- Як створити посилання на сторінку сайту: секрети перетворення Вітаю! Як ви вже встигли зрозуміти,...
- Що ж таке посилання?
- Якими вони бувають?
- Посилання - диво всередині ресурсу
- Гра в хованки чи ховаємо лінки в картинки
- Вставляємо посилаючись в ВК
- Посилаємося на чужій сайт в ВК
- Як створити посилання на сторінку сайту: секрети перетворення
- Що приховує посилання?
- Що ж таке посилання?
- Якими вони бувають?
- Посилання - диво всередині ресурсу
- Гра в хованки чи ховаємо лінки в картинки
- Вставляємо посилаючись в ВК
- Посилаємося на чужій сайт в ВК
- Як створити посилання на сторінку сайту: секрети перетворення
- Що приховує посилання?
- Що ж таке посилання?
- Якими вони бувають?
- Посилання - диво всередині ресурсу
- Гра в хованки чи ховаємо лінки в картинки
- Вставляємо посилаючись в ВК
- Посилаємося на чужій сайт в ВК
Як створити посилання на сторінку сайту: секрети перетворення
Наша взаимовыгодная связь https://banwar.org/
Вітаю! Як ви вже встигли зрозуміти, тема поста допоможе вам зрозуміти і навчити, як створити посилання на сторінку сайту. Отже, поїхали дізнаватися: як? що? чому?
Що приховує посилання?
Всі ми знаємо, що абсолютно всі сторінки в інтернеті пов'язані між собою невидимою ниткою. Що це за нитки? Звичайно, посилання або, іншими словами, лінки, клікнувши по яким ми з вами переносимося з однієї сторінки сайту на іншу, а іноді в одну мить переходимо на абсолютно сторонній ресурс. Було таке? Так ось без посилань в інтернет-просторі ну нікуди не дітися.
Що ж таке посилання?
Думаю, що ви зі мною погодитеся, якщо я скажу, що посилання - це невелика команда, яка допомагає нам користувачам потрапити на ту чи іншу сторінку інтернет-ресурсу або перейти в певне місце статті.
Якими вони бувають?
Сказати, що все «чарівні» путівники-лінки абсолютно однакові, можна, тому що кожна з них виконує свою певну функцію.
Ви, напевно, знаєте, що є внутрішні і зовнішні лінки? Якщо немає, то ця інфа для вас. Чим же вони відрізняються один від одного?
 Внутрішні. Вже саме слово наштовхує на думку, що ці посилання живуть не десь за межами веб-ресурсу, а всередині нього і вже, звичайно, якось впливають на обстановку на цьому самому сайті.
Внутрішні. Вже саме слово наштовхує на думку, що ці посилання живуть не десь за межами веб-ресурсу, а всередині нього і вже, звичайно, якось впливають на обстановку на цьому самому сайті.
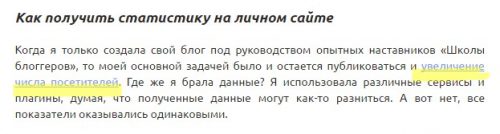
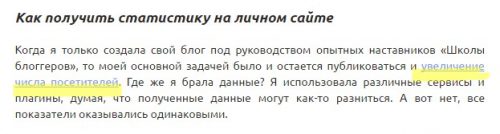
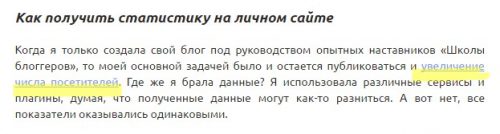
Ось приклад. У статті " Як роздобути статистику відвідуваності сайту: 4 робочих підходу »Є виділений синім кольором текст з підкресленням.

Це посилання кликабельна і обов'язково перенесуть нас на інший огляд « Ефективні способи збільшення відвідуваності сайту ».

