- Типи позиціонування елементів
- абсолютне позиціонування
- відносне позиціонування
- фіксоване позиціювання
- статична позиціонування
- Просунуте абсолютне позиціонування
- Питання і завдання по темі
Наша взаимовыгодная связь https://banwar.org/
Ця стаття підручника буде присвячена дуже важливій темі, яка пов'язана з позиціонуванням елементів на сторінці, вона зажадає від Вас максимальної уваги. Ви познайомитеся з такими типами позиціонування елементів як: абсолютна, відносна, фіксоване і статичну.
Позиціонування дозволить Вам розмістити той, чи інший елемент в тому місці, де це Вам необхідно, мета цієї статті полягає в тому, щоб зрозуміти за якими правилами це відбувається, які при цьому необхідно використовувати CSS властивості і для чого.
Типи позиціонування елементів
Основна властивість CSS, яке дозволяє управляти позиціонуванням елементів на сторінці це властивість position , Воно повідомляє браузеру, який тип позиціонування використовується для елемента (статичний - static, відносний - relative, абсолютний - absolute, або фіксований - fixed).
Для повного розуміння як відбувається позиціонування елементів на будь-якій сторінці, Вам необхідно детально вивчити всі види позиціонування. Ця стаття підручника надасть Вам таку можливість, зараз ми з Вами окремо поговоримо про кожен вид позиціонування і розберемо, як і відносного чого відбувається зміщення елементів в документі.
абсолютне позиціонування
Спільно з властивістю position використовуються CSS властивості, які керують зміщенням позиціонованого елемента:
- top (Зміщення позиціонованого елемента від верхнього краю).
- right (Зміщення позиціонованого елемента від правого краю).
- bottom (Зміщення позиціонованого елемента від нижнього краю).
- left (Зміщення позиціонованого елемента від лівого краю).
Як значення, які визначають зміщення елемента, допускається використовувати фізичні одиниці (наприклад, пункти), але частіше використовують візуальні одиниці - пікселі, процентні значення і значення em. Значення можуть бути як позитивні, так і негативні, як і люди, тільки значення.
При використанні абсолютного позиціонування ( position : Absolute) елемент зсувається (позиціонується) щодо заданого краю його предка, при цьому предок повинен мати значення position відмінне від, встановленого за замовчуванням - static, інакше відлік (зміщення) буде вестися щодо, зазначеного краю вікна браузера.
Давайте почнемо з простого прикладу, в якому ми будемо позиціонувати елементи (блоки) з абсолютним типом позиціонування.
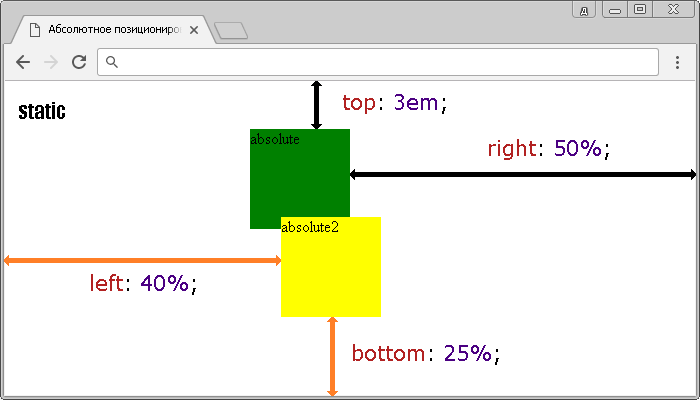
<! DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title> Абсолютне позиціонування елементів </ title> <style> div {position: absolute; / * Абсолютне позиціонування елементів * / width: 100px; / * Ширина елемента * / height: 100px; / * Висота елемента * /} .absolute {top: 3em; / * Зміщення від вержнего краю * / right: 50%; / * Зміщення від правого краю * / background-color: green; / * Колір заднього фону * /} .absolute2 {bottom: 25%; / * Зміщення від нижнього краю * / left: 40%; / * Зміщення від лівого краю * / background-color: yellow; / * Колір заднього фону * / </ style> </ head> <body> <div class = "absolute"> absolute </ div> <div class = "absolute2"> absolute2 </ div> </ body> </ html>
І так, що ми зробили в цьому прикладі:
- Розмістили два блоки <Div> шириною і висотою 100 пікселів і вказали для них, що вони мають абсолютне позиціонування.
- Для першого блоку ми вказали, що він зміщується від верхнього краю вікна на 3em, а від правого на 50%.
- Для другого блоку ми вказали, що він зміщується від нижнього краю вікна на 25%, а від лівого на 40%.
