Наша взаимовыгодная связь https://banwar.org/
 З'явилася необхідність створення сайту працює на декількох мовах. Перебравши в голові кілька варіантів, вирішив що найвдалішим буде використання шаблонізатора, тим більше його впровадження назрівало вже давно. З його допомогою код сайту буде відділений від його уявлення (HTML коду). Таким освітньої, не змінюючи PHP код ми зможемо швидко змінювати уявлення сайту і тим самим отримаємо можливість легкого додавання необхідної кількості мов.
З'явилася необхідність створення сайту працює на декількох мовах. Перебравши в голові кілька варіантів, вирішив що найвдалішим буде використання шаблонізатора, тим більше його впровадження назрівало вже давно. З його допомогою код сайту буде відділений від його уявлення (HTML коду). Таким освітньої, не змінюючи PHP код ми зможемо швидко змінювати уявлення сайту і тим самим отримаємо можливість легкого додавання необхідної кількості мов.
Спори з приводу застосування готових шаблонизатор (і Smarty зокрема) не згасає досі, в коментарях до кожної статті на цю тему можна знайти величезну кількість записів про те, що використання готових шаблонизатор з абсолютно різних причин невиправдано. Проаналізувавши дані повідомлення, особисто я, прийшов до висновку, що всі вони залишені в основному початківцями програмістами, а так само людьми які дуже люблять все винаходити заново. Рано чи пізно, але веб-розробник приходить до необхідності використання шаблонізатора.
У маленьких сайтах звичайно використання шаблонів не дуже виправдано, але коли сайт досить великий і особливо якщо при створенні задіяні кілька людей (один працює з кодом, а інший нічого не розуміючи в коді вільно може змінювати дизайн сайту), то використання шаблону просто необхідно. З'являється можливість досить легко масштабувати сайт і нарощувати його функціональність. Та й просто перегляд і написання чистого PHP (або HTML) коду набагато приємніше ніж суміші з різних мов.
Зараз в мережі можна знайти величезну кількість різних шаблонизатор і просто способів створення шаблонів (аж до простого застосування str_replace). У мене не стоїть завдання розглядати їх всі і тому я вирішив взяти, мабуть, один з найпопулярніших - Smarty . Головними його особливостями є: компіляція в один прохід, можливість включення PHP-коду прямо в шаблон, вбудований механізм кешування, можливість підключення плагінів, наявність отладочной консолі і ще багато різноманітних функцій. Даний шаблонизатор володіє досить потужними механізмами для розширення функціоналу (маштабованість) і про його більш просунутому застосуванні буде розказано в наступних статтях.
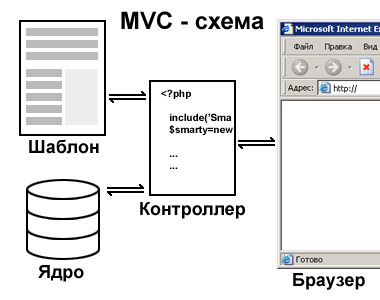
Отже, давайте розглянемо як же все це працює. За замовчуванням Smarty заточена під схему розробки модель-уявлення-контролер (Model-view-controller). Model (ядро) тут - сукупність джерела даних і функцій, які працюють з цими даними на базовому рівні (прочитати, записати, змінити). View - шаблон, який відповідає за зовнішній вигляд сторінки. Controller (контролер) - сукупність прикладної логіки веб-додатки, яка забезпечує обробку даних, отриманих від ядра або користувача, вибір шаблону і висновок результату на екран. Якщо пояснити зовсім по простому, то це виглядає приблизно так: ви пишете код, який створює набір даних для шаблону, віддаєте разом з назвою шаблону Smarty і той все об'єднує, виводячи в браузер результат. Це і є так звана MVC.

Model-view-controller
Перед початком роботи потрібно створити директорії, необхідні для роботи Smarty, за замовчуванням мають такі імена (ми створимо трохи інші, див. Приклад):
- templates - директорія, де ми будемо зберігати створені шаблони;
- templates_c - директорія, де Smarty буде зберігати скомпільовані шаблони;
- configs - директорія для зберігання конфігураційних файлів;
- cache - директорія для кеша.