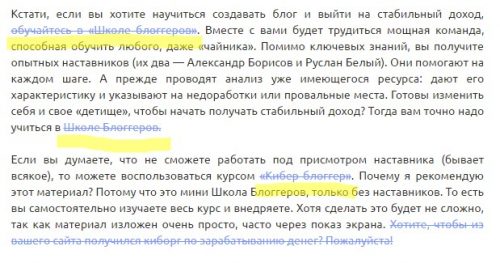
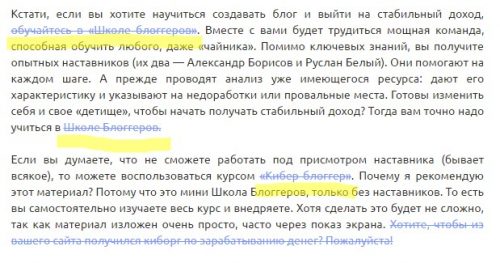
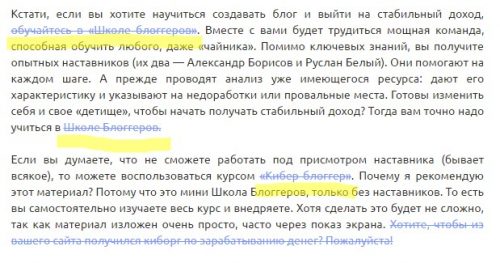
Просто, зате помітно в тексті, що таке внутрішні посилання і для чого вони потрібні. Тепер перейдемо до зовнішніх. Продовжу показувати по тій же статті « Як роздобути статистику відвідуваності сайту: 4 робочих підходу ». Клікнувши по зовнішнім лінками, ви перейдете на інший ресурс.

Ось куди вас перекине:

Ось ми з вами і познайомилися з «павуками», які плетуть павутини у всесвітній мережі. Таким чином, ці посилання допомагають користувачам слідувати від одного до іншого сайту.
Як зрозуміти, що перед вами гіперпосилання? Дуже просто. Її виділяють по-особливому - підкреслення з підсвічуванням синього кольору. Таке підсвічування створюється спеціальним кодом, але про це ми поговоримо трохи пізніше.
До речі, зустрічаються анкор і прямі посилання.
Анкорний посилання - це слова, які в тексті виділені якось особливо, в них зашифрований урл-адресу.
Пряма - нічого не приховує, представляючи собою той же url, на який вас перекине, якщо ви на нього клікніть.
Посилання - диво всередині ресурсу
У пості «Способи маскування посилань» я розповідала, як можна приховати посилання. Тепер поговоримо про те, як створити лінк. Для цього потрібні деякі знання мови програмування HTML. Не бійтеся, адже все нове допоможе вам краще розбиратися в будівництві власного дітища.
Так ось для створення посилання необхідно використовувати спеціальні командні коди, іменовані теги. Так ось за допомогою цих кодів і прописуються посилання всередині сайту. Давайте поговоримо про те, які саме теги потрібно використовувати для створення лінків.
перший:
<a href= «url»> Блог Олени Ізотової </a>
Для тих, хто не знайомий з складовими цього коду, поясню:
«Url» - урл або адреса в інтернеті, до якого вас приведе гіперпосилання;
<a> </a> - анкорний частина, це контент (частина тексту), прописаний в браузері, з використанням кольорів і всіляких шрифтів-виділень.
Хочу також сказати про те, що існують посилання з відносним урлом, вони є певним скороченням і можуть перевести на сторінку ресурсу, яка вас туди перенаправила.
Щоб краще зрозуміти, наведу наочний приклад:
<A href = "приклад. html »> приклад </a>
Якщо ви захочете прописати цей код на сторінці свого блогу, то вона буде виглядати так:
http: //Інфобізнес.ru/2017/новий_прімер.html
то вона приведе на
http: //Інфобізнес.ru/2017/прімер.html .
Скажу більше, таким чином, прописуються абсолютно всі внутрішні посилання.
