- трохи теорії У людей, які професійно займаються оформленням сайтів і сторінок в ВКонтакте, є свій...
- Як правильно підібрати картинки для сторінок групи ВКонтакте:
- Крок 1. Оформлення шапки і підвалу сторінки ВКонтакте
- Крок 2. Вставка картинок всередині тексту в групі ВКонтакте
трохи теорії
Наша взаимовыгодная связь https://banwar.org/
У людей, які професійно займаються оформленням сайтів і сторінок в ВКонтакте, є свій сленг. Верхню частину сторінки, яка однакова для всього сайту і несе загальну інформацію, або присутній в декоративних цілях, прийнято називати шапкою. Аналогічну частина внизу сторінки - підвалом. В подальшому розповіді ми теж будемо вживати ці терміни.
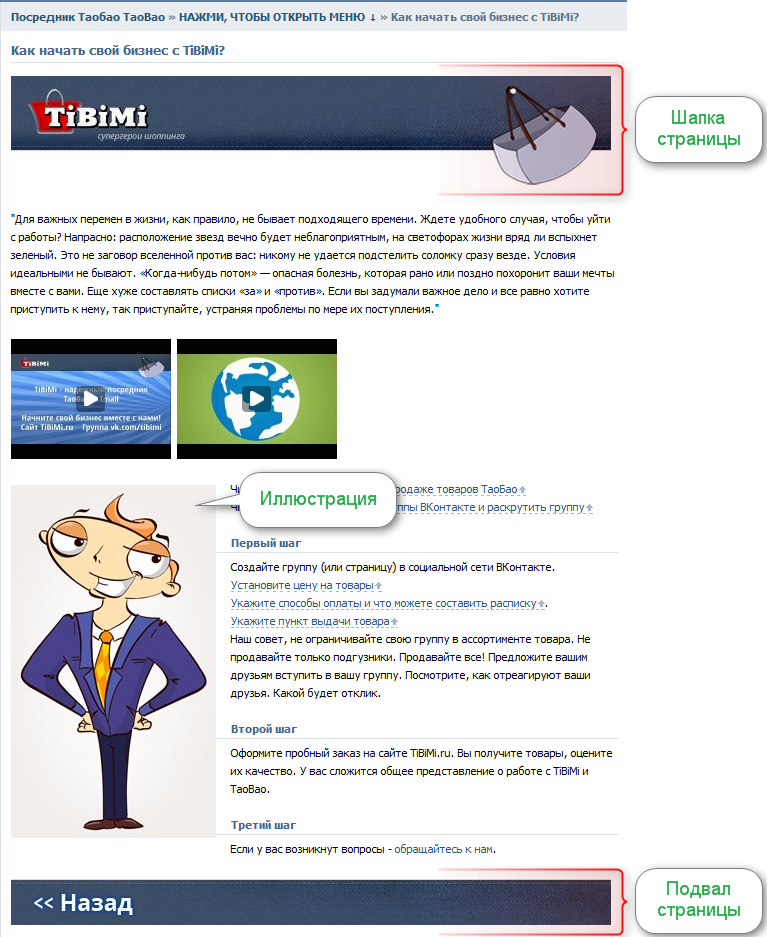
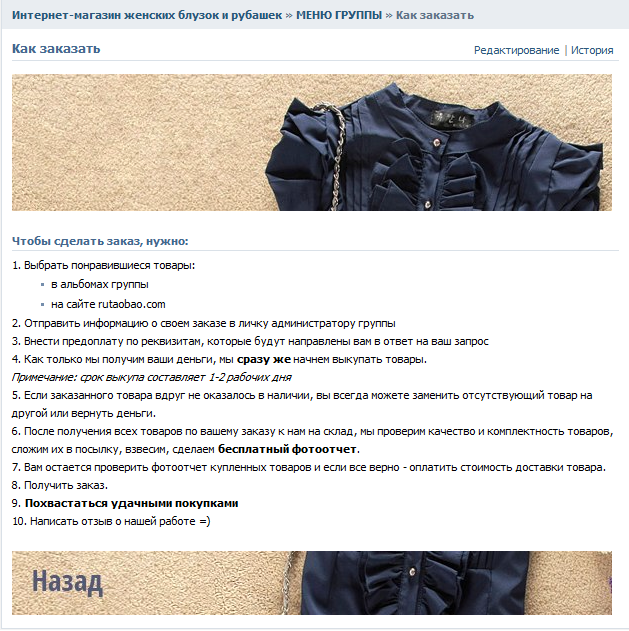
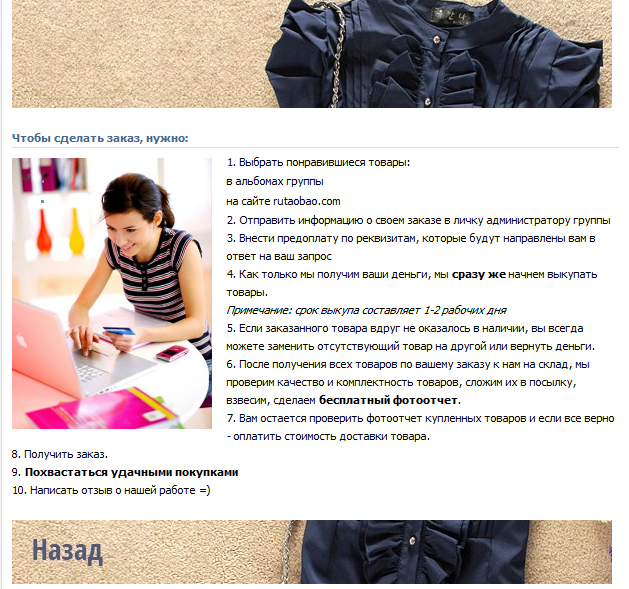
Наприклад, на сторінках нашої групи vk.com/tibimi шапка додана для того, щоб підтримати єдиний стиль оформлення, а підвал додатково дозволяє здійснити перехід на сторінку з меню (при натисканні на кнопку Назад):

