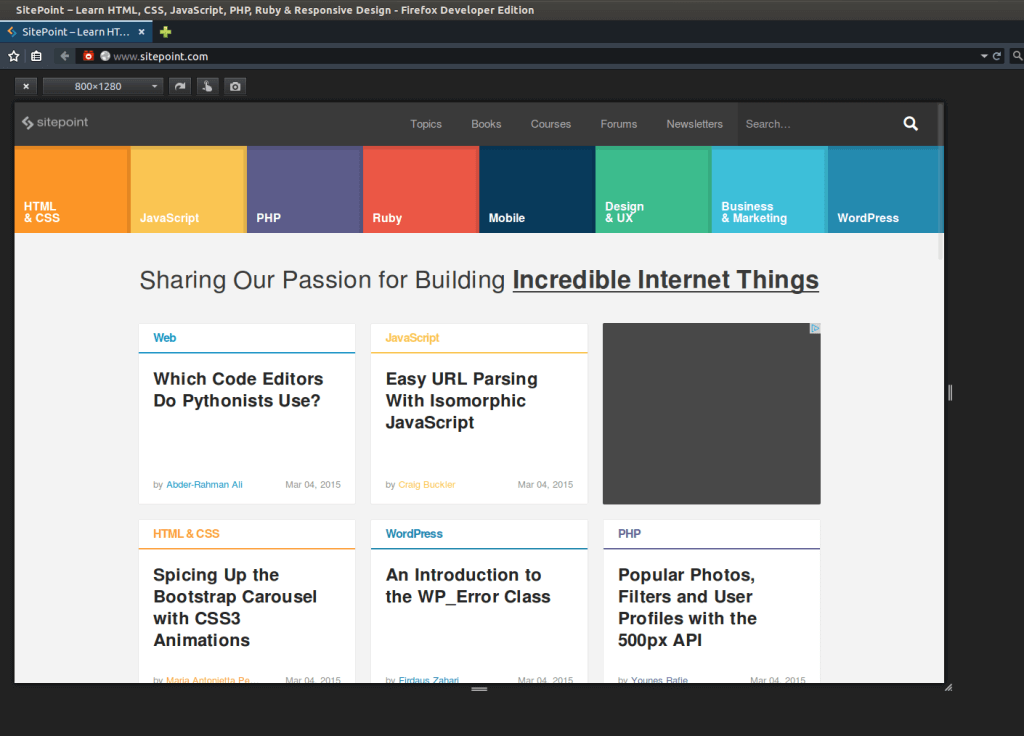
Тестуємо в чуйну режимі Firefox
Чуйний веб-дизайн це хороший спосіб зробити сайт mobile-friendly, що дозволяє нам адаптувати макети відповідно до розмірів екрану.
Найпростіший спосіб протестувати його, це зміна розміру вікна браузера. Однак, цей метод не завжди точний і практичний. Тут допомагає чуйний режим Firefox.
Доступний починаючи з Firefox 15, цей режим (також званий "перегляд чуйного дизайну") призначений для тестування мобільно версії сайту.
Цей режим активується через установку Tools-> Web Developer-> Responsive Design View. Або ж натисканням кнопки на девелоперської панелі або ж натисканням "гарячих клавіш" Ctrl + Shift + M (або Cmd + Opt + M в Mac OS). Деактивация проводиться через той же меню, клавіатурні поєднання або ж простим закриттям інтерфейсу. 
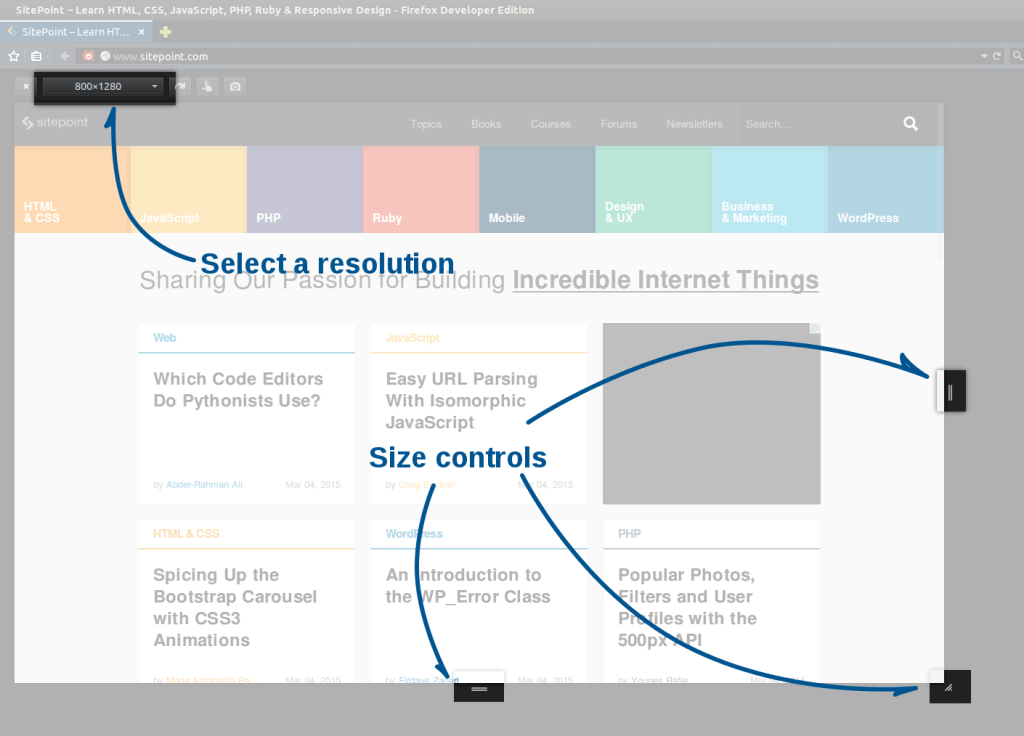
Змінюємо розмір області видимості
Активувавши чуйний режим, Firefox змінює розмір області видимості, а не вікна. Ви можете змінювати її розмір, вибираючи потрібний дозвіл зі списку або просто змінюючи розміри мишкою. 