Кожен лінк може відкриватися в будь-якому місці: як в браузері так і в новому віконці. Якщо у вас з'явиться бажання піти другим шляхом, то до раніше описаного тегу вам потрібно буде просто додати спец атрибут target = "_ blank"
В результаті у вас повинно вийти наступне:
<a href = «n.ru» target="_blank"> ось те що шукали </a>
Для виділення посилання можна використовувати будь-який колір палітри. Але для того, щоб ручками прописати необхідні параметри за допомогою html-коду, ви повинні скористатися такими атрибутами:
- Link - цей код зокрема, використовують для посилання, на яку ще жодного разу не кликали;
- Alink - активної або виділеної посилання;
- Vlink - для линка, вже відвіданого.
Пам'ятайте, що вся ця краса не можна прописувати де завгодно, їх потрібно розміщувати тільки в тілі статті (в тезі <body>):
<Body link = "# 000000" alink = "# 222222" vlink = "# 060606">
З наведеного вище прикладу зрозуміло, що всі кольори можна задати, використовуючи певний шифр або ж 16-ковий код. Якщо ви хочете дізнатися, який шифр відповідає кольору, який ви обрали, потрібно скористатися спеціальним редактором зображень або ж прогой визначником колірного коду.
Гра в хованки чи ховаємо лінки в картинки
Уявіть, ви хочете на своєму сайті використати посилання, але хочете зробити це красиво, замаскувавши її під посилання. Для цього потрібно використовувати перед кодом фотки гіперссилочний тег. Малюнок в цьому випадку використовується в якості анкора. В html-коді він виглядає так:
<a href="url"> <img src = "адреса малюнка" /> </a>
Вставляємо посилаючись в ВК
Прийшов час розповісти вам найкращу страшну таємницю. Соціальна мережа Вконтакте - унікальний майданчик для різноманітної інформації. На її платформі створюються не лише сторінки, а й унікальні ресурси, що допомагають продавати різні товари, і можна отримати багато-багато користі і набратися всілякого спаму.
Але мова не про те, як накопати величезна кількість сміття. Давайте, обговоримо, як розмістити посилання на сторінці сайту.
Які лінки можна ставити в ВК:
- На людину
- Спільнота
- зовнішній ресурс
Тепер більш докладно про кожен.
Номер 1. Для того, щоб в ВК вставити посилання на людину, в більшості випадках використовують спеціальний ВВ код. Записи, які починаються з символів: @ або * (зірочки). Ви можете використовувати такий тип лінків в постах, коментах, для опису спільнот і відеозаписів.
@ Прізвище (далі вибираєте зі списку)
або
* Прізвище (вибираєте зі списку)
Як прописати ВВ код? Все просто. Знайдіть на клавіатурі значок квадратні дужки, між ними вставте вертикальну риску: [|]. Отже, для прописування линка на людину в ВК потрібно перед межею написати, куди повинна привести посилаючись, а після неї Ім'я користувача.
[Elenaizotov | Олена]
Насправді, який би тип запису ви не вибрали, в результаті у вас все одно повинна вийти посилання, яка, як не крути, приведе вас на сторінку Контакту потрібного нам чоловічка.
А ви знаєте, як дуже швидко без проблем зробити гіперпосилання на людину без ВВ-коду? Для цього досить прописати знак собачки або ж зірочки (розташовані на клавіатурі вашого пристрою) в пошуковому рядку ВК. Можна вибрати будь-якого адресата або адресу публічної сторінки. Справа в тому, що при введенні вам сам пошуковик допоможе зробити правильний вибір. Після того як вибір зроблений, в поле вводиться необхідна команда. Все, що потрібно зробити далі, це клікнути на кнопку «Відправити». І Опля все команда, введена раніше чарівним чином перетвориться на заслання з текстом.
