- Значення і застосування
- підтримка браузерами
- приклад використання
- Відмінності HTML 4.01 від HTML 5
- Значення CSS за замовчуванням
- Підтримка глобальних атрибутів
- атрибути подій
Значення і застосування
Наша взаимовыгодная связь https://banwar.org/
HTML тег <button> використовується для розміщення кнопки. Усередині тега <button> ви можете розмістити як відформатований текст, так і зображення. Це основна різниця між цим елементом і кнопками, створеними з використанням тега <Input> (C атрибутом type = "button").
Завжди вказуйте для тега <button> тип атрибута type = "button" якщо елемент використовується в якості звичайної кнопки. Якщо ви використовуєте тег <button> всередині HTML форми, то ви можете зіткнутися з тим, що старі версії браузерів можуть уявити різні значення при відправці форми. Рекомендується в цьому випадку використовувати елемент <input> для відправки HTML форм.
підтримка браузерами
атрибути
Атрибут Значення Опис autofocus  autofocus Логічний атрибут, який вказує, що кнопка повинна автоматично отримати фокус при завантаженні сторінки. disabled disabled Є логічним атрибутом і вказує, що кнопка повинна бути відключений (недоступний для взаємодії з користувачем). form
autofocus Логічний атрибут, який вказує, що кнопка повинна автоматично отримати фокус при завантаженні сторінки. disabled disabled Є логічним атрибутом і вказує, що кнопка повинна бути відключений (недоступний для взаємодії з користувачем). form  form_id Задає форму (елемент <Form> ) До якої кнопка належить. Як значення має виступати ідентифікатор форми ( id ) В цьому ж документі. formaction
form_id Задає форму (елемент <Form> ) До якої кнопка належить. Як значення має виступати ідентифікатор форми ( id ) В цьому ж документі. formaction  URL Вказує URL файлу, який буде обробляти (контролювати) вхідну інформацію після відправки форми (тільки для <button type = "submit">). formenctype
URL Вказує URL файлу, який буде обробляти (контролювати) вхідну інформацію після відправки форми (тільки для <button type = "submit">). formenctype  application / x-www-form-urlencoded
application / x-www-form-urlencoded
multipart / form-data
text / plain Визначає, як дані форми повинні бути закодовані при передачі на сервер (тільки для <button type = "submit">). formmethod  get
get
post Визначає, який метод HTTP використовувати при відправці даних форми (тільки для <button type = "submit">). formnovalidate  formnovalidate Вказує, що перевірка даних на коректність, введених користувачем в форму не виробляється (тільки для <button type = "submit">). formtarget
formnovalidate Вказує, що перевірка даних на коректність, введених користувачем в форму не виробляється (тільки для <button type = "submit">). formtarget  _blank
_blank
_self
_parent
_top
framename Задає браузеру, де показати відповідь, отриманий після відправки форми (вкладка, поточне вікно, або фрейм). За умовчанням встановлено значення _self - відображає відповідь в поточному вікні. Використовується тільки для <button type = "submit">. name name Задає ім'я для кнопки, яке передається при відправленні форми. type button
reset
submit Вказує тип кнопки. Значення за замовчуванням submit. value text Визначає початкове значення для кнопки.
приклад використання
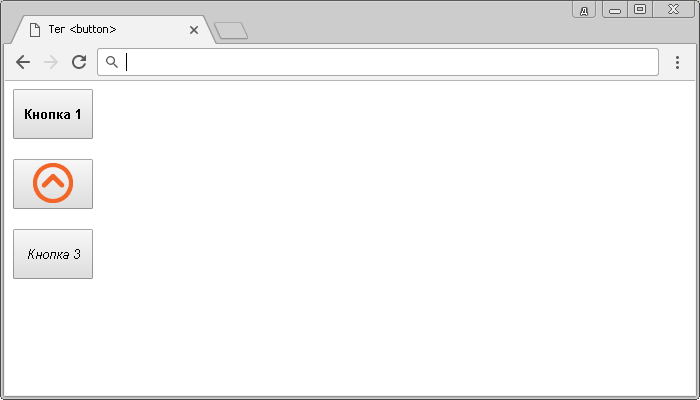
<! DOCTYPE html> <html> <head> <title> Тег <button> </ title> </ head> <body> <button type = "button" name = "button1" style = "width: 80px; height: 50px; " > <B> Кнопка 1 </ b> </ button> <br> <br> <button type = "button" name = "button2" style = "width: 80px; height: 50px"> <img src = ". ./../images/top2.png "alt =" up "width =" 40 "height =" 40 "> </ button> <br> <br> <button type =" button "name =" button3 "style = "width: 80px; height: 50px;" > <I> Кнопка 3 </ i> </ button> <br> <br> </ body> </ html>
В даному прикладі ми розмістили 3 кнопки, яким задали унікальні імена атрибутом name і з використанням внутрішніх CSS стилів вказали ширину (width) розміром 80 пікселів і висоту (height) розміром 50 пікселів:
- Текст всередині першої кнопки ми отформатировали жирним шрифтом (тег <B> ). Зверніть увагу, що текст, який ми помістили усередині тега відображається на самій кнопці.