- Тепер важливий момент, на який ви, швидше за все не звернули увагу. Чому наші елементи позиціонуються щодо вікна браузера? Елементи будуть позиціонуватися щодо заданого краю предка лише в тому випадку, якщо їх предок має значення властивості position відмінне від, встановленого за замовчуванням - static, інакше зміщення буде вестися щодо краю вікна браузера. Подібні ситуації неодноразово будуть виникати у Вас під час верстки сторінок, запам'ятайте цей важливий момент, ми ще до нього повернемося далі в цій статті підручника.
Результат нашого прикладу:

Мал. 157 Приклад абсолютного позиціонування елементів на сторінці.
Зверніть увагу, що наш другий блок (жовтий) наклався на перший, в кінці попередньої статті підручника " Робота з таблицями в CSS ", Ми вже стикалися з властивістю z-index , Завдяки йому, ви можете управляти видимістю елементів по осі z. Наприклад, якщо задати для першого (зеленого) блоку значення z-index : 1, то вже він буде перебувати вище по осі, ніж другий (жовтий блок) і буде повністю видно. Аналогічного ефекту можна домогтися, якщо вказати для жовтого блоку від'ємне значення властивості z-index .
Як ви помітили, елементи, які мають абсолютне позиціонування, відокремлюються від основного потоку сторінки, що може призводити до нашаруванню елементів один на одного. Ще один нюанс роботи з елементами, які мають абсолютне позиціонування, це те, що вони не можуть бути плаваючими. Плаваючими елементами можуть бути тільки елементи, які мають статичну позиціонування (static), тобто те, яке встановлено у елемента за замовчуванням. Методи роботи з плаваючими елементами ми з Вами розглядали в статті підручника " Плаваючі елементи в CSS ".
відносне позиціонування
Наступний тип позиціонування, який ми розглянемо це відносне позиціонування. Елементи, для яких задано відносне позиціонування ( position : Relative) зміщуються (розміщуються) щодо положення в потоці документа, або іншими словами щодо його поточної позиції.
Давайте відразу перейдемо до прикладу, а потім поговоримо про всі нюанси, які будуть виникати при роботі з відносним позиціонуванням.
<! DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title> Відносне позиціонування елементів </ title> <style> .static {height: 50px; / * Висота елемента * / background-color: red; / * Колір заднього фону * /} .relative {position: relative; / * Відносне позиціонування елемента * / height: 100px; / * Висота елемента * / top: 50px; / * Зміщення від вержнего краю * / left: 100px; / * Зміщення від лівого краю * / background-color: green; / * Колір заднього фону * /} </ style> </ head> <body> <div class = "static"> static </ div> <div class = "relative"> relative </ div> <div class = " static "> static </ div> </ body> </ html>
І так, що ми зробили в цьому прикладі:
- Для блоків (елементи <Div> ), Які мають статичну позиціонування (за замовчуванням) встановили висоту 50 пікселів і колір заднього фону - червоний.
- Розмістили між блоків елемент з відносним позиціонуванням ( position : Relative), встановили для нього висоту 100 пікселів і колір заднього фону зелений. Крім того вказали, що він зміщується щодо його поточної позиції від верхнього краю на 50 пікселів, а з лівого краю на 100 пікселів, викликаючи при цьому переповнення документа.
Результат нашого прикладу:

Мал. 158 Приклад відносного позиціонування елементів на сторінці.
Ще необхідно підкреслити з цього прикладу, то, що на відміну від абсолютного позиціонування інші елементи в документі реагують на елементи з відносним позиціонуванням. Не дивлячись на те, що ми дали браузеру команду на переміщення елемента, браузер зарезервував місце під елемент, залишаючи при цьому пусте місце, де елемент спочатку повинен перебувати до переміщення.
На практиці, Вам, швидше за все, не доведеться переміщати елементи, які мають відносне позиціонування. Основна ідея відносного позиціонування полягає в тому, щоб не зрушити кудись елемент, а створити «контейнер» для елемента, який має абсолютне позиціонування. Іншими словами, вкладені елементи будуть зміщуватися не відносно краю вікна браузера, а щодо цього елемента, який буде мати відносне позиціонування і знаходиться в основному потоці документа. Більш детально цей момент ми розглянемо далі в цій статті підручника.
фіксоване позиціювання
Третій тип позиціонування, який ми розглянемо це фіксоване позиціонування. При фіксованому позиціюванні елемент зсувається щодо заданого краю вікна браузера. Відмітна особливість цього позиціонування полягає в тому, що при прокручуванні сторінки елемент залишається на одному місці, тобто, грубо кажучи, він прокручується разом зі сторінкою (елемент зафіксований).