Номер 2. Посилання на спільноту з потрібним текстом. Принцип той же, що і раніше описано. Але все ж є одне але, і ось в чому воно полягає. Адреса групи або сторінки заходу може бути без короткого урла. В цьому випадку потрібно використовувати не ID з номером вашої сторінки, а club з № групи (gid = №), паблік, або ж евент з номером сторінки з заходом.
[Blogizotovoy | Блог Олени Ізотової]
або
[Club122382012 | Блог Олени Ізотової]
Щоб не зловити Бан від адміністрації ВК, використовуйте тільки ті слова на засланні, які описують ваше співтовариство.
Посилаємося на чужій сайт в ВК
Нещодавно я отримала повідомлення від постійної читачки свого блогу, яка цікавилася: «Чи можна прописати слово гіперпосиланням, щоб вона вела на її сайт»? Відповідаю тут на це питання. Зробити це, звичайно ж, можна, але не описаними вище способами.
Для цього потрібно просто прописати адресу свого сайту / блогу. Таким чином, ВК самостійно розпізнає посилання, і ви будете мати можливість, використовуючи цей спосіб, розміщувати анонси. Все, що для цього потрібно, зайти на свою сторінку або паблік і вставити в рядок для повідомлення адреса контенту, розміщеного на сайті. Після цього Контакт повністю самостійно в автоматичному режимі створить анонс і ви просто його публікуєте.
Якщо розміщена посилання буде занадто великий, то адміністрація соцмережі, може просто невдало обрізати і ваші користувачі так і не дізнаються опубліковану вами інформацію.
Чи можна зробити так, щоб ВК не обрізають «важливе послання»?
Звичайно можна. є додаток vk.com/cc. Це офіційна прога, покликана скорочувати лінки будь-якої довжини. Скорочувач посилань можна використовувати не тільки всередині ВК, а й за її межами. Принцип роботи ВК.сс простий: вставте адресу для скорочення, клікаєте на кнопку і копіюєте скорочений варіант посилання. От і все!
Ну ось, мабуть, і все, що я хотіла вам розповісти. Не забувайте ділитися з друзями корисною інфою. Клікайте на кнопки соцмереж. Новий пост не за горами.
З повагою, Олена Ізотова.
Як створити посилання на сторінку сайту: секрети перетворення
Вітаю! Як ви вже встигли зрозуміти, тема поста допоможе вам зрозуміти і навчити, як створити посилання на сторінку сайту. Отже, поїхали дізнаватися: як? що? чому?
Що приховує посилання?
Всі ми знаємо, що абсолютно всі сторінки в інтернеті пов'язані між собою невидимою ниткою. Що це за нитки? Звичайно, посилання або, іншими словами, лінки, клікнувши по яким ми з вами переносимося з однієї сторінки сайту на іншу, а іноді в одну мить переходимо на абсолютно сторонній ресурс. Було таке? Так ось без посилань в інтернет-просторі ну нікуди не дітися.
Що ж таке посилання?
Думаю, що ви зі мною погодитеся, якщо я скажу, що посилання - це невелика команда, яка допомагає нам користувачам потрапити на ту чи іншу сторінку інтернет-ресурсу або перейти в певне місце статті.
Якими вони бувають?
Сказати, що все «чарівні» путівники-лінки абсолютно однакові, можна, тому що кожна з них виконує свою певну функцію.
Ви, напевно, знаєте, що є внутрішні і зовнішні лінки? Якщо немає, то ця інфа для вас. Чим же вони відрізняються один від одного?
 Внутрішні. Вже саме слово наштовхує на думку, що ці посилання живуть не десь за межами веб-ресурсу, а всередині нього і вже, звичайно, якось впливають на обстановку на цьому самому сайті.
Внутрішні. Вже саме слово наштовхує на думку, що ці посилання живуть не десь за межами веб-ресурсу, а всередині нього і вже, звичайно, якось впливають на обстановку на цьому самому сайті.
Ось приклад. У статті " Як роздобути статистику відвідуваності сайту: 4 робочих підходу »Є виділений синім кольором текст з підкресленням.