Крім шапки і підвалу ілюстрації можуть міститися і по ходу тексту. Наприклад, на зображенні, представленої в якості прикладу вище, додано зображення нашого корпоративного героя - ТіБіМена.
Ми рекомендуємо використовувати картинки для оформлення сторінок групи ВКонтакте в двох випадках:
- Коли простіше один раз показати, ніж довго описувати. Наприклад, щоб пояснити клієнтам, як правильно визначити свій розмір: де потрібно виміряти, як прикладати сантиметрову стрічку і т.д. Також за допомогою картинки можна наочно показати процес замовлення від заявки до отримання (приклад такої схеми ви можете подивитися на головній сторінці нашого сайту tibimi.ru ).
- Ну і, звичайно, щоб привернути увагу клієнта, адже статистика стверджує, що інформація, підкріплена ілюстраціями, сприймається читачем як більш цікава.
Як правильно підібрати картинки для сторінок групи ВКонтакте:
- Картинки повинні бути хорошої якості, без дрібних трудноразличимих деталей. Всі знають, що при завантаженні картинок на сайт vk.com, їх якість зменшується (так працює сайт vk.com і ми нічого не можемо з цим зробити), тому дрібний текст може стати нечитабельним, а якісь деталі распливутся і будуть виглядати неохайно . Обов'язково перевіряйте, як виглядають ваші зображенні на сторінках, і в разі виникнення проблем з якістю міняйте їх на інші.
- Картинок не повинно бути занадто багато: краще одна, але якісна, продумана, що привертає увагу, ніж кілька розрізнених і не об'єднаних спільною ідеєю. Природно, що зображення повинно відповідати тексту, як би підсилюючи його.
- Картинки на різних сторінках повинні поєднуватися між собою, бути одного розміру, щоб у відвідувача склалося відчуття єдиної концепції оформлення всієї групи.
Пам'ятайте, що якісно і акуратно оформлені сторінки, продумані тексти і ретельно підібрані ілюстрації вносять дуже великий вклад в створення у клієнта відчуття вашого професіоналізму та надійності.
Переходимо до практики.
Крок 1. Оформлення шапки і підвалу сторінки ВКонтакте
Що таке шапка і підвал сторінки, ми вам вже розповіли, а тепер розберемося, як їх оформити картинками.
Картинки для оформлення шапки і підвалу сторінок повинні бути 600 пікселів в ширину і не менше 40 пікселів у висоту. В принципі, висота може бути будь-яка, але ми не рекомендуємо робити її занадто великий (більше 200 пікселів), так як в цьому випадку сторінка буде виглядати непривабливо. Якщо ви погано володієте графічними програмами, то для того, щоб створити такі картинки, рекомендуємо знову подивитися урок 3 Малюємо графічне меню в Photoshop , Де ми показували основи малювання в програмі Photoshop.
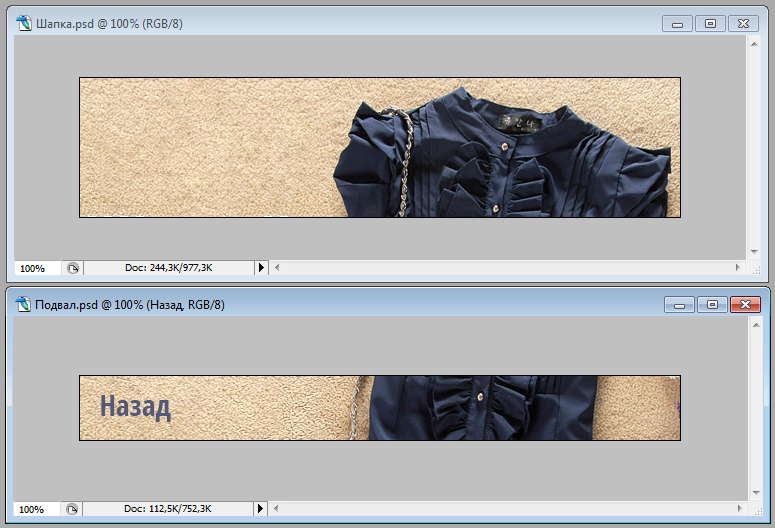
У нас вийшли такі картинки:

Готові картинки збережіть у форматі PNG (аналогічно тому, як ми зберігали меню групи) і завантажте в Альбом для адміністратора, який ми створили в уроці 4 Як оформити меню в групі в ВКонтакте .
Щоб вставити картинку у вигляді шапки або підвалу сторінки, потрібно зайти в розділ редагування сторінки і самої верхньої або, відповідно, найнижчій рядком вставити код:
<center> [[photo- унікальний _номер _картінкі | nolink; noborder; 600px | ]] </ Center>
Якщо ви забули, що таке унікальний номер картинки і де його взяти, ви завжди можете згадати, заглянувши в урок 4 Як оформити меню в групі в ВКонтакте .
Щоб доповнити картинку підвалу посиланням на головну сторінку групи (як це зроблено в групі vk.com/tibimi і як ми хочемо зробити в нашому прикладі), код повинен бути таким:
<center> [[photo- унікальний_номер_картінкі | noborder; 600px | ідентіфікатор_групи]] </ center>
Ідентифікатор групи - це той адреса сторінки, який присвоюється групі при її створенні. Він складається з слова club і цифр. Незважаючи на те, що ми вже поміняли адресу сторінки на свій, нам не важко буде його з'ясувати.
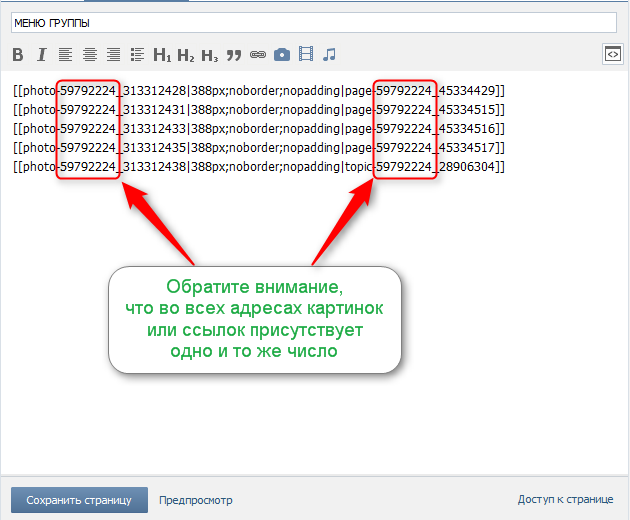
Якщо ви зайдете на сторінку редагування меню групи і уважно поглянете на унікальні номери картинок і сторінок, то побачите, що всі вони починаються з одного й того ж числового значення:

Ідентифікатор групи, як вже було сказано, складається з слова club і цього числа (без пробілів). Наприклад, в нашому випадку це club59792224
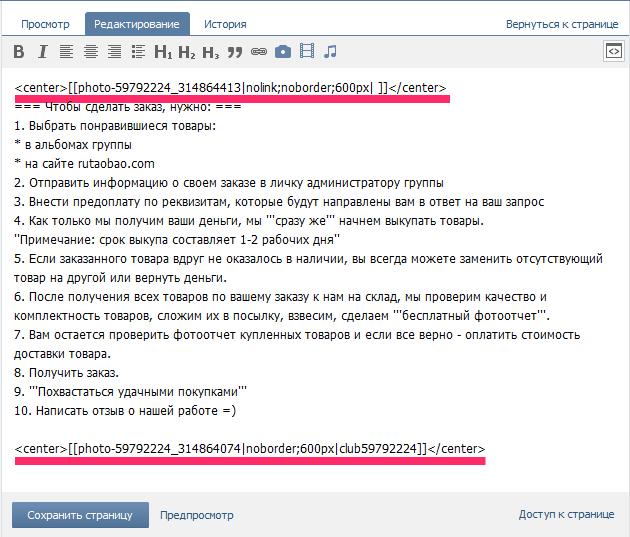
В результаті код нашої сторінки виглядає так:

Що в підсумку вийшло:

Дані дії необхідно повторити для всіх сторінок групи.
Крок 2. Вставка картинок всередині тексту в групі ВКонтакте
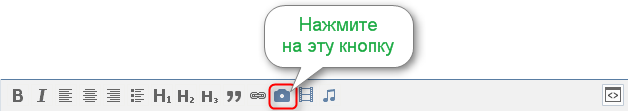
Щоб вставити картинку по ходу тексту вашої сторінки, її також потрібно завантажити в Альбом для адміністратора. Потім, перебуваючи в розділі редагування сторінки, натиснути на кнопку додавання фотографії:

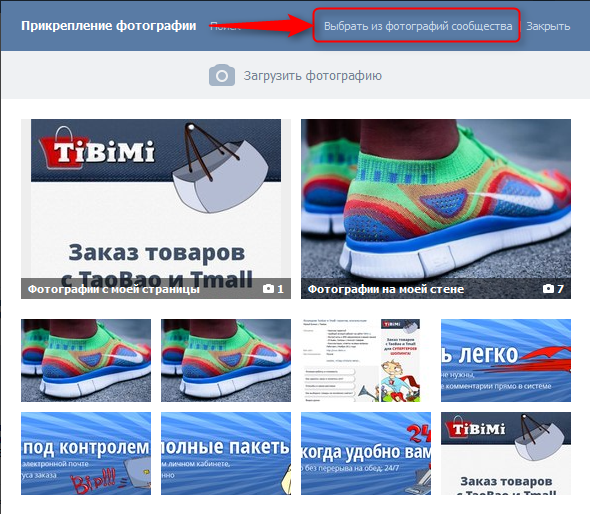
Потім виберіть пункт Вибрати з фотографій спільноти