Я думаю, що подорожуючи по мережі інтернет, ви не раз зустрічали меню навігації, бічні панелі, або навіть кнопки "вгору сторінки", які були зафіксовані на одному місці. Все це стає можливим завдяки фіксованому позиціонуванню.
Давайте розглянемо приклад, в якому ми оформимо фіксовану бічну панель.
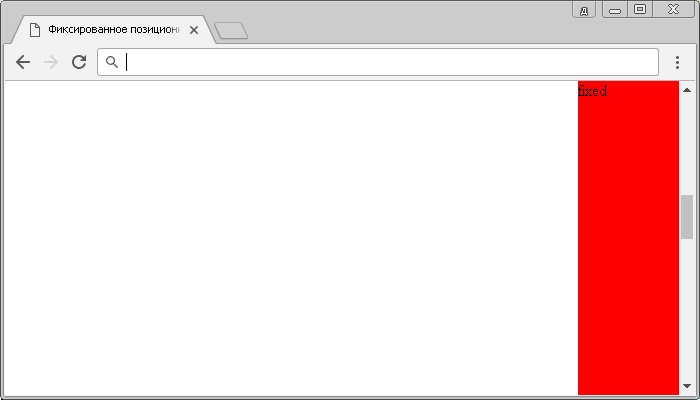
<! DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title> Фіксований позиціонування елементів </ title> <style> html, body {height: 100%; / * Висота елемента * / margin: 0; / * Зовнішній відступ з усіх боків * /} .fixed {position: fixed; / * Фіксоване позиціонування елемента * / height: 100%; / * Висота елемента * / width: 15%; / * Ширина елемента * / background-color: red; / * Колір заднього фону * / right: 0; / * Зміщення від правого краю * /} .container {height: 2000px; / * Висота елемента * /} </ style> </ head> <body> <div class = "fixed"> fixed </ div> <div class = "container"> </ div> </ body> </ html >
Давайте розберемо, що ми зробили в цьому прикладі:
- Встановили для елементів <Body> і <Html> висоту рівну 100%, це нам дозволить задати висоту у відсотках для нашої бічній панелі. Крім того, ми прибрали зовнішні відступи ( margin ) Для цих елементів, це необхідно, щоб прибрати вбудовані стилі браузера.
- Для нашої бічній панелі встановили висоту рівній батьківського елементу (100%), встановили ширину 15% від батьківського елемента і встановили колір заднього фону червоний. Крім того вказали, що наша бічна панель має фіксоване позиціювання, що дозволяє її начебто приліпити до екрану. Щоб наша панель відображалася справа, ми встановили значення right рівним 0 (зміщення позиціонованого елемента від правого краю вікна браузера).
- Для демонстрації фіксованого позиціонування ми створили контейнер висотою 2000 пікселів. Тепер якщо прокрутити сторінку наша бічна панель залишиться на місці, а вміст контейнера (основного вмісту) буде прокручуватися.
Результат нашого прикладу:

Мал. 159 Приклад фіксованого позиціонування елементів на сторінці.
статична позиціонування
Ну і заключний тип позиціонування це статична позиціонування (static), ми з Вами вже неодноразово говорили про нього. Статична позиціонування це класичне розміщення елементів зверху вниз (елементи відображаються в порядку, як вони вказані в потоці HTML документа), воно вважається значенням за замовчуванням для всіх елементів.
Хочу звернути Вашу увагу на один факт, що вишерассмотренние властивості, що відповідають за зміщення елементів, не можуть застосовуватись до елементів, які мають статичну позиціонування, тобто мають позиціонування, яке встановлено за замовчуванням.
Просунуте абсолютне позиціонування
Перед тим як перейти до розгляду просунутого застосування абсолютного позиціонування, хочу звернути Вашу увагу, на те, що якщо ви не вказуєте значення вертикальної позиції елемента з абсолютним позиціонуванням ( top , або bottom ), Або навпаки горизонтальній позиції ( left , або right ), То браузер залишить елемент в тому ж місці на сторінці, де він знаходиться в загальному потоці (буде розміщений поверх вмісту, якщо воно є).