У списку є найпоширеніші дозволу типу 320 × 480 пікселів або 768 × 1024 пікселів. Якщо ви не знайшли потрібний варіант, ви можете додати свій презет і зберегти його.
І, нарешті, ви можете імітувати зміну орієнтації екрану, натиснувши кнопку повороту.
Обробка торкань (Touch Events)
Крайня права кнопка дозволяє зробити скріншот, а кнопка перед нею включає "симуляцію торкань".
Після натискання цієї кнопки, події миші сприймаються як торкання. Таким чином, клік миші Firefox сприймає як дотик, це полегшує налагодження використовують торкання сайтів і додатків.
Налагоджувати ваш код з віддаленим налагодження
Чуйний режим корисний, але він не замінить перевірку на смартфоні (або планшеті). Якщо ваш смартфон працює на Android, в Firefox є відповідний інструмент для нього - віддалене налагоджування.
Віддалене налагодження дає вам доступ до інструментів розробника, але для мобільних сайтів.
Для використання треба встановити на телефон Firefox і під'єднати його через USB до комп'ютера. Також як і чуйний режим, віддалене налагоджування є починаючи з Firefox 15.
готуємо комп'ютер
Firefox використовує ADB для установки з'єднання між комп'ютером і мобільним пристроєм, тому спочатку встановимо ADB. Залежно від операційної системи, методи установки можуть відрізнятися, наприклад, в Ubuntu треба встановити пакет android-tools-adb.
Кращий спосіб встановити ADB - завантажити Android SDK. Це можна зробити на сайті розробників Android , Є версії для трьох основних ОС. Якщо вам не потрібна Android Studio, ви можете просто завантажити SDK tools.
Тепер нам треба активувати віддалену налагодження в Firefox. Це робиться в налаштуваннях інструментів розробника, просто активуйте "Enable remote debugging" (також може знадобитися перезапуск Firefox)

Готуємо мобільний пристрій
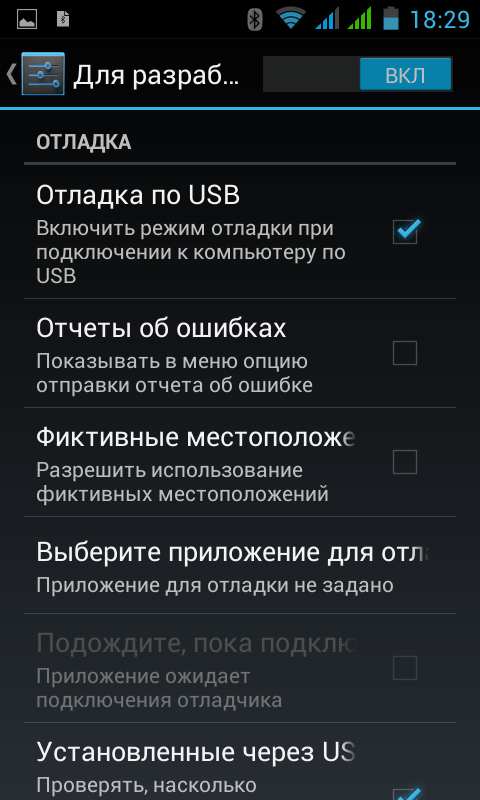
На пристрої з Android нам також потрібно активувати USB налагодження. Без цього комп'ютер і мобільний пристрій не зможуть повідомлятися.
