- Переклад статті Nick La « WordPress Theme Hacks «. WordPress спочатку був створений в якості...
- Динамічна підсвічування меню
- Динамічний заголовок сторінки
- динамічний контент
- Підсвічування певних посад
- Унікальний шаблон Single
- Відображення Google Ad після першого запису
- Query Posts
- Відобразити останні записи
- Відобразити певні записи
- Виключити певну категорію
- довільні поля
- WP List Pages
- Карта сайту
- Динамічне меню другого рівня
- шаблон сторінки
- Хочете більше?
 Переклад статті Nick La « WordPress Theme Hacks «.
Переклад статті Nick La « WordPress Theme Hacks «.
Наша взаимовыгодная связь https://banwar.org/
WordPress спочатку був створений в якості платформи для блогів, проте тепер його можливості настільки зросли, що ви легко можете використовувати його для створення будь-якого типу сайтів в якості повноцінної CMS.
У цій статті, я збираюся розповісти про деякі радах, які допоможуть поліпшити вашу тему для WordPress. Я не програміст і не розробник, тому більшу частину уваги буду приділяти зовнішньому вигляду шаблону. Так до речі, я забув згадати, що WordPress настільки простий, що будь-який не-програміст (наприклад дизайнер як я) може створити чудовий сайт.
Умовні теги WordPress
Умовні теги дуже корисні під час створення шаблону WordPress. Вони дозволяють вам визначати який контент буде відображений на сторінці, і як він буде відображений. Далі слідують прості приклади використання умовних тегів:
Динамічна підсвічування меню
Ось що я використовував для динамічного підсвічування меню на сайті Best Web Gallery . В першу чергу, якщо це сторінки Home, Category, Archive, Search або Single, я додавав клас «current» до тегу <li>, який весь час буде підсвічувати кнопку «Gallery». Потім якщо активна сторінка містить складаючи «about», також додається клас «current».
<Ul id = "nav"> <li <? Php if (is_home () || is_category () || is_archive () || is_search () || is_single () || is_date ()) {echo 'class = " current " '; }? >> <a href="#"> Gallery </a> </ li> <li <? Php if (is_page ( 'about')) {echo 'class = "current"'; }? >> <a href="#"> About </a> </ li> <li <? Php if (is_page ( 'submit')) {echo 'class = "current"'; }? >> <a href="#"> Submit </a> </ li> </ ul>
Динамічний заголовок сторінки
Знову я використовую умовні теги для організації динамічного заголовка у сторінок:
<Title> <? Php if (is_home ()) {echo bloginfo ( 'name'); } Elseif (is_404 ()) {echo '404 Not Found'; } Elseif (is_category ()) {echo 'Category:'; wp_title ( ''); } Elseif (is_search ()) {echo 'Search Results'; } Elseif (is_day () || is_month () || is_year ()) {echo 'Archives:'; wp_title ( ''); } Else {echo wp_title ( ''); }?> </ Title>
динамічний контент
Якщо вам потрібно включити файл, який буде відображений тільки на головній сторінці, ось код:
<? Php if (is_home ()) {include ( 'file.php'); }?>
Підсвічування певних посад
Предоложіть що категорія з ID = 2 ваша особлива категорія, і ви хочете додати CSS-клас для виділення всіх постів, що перебувають в ній. Для цього можна використовувати наступний сниппет в циклі Loop:
<? Php if (in_category ( '2')) {echo ( 'class = "feature"'); }?>
Унікальний шаблон Single
Припустимо, що ви хочете використовувати різні шаблони Single для відображення окремих записів в певних категоріях. Для цього ви можете використовувати умовний тег in_category, для перевірки категорії записи, і потім використовувати різні Single-шаблони. У вашому дефолтних single.php введіть наступний код. Якщо пост знаходиться в категорії 1, використовуйте single1.php, якщо в категорії 2 - single2.php, для решти використовуйте single_other.php.
<? Php $ post = $ wp_query-> post; if (in_category ( '1')) {include (TEMPLATEPATH. '/single1.php'); } Elseif (in_category ( '2')) {include (TEMPLATEPATH. '/Single2.php'); } Else {include (TEMPLATEPATH. '/Single_other.php'); }? >
Відображення Google Ad після першого запису
Багато людей запитували мене як встановити Google ad після першого запису. Це дуже просто. Ви просто повинні додати змінну ($ loopcounter) в цикл Loop. Якщо $ loopcounter менше або дорівнює 1, то вкючая Google ad php-файл.
<? Php if (have_posts ()):?> <? Php while (have_posts ()): the_post (); $ Loopcounter ++; ?> // the loop stuffs <? Php if ($ loopcounter <= 1) {include (TEMPLATEPATH. '/Ad.php'); }?> <? Php endwhile; ?> <? Php else:?> <? Php endif; ?>
Query Posts
Ви можете використовувати query_posts для управління записами, що виводяться в Loop'е. Це дозволяє вам визначати який контент буде відображений, місце його распложение і зовнішній вигляд. Ви можете вибирати або виключати будь-які категорії, можете здійснити над записами повний контроль. Далі я розповім як іспользоать query_posts для відображення списку останніх записів, визначених записів і як виключити певну категорію.