Розглянемо найпростіший приклад використання шаблону. Для цього нам знадобляться два файли: файл шаблону - index.tpl і файл логіки - index.php
Файл index.tpl - звичайний html документ зі спеціальними вставками
<Html> <head> <title> {$ title} </ title> </ head> <body> {* Коментар, якого не буде в HTML коді *} <p> {$ body_text} </ p> <small> {$ smarty.now | date_format: "% d-% m-% Y% H:% M:% S"} </ small> </ body> <! - Коментар, який буде в HTML коді -> < / html>
файл index.php
require_once ( 'Smarty.class.php'); // підключаємо smarty $ smarty = new Smarty (); // створюємо новий екземпляр класу $ smarty-> template_dir = './templates/'; // задаємо адреси для робочих папок $ smarty-> compile_dir = './templates/compile/'; $ Smarty-> cache_dir = './templates/cache/'; $ Smarty-> caching = false; // вимикаємо кешування $ smarty-> debugging = true; // включаємо режим налагодження (отладочную консоль) $ smarty-> assign ( 'title', 'Приклад використання Smarty'); // призначаємо змінні для шаблону $ smarty-> assign ( 'body_text', 'Це текст, виведений ф-цією assign ()'); $ Smarty-> display ( 'index.tpl'); // публікуємо шаблон
Змінні в шаблоні можуть бути декількох типів:
- Змінні, значення яких присвоюється в php-скрипті користувача, повинні мати перед ім'ям знак долара. Наприклад: {$ first_name}
- Елементи масиву, значення яких були присвоєні в php-скрипті користувача, доступні в шаблоні за допомогою синтаксису {$ імя_массіва.ассоціатівний_ключ}. Наприклад: {$ person.last_name}
- Елементи не асоціативного масиву доступні за допомогою синтаксису квадратних дужок: {імя_массіва [чісловой_індекс]}. Наприклад: {$ person [2]}
- Властивості об'єктів, задані в php-скрипті, доступні в шаблоні за допомогою такого синтаксису: {імя_об'екта-> імя_свойства}. Наприклад: {$ person-> email}
- Змінні, завантажені з конфігураційних файлів, укладаються між символами #. Також вони доступні як елементи асоціативного масиву $ smarty.config. Наприклад: {# bodyBgColor #} або {$ smarty.config.bodyBgColor}
У Smarty допускається використання модифікаторів, щоб їх застосувати потрібно вказати його назву після вертикальної риски, наступного за ім'ям змінної, функції або рядком, до якої він застосовується. Наприклад, щоб перевести значення змінної {$ title} в верхній регістр, потрібно застосувати до неї модифікатор upper, тобто написати наступне: {$ title | upper}. Або як ми зробили в нашому прикладі, використовуючи модифікатор date_format для формування поточної дати на основі змінної {$ smarty.now}.
Для зручності користування шаблони можна розбивати на блоки, при виклику методу display ( 'index.tpl') головного шаблону, опубліковуватимуться все дочірні. Якщо ім'я одного з блоків задається тільки після обробки php скрипта, то ім'я блоку можна передати всередині змінної. У такому випадку ім'я підключається файлу полягає не в одинарні лапки, а в подвійні.
файл index.tpl
{Include file = 'templates / header.tpl'} Головна сторінка {include file = "$ tpl_name.tpl"} {* Підключаємо блок з заздалегідь не відомим ім'ям *} {include file = 'templates / footer.tpl'}
Дуже корисною функцією є можливість використання оператора умови - {if}:
{If $ var> 5} Змінна, отримана шаблоном більше 5. {else} Змінна, отримана шаблоном менше або дорівнює 5. {/ if}
Для підключення JavaScript існує спеціальний блок - {literal} {/ literal}, який вимкне обробку шаблона в даному місці. Необхідність його застосування з'явиться коли Ви захочете вставити в шаблон скрипт містить фігурні дужки - {} (наприклад JQuery скрипт). Оскільки такі дужки використовуються самим Smarty для позначення змінних, він резонно видасть помилку на чужорідну конструкцію.
{Literal} <script type = "text / javascript"> function hello () {alert ( "Hello world!"); } </ Script> {/ literal}
А тепер я наведу більш складний приклад ілюструє висновок масиву даних.
файл news.php
require_once ( 'Smarty.class.php'); // підключаємо smarty $ smarty = new Smarty (); // створюємо новий екземпляр класу $ smarty-> template_dir = './templates/'; // задаємо адреси для робочих папок $ smarty-> compile_dir = './templates/compile/'; // Отримуємо масив даних з таблиці MySQL $ news = $ DB-> query ( "SELECT id, title, description FROM news ORDER BY id"); $ Smarty-> assign ( 'news', $ news); // передаємо масив в шаблонизатор $ smarty-> assign ( 'title', 'Список новин'); $ Smarty-> display ( 'news.tpl'); // публікуємо шаблон
файл news.tpl
<Html> <head> <title> {$ title} </ title> </ head> <body> {* підключаємо шапку шаблону *} {include file = 'header.tpl'} {foreach from = $ news item = item } Тема новини: {$ item.title} Текст новини: {item.description} <a href="index.php?page=news&id={$item.id}"> Детальніше ... </a> {/ foreach } {* підключаємо footer шаблону *} {include file = 'footer.tpl'} </ body> </ html>
Важливо запам'ятати, що всі відображаються дані повинні бути сформовані в скрипті до передачі в шаблонизатор! Працювати з даними в самому шаблоні не потрібно, він не для цього.
Думаю для розуміння сенсу роботи механізму шаблонів Smarty цього буде досить, тепер ви вільно зможете створювати прості шаблони, а трохи потренувавшись і більш складні.
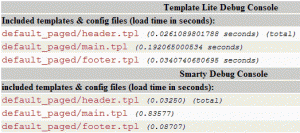
Зауважу, що представлений шаблонизатор досить важкий і тому з'явилася його полегшена версія - TemplateLite . Ось результати тестів з офіційного сайту виконані на PHP 5.1.1.

Порівняння швидкості роботи Smarty і TemplateLite
На цьому мабуть все. Хто хоче більш глибоко вивчити можливості Smarty, може подивитися список модифікаторів або доступних функцій описаних в документації з офіційного сайту (російською).
{Literal}
Php?