Це посилання кликабельна і обов'язково перенесуть нас на інший огляд « Ефективні способи збільшення відвідуваності сайту ».

Просто, зате помітно в тексті, що таке внутрішні посилання і для чого вони потрібні. Тепер перейдемо до зовнішніх. Продовжу показувати по тій же статті « Як роздобути статистику відвідуваності сайту: 4 робочих підходу ». Клікнувши по зовнішнім лінками, ви перейдете на інший ресурс.

Ось куди вас перекине:

Ось ми з вами і познайомилися з «павуками», які плетуть павутини у всесвітній мережі. Таким чином, ці посилання допомагають користувачам слідувати від одного до іншого сайту.
Як зрозуміти, що перед вами гіперпосилання? Дуже просто. Її виділяють по-особливому - підкреслення з підсвічуванням синього кольору. Таке підсвічування створюється спеціальним кодом, але про це ми поговоримо трохи пізніше.
До речі, зустрічаються анкор і прямі посилання.
Анкорний посилання - це слова, які в тексті виділені якось особливо, в них зашифрований урл-адресу.
Пряма - нічого не приховує, представляючи собою той же url, на який вас перекине, якщо ви на нього клікніть.
Посилання - диво всередині ресурсу
У пості «Способи маскування посилань» я розповідала, як можна приховати посилання. Тепер поговоримо про те, як створити лінк. Для цього потрібні деякі знання мови програмування HTML. Не бійтеся, адже все нове допоможе вам краще розбиратися в будівництві власного дітища.
Так ось для створення посилання необхідно використовувати спеціальні командні коди, іменовані теги. Так ось за допомогою цих кодів і прописуються посилання всередині сайту. Давайте поговоримо про те, які саме теги потрібно використовувати для створення лінків.
перший:
<a href= «url»> Блог Олени Ізотової </a>
Для тих, хто не знайомий з складовими цього коду, поясню:
«Url» - урл або адреса в інтернеті, до якого вас приведе гіперпосилання;
<a> </a> - анкорний частина, це контент (частина тексту), прописаний в браузері, з використанням кольорів і всіляких шрифтів-виділень.
Хочу також сказати про те, що існують посилання з відносним урлом, вони є певним скороченням і можуть перевести на сторінку ресурсу, яка вас туди перенаправила.
Щоб краще зрозуміти, наведу наочний приклад:
<A href = "приклад. html »> приклад </a>
Якщо ви захочете прописати цей код на сторінці свого блогу, то вона буде виглядати так:
http: //Інфобізнес.ru/2017/новий_прімер.html
то вона приведе на
http: //Інфобізнес.ru/2017/прімер.html .
Скажу більше, таким чином, прописуються абсолютно всі внутрішні посилання.
Кожен лінк може відкриватися в будь-якому місці: як в браузері так і в новому віконці. Якщо у вас з'явиться бажання піти другим шляхом, то до раніше описаного тегу вам потрібно буде просто додати спец атрибут target = "_ blank"
В результаті у вас повинно вийти наступне:
<a href = «n.ru» target="_blank"> ось те що шукали </a>
Для виділення посилання можна використовувати будь-який колір палітри. Але для того, щоб ручками прописати необхідні параметри за допомогою html-коду, ви повинні скористатися такими атрибутами:
- Link - цей код зокрема, використовують для посилання, на яку ще жодного разу не кликали;
- Alink - активної або виділеної посилання;
- Vlink - для линка, вже відвіданого.
Пам'ятайте, що вся ця краса не можна прописувати де завгодно, їх потрібно розміщувати тільки в тілі статті (в тезі <body>):
<Body link = "# 000000" alink = "# 222222" vlink = "# 060606">
З наведеного вище прикладу зрозуміло, що всі кольори можна задати, використовуючи певний шифр або ж 16-ковий код. Якщо ви хочете дізнатися, який шифр відповідає кольору, який ви обрали, потрібно скористатися спеціальним редактором зображень або ж прогой визначником колірного коду.