Відобразити останні записи
Наступний код виведе 5 останніх записів:
<? Php query_posts ( 'showposts = 5'); ?> <Ul> <? Php while (have_posts ()): the_post (); ?> <Li> <a href="<?php the_permalink() ?> "> <? Php the_title (); ?> </a> </ li> <? Php endwhile;?> </ Ul>
Відобразити певні записи
Припустимо категорія з ID = 2 потрібна вам категорія, з якою вам потрібно вибрати 5 записів, і помістити їх в сайдбар. Для цього в файлі sidebar.php вставте наступний код:
<? Php query_posts ( 'cat = 2 & showposts = 5'); ?> <Ul> <? Php while (have_posts ()): the_post (); ?> <Li> <a href="<?php the_permalink() ?> "> <? Php the_title (); ?> </a> </ li> <? Php endwhile;?> </ Ul>
Виключити певну категорію
Ви також можете використовувати query_posts для виключення певної категорії з відображення списку записів. Наступний код виключити всі записи з категорії з ID = 2 (зверніть увагу, перед значенням ID категорії стоїть знак мінус):
<? Php query_posts ( 'cat = -2'); ?> <? Php while (have_posts ()): the_post (); ?> // the loop here <? Php endwhile;?>
Порада: Ви можете змінити кількість виведених записів на сторінці, з використанням posts_per_page як параметр. (<? Php query_posts ( 'posts_per_page = 6');?>)
довільні поля
Довільні поля одна з найефективніших особливостей WordPress. Вони дозволяють додати додаткові дані або текст до запису, поряд з вмістом і цитатою. З довільними полями ви буквально можете перетворити WordPress в будь-який CMS-портал. на своєму сайті я використовував довільні поля для відображення картинки до статті з посиланням на статтю.
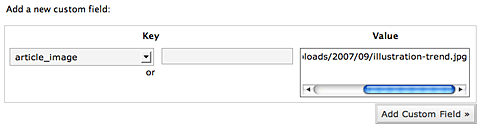
Спочатку потрібно додати довільне поле до запису:

Для відображення картинки статті разом з посиланням на статтю, вставте наступний код в цикл Loop:
<? Php // get article_image (custom field)?> <? Php $ image = get_post_meta ($ post-> ID, 'article_image', true); ?> <a href="<?php the_permalink() ?> "> <img src =" <? Php echo $ image;?> "Alt =" <? Php the_title ();?> "/> </ A >
Порада: Пам'ятайте, що WordPress дозволяє створювати / зберігати безліч ключів і вони можуть бути використані кілька разів протягом посту.
Я використовував ту ж методику і створив досить динамічний шаблон для Best Web Gallery , Де використав довільні поля для відображення мініатюри сайту, спливаючі картинки і URL.
WP List Pages
Шаблонний тег wp_list_pages зазвичай використовується для виведення списку сторінок WordPress в заголовку або сайдбарі, для навігації. Я розповім як використовувати wp_list_pages для відображення карти сайту і меню другого рівня.
Карта сайту
для генерації простий карти сайту всіх ваших сторінок, вставте наступний код в ваш шаблон карти сайту (Примітка: я виключив сторінку з ID = 12, тому що на цій сторінці розташована сама карта сайту, і я не хочу її виводити):
<Ul> <? Php wp_list_pages ( 'exclude = 12 & title_li ='); ?> </ Ul>
Динамічне меню другого рівня
Помістіть цей код в sidebar.php і він виведе меню другого рівня, якщо у поточному сторінки є дочірні сторінки.
<? Php $ children = wp_list_pages ( 'title_li = & child_of ='. $ Post-> ID. '& Echo = 0'); if ($ children) {?> <ul> <? php echo $ children; ?> </ Ul> <? Php}?>
шаблон сторінки
Якщо ви використовуєте WordPress в якості основної CMS, вам краще знати про особливості шаблонів сторінок WordPress, це дозволить вам налаштувати зовнішній вигляд статичних сторінок. Для того щоб використовувати шаблон сторінки, вам спочатку знадобиться його створити, після цього ви можете створювати нові сторінки, вибираючи для них різні шаблони.
Ось як оформляються нові шаблони для сторінок (portfolio.php):
<? Php / * Template Name: Portfolio * /?> <? Php get_header (); ?> // the loop here <? Php get_footer (); ?>
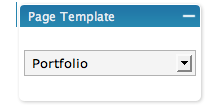
Коли ви створюєте або редагуєте сторінку, в меню є опція вибрати шаблон сторінки, де ви побачите доступні шаблони:

Хочете більше?
WordPress кодек с - найкраще місце вивчення WordPress. Спасибі WordPress і щасливого блогінгу.
Lt;Ul id = "nav"> <li <?Php if (is_home () || is_category () || is_archive () || is_search () || is_single () || is_date ()) {echo 'class = " current " '; }?
Gt;> <a href="#"> Gallery </a> </ li> <li <?
Php if (is_page ( 'about')) {echo 'class = "current"'; }?
Gt;> <a href="#"> About </a> </ li> <li <?
Php if (is_page ( 'submit')) {echo 'class = "current"'; }?
Php if (is_home ()) {include ( 'file.php'); }?
Php if (in_category ( '2')) {echo ( 'class = "feature"'); }?
Lt;?