Для активування треба відкрити настройки мобільного пристрою, необхідний пункт є в розділі Developer options. Якщо у вас немає доступу до цього розділу, кілька разів натисніть на "Build number" (номер збірки) в розділі About (про телефон). 
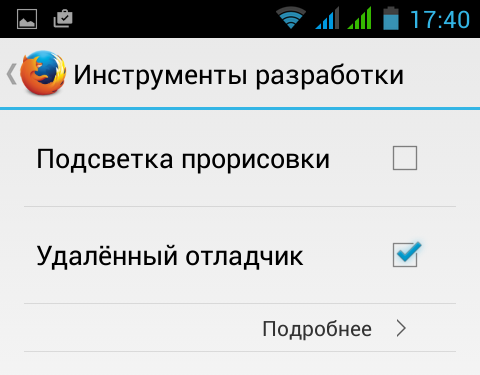
Також як і на робочому столі, вам треба активувати віддалену налагодження в Firefox для Android. Якщо Firefox 25+, просто виберіть "Remote debugging" в розділі "Developer tools" меню "Settings". 
У Firefox 15-24 наберіть в адресному рядку "about: config". Знайдіть пункт devtools.debugger.remote-enabled і задайте йому значення true, натиснувши кнопку "Toggle".
Нагадую, що стаття застаріла і наступні розділи мають тільки історичну цінність. Актуальна інформація про віддалену налагодженні в новій статті .
встановлюємо з'єднання
Тепер ми готові встановити з'єднання між комп'ютером і мобільним пристроєм. Зауважте, що всі вони не будуть обов'язкові кожен раз при активації віддаленої налагодження. Поки ви не відключіть її, обов'язковими будуть тільки такі кроки.
запуск сервера
Спочатку підключіть свій девайс через USB до комп'ютера. Відкрийте командний рядок і запустіть ADB-сервер, якщо він ще не запущений.
adb start-server
Тепер вам треба переконатися, що ваш девайс правильно розпізнано:
adb devices
Буде виведений список підключених пристроїв, приблизно такий:
List of devices attached BH90TFM516 device
Якщо ви побачите, що ваш девайс розпізнано по іншому, а не як "device", зупиніть сервер, набравши adb kill-server і запустіть його знову з правами адміністратора (тобто sudo adb start-server).
створення з'єднання
Тепер створимо з'єднання до сокету. Тип команди залежить від версії Firefox на вашому пристрої.
Для стабільної версії Firefox для Android 35+, наберіть:
adb forward tcp: 6000 localfilesystem: / data / data / org.mozilla.firefox / firefox-debugger-socket`
org.mozilla.firefox замінюється на org.mozilla.firefox_beta, якщо ви використовуєте бета-версію; на org.mozilla.fennec_aurora при використанні Aurora; і на org.mozilla.fennec при використанні нічних збірок.
Якщо ж у вас Firefox для Android 34-, то команда буде простіше:
adb forward tcp: 6000 tcp: 6000
з'єднуємо Firefox
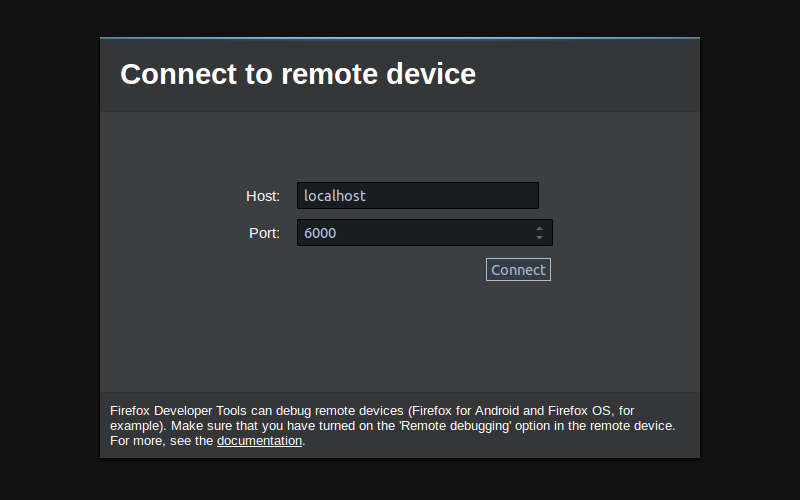
Ви вже підключили інструменти розробника Firefox на робочому столі до Firefox для Android. Залишилося тільки через меню Firefox вибрати "Connect ..." в підміню "Web Developer".