Гра в хованки чи ховаємо лінки в картинки
Уявіть, ви хочете на своєму сайті використати посилання, але хочете зробити це красиво, замаскувавши її під посилання. Для цього потрібно використовувати перед кодом фотки гіперссилочний тег. Малюнок в цьому випадку використовується в якості анкора. В html-коді він виглядає так:
<a href="url"> <img src = "адреса малюнка" /> </a>
Вставляємо посилаючись в ВК
Прийшов час розповісти вам найкращу страшну таємницю. Соціальна мережа Вконтакте - унікальний майданчик для різноманітної інформації. На її платформі створюються не лише сторінки, а й унікальні ресурси, що допомагають продавати різні товари, і можна отримати багато-багато користі і набратися всілякого спаму.
Але мова не про те, як накопати величезна кількість сміття. Давайте, обговоримо, як розмістити посилання на сторінці сайту.
Які лінки можна ставити в ВК:
- На людину
- Спільнота
- зовнішній ресурс
Тепер більш докладно про кожен.
Номер 1. Для того, щоб в ВК вставити посилання на людину, в більшості випадках використовують спеціальний ВВ код. Записи, які починаються з символів: @ або * (зірочки). Ви можете використовувати такий тип лінків в постах, коментах, для опису спільнот і відеозаписів.
@ Прізвище (далі вибираєте зі списку)
або
* Прізвище (вибираєте зі списку)
Як прописати ВВ код? Все просто. Знайдіть на клавіатурі значок квадратні дужки, між ними вставте вертикальну риску: [|]. Отже, для прописування линка на людину в ВК потрібно перед межею написати, куди повинна привести посилаючись, а після неї Ім'я користувача.
[Elenaizotov | Олена]
Насправді, який би тип запису ви не вибрали, в результаті у вас все одно повинна вийти посилання, яка, як не крути, приведе вас на сторінку Контакту потрібного нам чоловічка.
А ви знаєте, як дуже швидко без проблем зробити гіперпосилання на людину без ВВ-коду? Для цього досить прописати знак собачки або ж зірочки (розташовані на клавіатурі вашого пристрою) в пошуковому рядку ВК. Можна вибрати будь-якого адресата або адресу публічної сторінки. Справа в тому, що при введенні вам сам пошуковик допоможе зробити правильний вибір. Після того як вибір зроблений, в поле вводиться необхідна команда. Все, що потрібно зробити далі, це клікнути на кнопку «Відправити». І Опля все команда, введена раніше чарівним чином перетвориться на заслання з текстом.
Номер 2. Посилання на спільноту з потрібним текстом. Принцип той же, що і раніше описано. Але все ж є одне але, і ось в чому воно полягає. Адреса групи або сторінки заходу може бути без короткого урла. В цьому випадку потрібно використовувати не ID з номером вашої сторінки, а club з № групи (gid = №), паблік, або ж евент з номером сторінки з заходом.
[Blogizotovoy | Блог Олени Ізотової]
або
[Club122382012 | Блог Олени Ізотової]
Щоб не зловити Бан від адміністрації ВК, використовуйте тільки ті слова на засланні, які описують ваше співтовариство.
Посилаємося на чужій сайт в ВК
Нещодавно я отримала повідомлення від постійної читачки свого блогу, яка цікавилася: «Чи можна прописати слово гіперпосиланням, щоб вона вела на її сайт»? Відповідаю тут на це питання. Зробити це, звичайно ж, можна, але не описаними вище способами.
Для цього потрібно просто прописати адресу свого сайту / блогу. Таким чином, ВК самостійно розпізнає посилання, і ви будете мати можливість, використовуючи цей спосіб, розміщувати анонси. Все, що для цього потрібно, зайти на свою сторінку або паблік і вставити в рядок для повідомлення адреса контенту, розміщеного на сайті. Після цього Контакт повністю самостійно в автоматичному режимі створить анонс і ви просто його публікуєте.