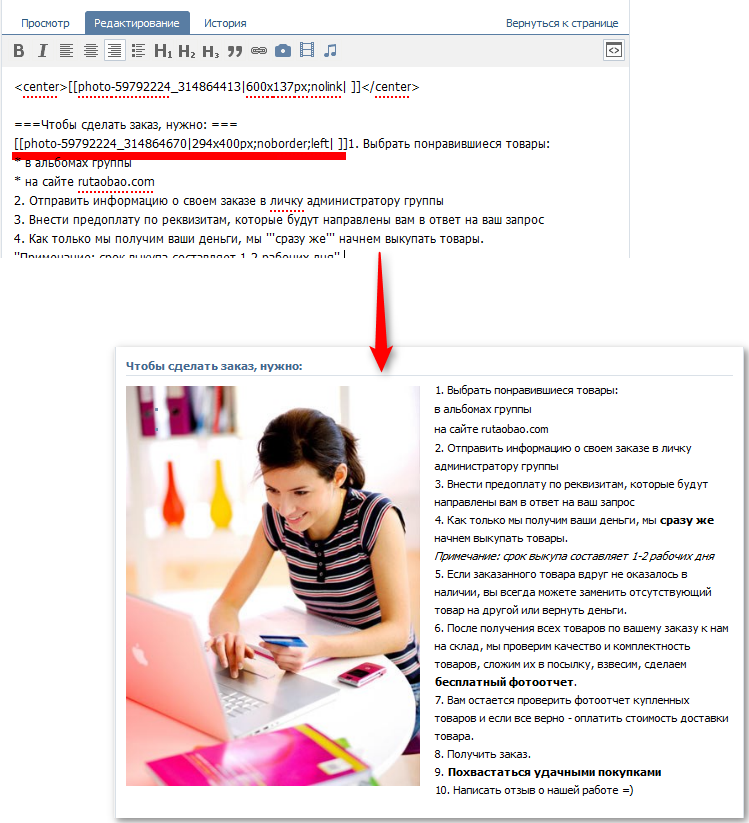
У вікні, виберіть фотографію, яку ви завантажили для додавання на сторінку. У ваш код сторінки в самому низу додасться рядок типу [[photo-59792224_314864670 | 294x400px; noborder | ]]
Скопіюйте цей рядок в ту частину тексту, де ви хочете бачити картинку. Зараз ваша картинка буде розташована таким чином, що текст буде тільки зверху або знизу від неї. Щоб текст обтікав картинку не тільки зверху і знизу, але і по бічній стороні, вам потрібно вручну дописати після команди noborder через крапку з комою команду:
- left, якщо ви хочете, щоб картинка була у лівого краю сторінки
- right, якщо ви хочете, щоб картинка була у правого краю сторінки
У нашому прикладі вийшло так:

Ми бачимо, що картинка займає надто багато місця. Щоб її зменшити, ми вручну можемо поставити необхідні нам розміри. Наприклад, в нашому коді картинки: [[photo-59792224_314864670 | 294x400px; noborder; left | ]] Вказані цифри 294x400px. Перша цифра - ширина зображення, друга - висота зображення. Взагалі для того, щоб картинка придбала певний розмір, досить вказати тільки ширину, а висота буде розрахована автоматично (пропорційно). Зазначимо ширину 200 пікселів. Тоді наш код картинки буде виглядати так: [[photo-59792224_314864670 | 200px; noborder; left | ]]
При цьому, якщо відвідувач групи натиснете на картинку, картинка відкриється для нього в вихідному розмірі.
Такий результат нас влаштовує:

Примітка: ми не рекомендуємо значно (більше, ніж в 2,5-3 рази) змінювати розмір зображення таким способом, тому що в цьому випадку на зображенні з'являться спотворення, плями, точки і т.п. Зменшіть розмір зображення на своєму комп'ютері, а вже потім завантажуйте в альбом.
Якщо ми хочемо, щоб картинка була у правого краю сторінки, то ми замінюємо слово left на right і отримуємо результат: [[photo-59792224_314864670 | 200px; noborder; right | ]]
![Якщо ми хочемо, щоб картинка була у правого краю сторінки, то ми замінюємо слово left на right і отримуємо результат: [[photo-59792224_314864670 | 200px; noborder; right | ]]](/wp-content/uploads/2020/02/uk-urok-6-ak-oformiti-vnutrisni-storinki-grupi-vkontakte-kartinkami-10.png)
Отже, сподіваємося, тепер вам зрозуміло, як оформити свої сторінки групи картинками. Якщо у вас залишилися питання, не соромтеся нам їх задавати.
Домашнє завдання: оформити внутрішні сторінки групи, додавши картинки в шапку і підвал сторінки. Додати хоча б одну картинку по ходу тексту будь-якої сторінки, вирівняти її спочатку по лівому, а потім по правому краю сторінки, вибрати кращий варіант і зберегти його.