Ми вже з Вами дізналися про те, що елемент з абсолютним позиціонуванням ( position : Absolute) позиціонується щодо заданого краю його предка, при цьому предок повинен мати значення position відмінне від, встановленого за замовчуванням - static, інакше відлік (зміщення) буде вестися щодо, зазначеного краю вікна браузера. Настав час розглянути подібний приклад:
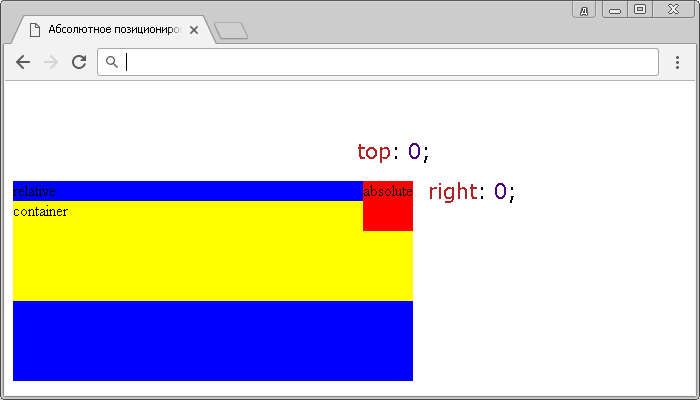
<! DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title> Абсолютне позиціонування щодо предка </ title> <style> .relative {position: relative; / * Відносне позиціонування елемента * / margin-top: 100px; / * Зовнішній відступ від вержнего краю * / width: 400px; / * Ширина елемента * / height: 200px; / * Висота елемента * / background-color: blue; / * Колір заднього фону * /} .container {height: 100px; / * Висота елемента * / background-color: yellow; / * Колір заднього фону * /} .absolute {position: absolute; / * Абсолютне позиціонування елемента * / top: 0; / * Зміщення від вержнего краю * / right: 0; / * Зміщення від правого краю * / width: 50px; / * Ширина елемента * / height: 50px; / * Висота елемента * / background-color: red; / * Колір заднього фону * /} </ style> </ head> <body> <div class = "relative"> relative <div class = "container"> container <div class = "absolute"> absolute </ div> </ div> </ body> </ html>
Давайте уважно розглянемо, що ми зробили в цьому прикладі:
- Для початку ми розмістили блок (елемент <Div> ), Який має відносне позиціонування. Вказали для нього внутрішній відступ від верху ( margin-top ) Рівний 100 пікселів, задали ширину, висоту і колір заднього фону.
- Далі всередині нього розмістили блоковий елемент (елемент <Div> ), Який має висоту 100 пікселів і колір заднього фону жовтий. Як ви розумієте, цей елемент має статичну позиціонування (значення за замовчуванням), так як значення властивості position не успадковується, і він не успадкував від батьківського блоку відносне позиціонування.
- Потім ми помістили усередині нашого контейнера зі статичним позиціонуванням елемент, який має абсолютне позиціонування. Вказали для нього ширину і висоту рівними 50 пікселів і колір заднього фону червоний. Зверніть увагу на найважливіший момент, що цей елемент позиціонується не щодо вікна браузера, не відносно батьківського елементу, а щодо свого предка, який має позиціонування, відмінне від статичного! У підсумку наш елемент ми розмістили у верхньому правому кутку його предка з відносним позиціонуванням.
Результат нашого прикладу:

Мал. 160 Приклад абсолютного позиціонування елемента щодо його предка.
Давайте підсумуємо вивчену в цій статті підручника інформацію про позиціонування елементів:
- Статична позиціонування це класичне розміщення елементів зверху вниз (елементи відображаються в порядку, як вони вказані в потоці HTML документа), воно вважається значенням за замовчуванням для всіх елементів.
- Елемент позиціонується щодо вікна браузера, якщо у нього фіксоване позиціонування (елемент зафіксований при прокручуванні документа).
- Елемент позиціонується щодо вікна браузера, якщо у нього абсолютне позиціонування, і він не вкладено в елемент, який має позиціонування, відмінне від статичного.
- Елемент, для якого задано відносне позиціонування зміщується щодо становища в потоці документа (щодо його поточної позиції).
- Елемент позиціонується щодо сторін іншого елемента в тому випадку, якщо він має предка, або батька з абсолютним, відносним або фіксованим позиціонуванням.
Питання і завдання по темі
Перед тим як перейти до вивчення наступної теми пройдіть практичне завдання:
- Використовуючи отримані знання складіть наступний документ в якому:
- Навігаційна панель прокручується разом зі сторінкою (фіксована навігаційна панель).
- Кнопка "вгору" завжди знаходиться в одному місці при прокручуванні сторінки.
- Просунуте завдання: При наведенні на помаранчевий блок ви побачите затемнену область з текстом на всю ширину і висоту блоку.
- Просунуте завдання: Необхідно спозиционировать зображення щодо елементів списку.

Практичне завдання № 32.
Підказка: для останнього завдання Ви можете використовувати CSS псевдоелемент :: before .
Якщо у Вас виникають труднощі при виконанні практичного завдання, Ви завжди можете відкрити приклад в окремому вікні і проінспектувати сторінку, щоб зрозуміти який код CSS був використаний.