Якщо розміщена посилання буде занадто великий, то адміністрація соцмережі, може просто невдало обрізати і ваші користувачі так і не дізнаються опубліковану вами інформацію.
Чи можна зробити так, щоб ВК не обрізають «важливе послання»?
Звичайно можна. є додаток vk.com/cc. Це офіційна прога, покликана скорочувати лінки будь-якої довжини. Скорочувач посилань можна використовувати не тільки всередині ВК, а й за її межами. Принцип роботи ВК.сс простий: вставте адресу для скорочення, клікаєте на кнопку і копіюєте скорочений варіант посилання. От і все!
Ну ось, мабуть, і все, що я хотіла вам розповісти. Не забувайте ділитися з друзями корисною інфою. Клікайте на кнопки соцмереж. Новий пост не за горами.
З повагою, Олена Ізотова.
Як створити посилання на сторінку сайту: секрети перетворення
Вітаю! Як ви вже встигли зрозуміти, тема поста допоможе вам зрозуміти і навчити, як створити посилання на сторінку сайту. Отже, поїхали дізнаватися: як? що? чому?
Що приховує посилання?
Всі ми знаємо, що абсолютно всі сторінки в інтернеті пов'язані між собою невидимою ниткою. Що це за нитки? Звичайно, посилання або, іншими словами, лінки, клікнувши по яким ми з вами переносимося з однієї сторінки сайту на іншу, а іноді в одну мить переходимо на абсолютно сторонній ресурс. Було таке? Так ось без посилань в інтернет-просторі ну нікуди не дітися.
Що ж таке посилання?
Думаю, що ви зі мною погодитеся, якщо я скажу, що посилання - це невелика команда, яка допомагає нам користувачам потрапити на ту чи іншу сторінку інтернет-ресурсу або перейти в певне місце статті.
Якими вони бувають?
Сказати, що все «чарівні» путівники-лінки абсолютно однакові, можна, тому що кожна з них виконує свою певну функцію.
Ви, напевно, знаєте, що є внутрішні і зовнішні лінки? Якщо немає, то ця інфа для вас. Чим же вони відрізняються один від одного?
 Внутрішні. Вже саме слово наштовхує на думку, що ці посилання живуть не десь за межами веб-ресурсу, а всередині нього і вже, звичайно, якось впливають на обстановку на цьому самому сайті.
Внутрішні. Вже саме слово наштовхує на думку, що ці посилання живуть не десь за межами веб-ресурсу, а всередині нього і вже, звичайно, якось впливають на обстановку на цьому самому сайті.
Ось приклад. У статті " Як роздобути статистику відвідуваності сайту: 4 робочих підходу »Є виділений синім кольором текст з підкресленням.

Це посилання кликабельна і обов'язково перенесуть нас на інший огляд « Ефективні способи збільшення відвідуваності сайту ».

Просто, зате помітно в тексті, що таке внутрішні посилання і для чого вони потрібні. Тепер перейдемо до зовнішніх. Продовжу показувати по тій же статті « Як роздобути статистику відвідуваності сайту: 4 робочих підходу ». Клікнувши по зовнішнім лінками, ви перейдете на інший ресурс.

Ось куди вас перекине:

Ось ми з вами і познайомилися з «павуками», які плетуть павутини у всесвітній мережі. Таким чином, ці посилання допомагають користувачам слідувати від одного до іншого сайту.
Як зрозуміти, що перед вами гіперпосилання? Дуже просто. Її виділяють по-особливому - підкреслення з підсвічуванням синього кольору. Таке підсвічування створюється спеціальним кодом, але про це ми поговоримо трохи пізніше.
До речі, зустрічаються анкор і прямі посилання.
Анкорний посилання - це слова, які в тексті виділені якось особливо, в них зашифрований урл-адресу.