Це відкриє нову вкладку з заповненою формою, вам залишається просто натиснути кнопку "Connect": 
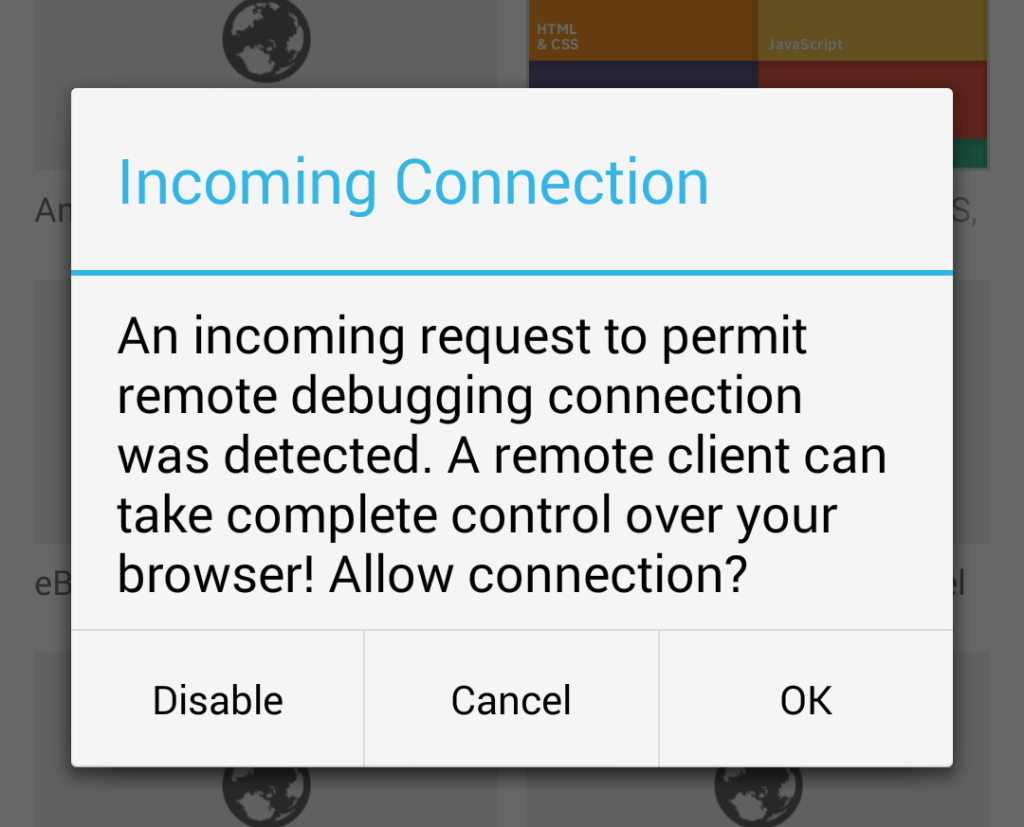
А тепер взгялніте на мобільний пристрій. На екрані має з'явитися повідомлення із запитом дозволу на з'єднання. Натисніть кнопку "OK" і повертайтеся до комп'ютера. 
Ви можете вибрати вкладку для налагодження, вибирайте і ви готові до налагодження.
Робіть, що завгодно
Вибір tab відкриє нове вікно з інструментами розробника, прив'язане до поточного відчиненого вікна в Firefox для Android. Власне, цільове вікно і є єдина відмінність, в іншому інструменти ідентичні.
Це означає, що ви можете робити з цими інструментами, що завгодно - від перегляду і редагування DOM до налагодження скриптів і редагування стилів. Для початку можете провести традиційну перевірку, ввівши alert ( 'Hello World!'); в консолі. Відповідь висвітиться на екрані мобільного пристрою.
Що з іншими браузерами
Я розробляю в Firefox, тому я вибрав його кошти для роботи з мобільними пристроями. Але такі інструменти є і в інших браузерах.
Також як і на комп'ютері, різні браузери дають різні результати і різні баги на мобільних пристроях. Інструменти Firefox гарні, але вони сумісні тільки з мобільним Firefox.
Chrome
У Google Chrome є свій чуйний режим, доступний з інструментів розробника. Також як і в Firefox, ви можете вибрати відповідне дозвіл екрану або вибрати певний пристрій зі списку (наприклад, Google Nexus 5 або Apple iPhone 6). Ви також можете імітувати user-agent і якість з'єднання, перевіряючи швидкість завантаження в умовах, наближених до реальних.
Chrome дозволяє віддалено налагоджувати Chrome для Android. Дистанційна налагодження дуже схожа на аналогічну в Firefox і підключається схожим чином, повна методика описана на офіційному сайті Chrome .
Internet Explorer
Internet Explorer теж має свій набір засобів для розробки, в тому числі призначених для розробки на мобільних. Ці інструменти дозволять виявити баги і проблеми зі швидкістю. Також як і в Firefox ви можете вибирати дозвіл; також як і в Chrome симулювати роботу мережі. А також в Internet Explorer можна симулювати географічне місце знаходження.
Спеціальних коштів для налагодження в IE немає, але він сумісний з weinre .