- Всередині другої кнопки елементом <Img> ми розмістили * .png зображення (з прозорим заднім фоном). Атрибутом alt ми задали альтернативний текст для зображення, для того випадку якщо воно з якихось причин не буде завантажено (обов'язковий атрибут), відносний шлях до зображення ми задали атрибутом src (обов'язковий атрибут), атрибутами width (ширина) і height (висота) задали розміри зображення рівними 40 на 40 пікселів. Зверніть увагу, що в атрибутах, які задають розмір не потрібно вказувати одиниці виміру на відміну від CSS стилів, з тієї причини, що атрибутами можна вказати значення тільки в пікселях.
- Текст всередині третьої кнопки ми отформатировали курсивним шрифтом (тег <I> ).
Результат нашого прикладу:

Приклад використання тега <button> (кнопкa в HTML).
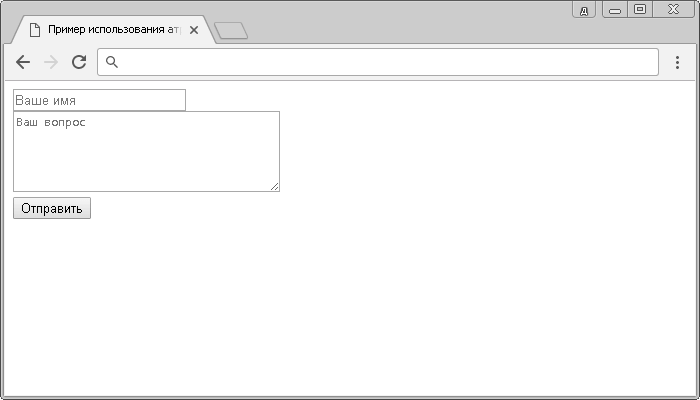
У наступному прикладі розглянуто застосування атрибутів, які дозволяють не проводити перевірку даних на коректність, введених користувачем і задати браузеру, де показати відповідь, отриманий після відправки форми.
<! DOCTYPE html> <html> <head> <title> Використання атрибутів formnovalidate і formtarget HTML тега <button> </ title> </ head> <body> <form id = "myForm"> <input type = "text" name = "ulogin" placeholder = "Ваше ім'я"> <br> <! - визначаємо елемент управління для текстової інформації -> <textarea name = "uquestion" cols = "35" rows = "5" placeholder = "Ваше питання "> </ textarea> <br> <button formtarget = _blank formnovalidate> Надіслати </ button> <! - визначаємо кнопку для відправки форми -> </ form> </ body> </ html>
В даному прикладі всередині форми ми створили два елементи <Input> , Призначені для введення текстової інформації і введення пароля, і кнопку (HTML тег <Button> ), Призначену для відправки форми (тип кнопки submit за замовчуванням). Крім того, атрибутом formtarget  зі значенням "_blank" вказали, що при передачі форми відповідь буде відображений в новій вкладці, а логічним атрибутом formnovalidate
зі значенням "_blank" вказали, що при передачі форми відповідь буде відображений в новій вкладці, а логічним атрибутом formnovalidate  вказали, що перевірка даних на коректність, введених користувачем в форму не виробляється.
вказали, що перевірка даних на коректність, введених користувачем в форму не виробляється.
Результат нашого прикладу:

Приклад використання атрибутів formnovalidate і formtarget HTML тега <button>.
Відмінності HTML 4.01 від HTML 5
У HTML 5 додані 7 нових атрибутів.
Значення CSS за замовчуванням
Ні.
Підтримка глобальних атрибутів
елемент підтримує "Глобальні атрибути" .
атрибути подій
елемент підтримує "Атрибути подій" .
HTML теги