Пряма - нічого не приховує, представляючи собою той же url, на який вас перекине, якщо ви на нього клікніть.
Посилання - диво всередині ресурсу
У пості «Способи маскування посилань» я розповідала, як можна приховати посилання. Тепер поговоримо про те, як створити лінк. Для цього потрібні деякі знання мови програмування HTML. Не бійтеся, адже все нове допоможе вам краще розбиратися в будівництві власного дітища.
Так ось для створення посилання необхідно використовувати спеціальні командні коди, іменовані теги. Так ось за допомогою цих кодів і прописуються посилання всередині сайту. Давайте поговоримо про те, які саме теги потрібно використовувати для створення лінків.
перший:
<a href= «url»> Блог Олени Ізотової </a>
Для тих, хто не знайомий з складовими цього коду, поясню:
«Url» - урл або адреса в інтернеті, до якого вас приведе гіперпосилання;
<a> </a> - анкорний частина, це контент (частина тексту), прописаний в браузері, з використанням кольорів і всіляких шрифтів-виділень.
Хочу також сказати про те, що існують посилання з відносним урлом, вони є певним скороченням і можуть перевести на сторінку ресурсу, яка вас туди перенаправила.
Щоб краще зрозуміти, наведу наочний приклад:
<A href = "приклад. html »> приклад </a>
Якщо ви захочете прописати цей код на сторінці свого блогу, то вона буде виглядати так:
http: //Інфобізнес.ru/2017/новий_прімер.html
то вона приведе на
http: //Інфобізнес.ru/2017/прімер.html .
Скажу більше, таким чином, прописуються абсолютно всі внутрішні посилання.
Кожен лінк може відкриватися в будь-якому місці: як в браузері так і в новому віконці. Якщо у вас з'явиться бажання піти другим шляхом, то до раніше описаного тегу вам потрібно буде просто додати спец атрибут target = "_ blank"
В результаті у вас повинно вийти наступне:
<a href = «n.ru» target="_blank"> ось те що шукали </a>
Для виділення посилання можна використовувати будь-який колір палітри. Але для того, щоб ручками прописати необхідні параметри за допомогою html-коду, ви повинні скористатися такими атрибутами:
- Link - цей код зокрема, використовують для посилання, на яку ще жодного разу не кликали;
- Alink - активної або виділеної посилання;
- Vlink - для линка, вже відвіданого.
Пам'ятайте, що вся ця краса не можна прописувати де завгодно, їх потрібно розміщувати тільки в тілі статті (в тезі <body>):
<Body link = "# 000000" alink = "# 222222" vlink = "# 060606">
З наведеного вище прикладу зрозуміло, що всі кольори можна задати, використовуючи певний шифр або ж 16-ковий код. Якщо ви хочете дізнатися, який шифр відповідає кольору, який ви обрали, потрібно скористатися спеціальним редактором зображень або ж прогой визначником колірного коду.
Гра в хованки чи ховаємо лінки в картинки
Уявіть, ви хочете на своєму сайті використати посилання, але хочете зробити це красиво, замаскувавши її під посилання. Для цього потрібно використовувати перед кодом фотки гіперссилочний тег. Малюнок в цьому випадку використовується в якості анкора. В html-коді він виглядає так:
<a href="url"> <img src = "адреса малюнка" /> </a>
Вставляємо посилаючись в ВК
Прийшов час розповісти вам найкращу страшну таємницю. Соціальна мережа Вконтакте - унікальний майданчик для різноманітної інформації. На її платформі створюються не лише сторінки, а й унікальні ресурси, що допомагають продавати різні товари, і можна отримати багато-багато користі і набратися всілякого спаму.
Але мова не про те, як накопати величезна кількість сміття. Давайте, обговоримо, як розмістити посилання на сторінці сайту.
Які лінки можна ставити в ВК:
- На людину
- Спільнота
- зовнішній ресурс
Тепер більш докладно про кожен.
Номер 1. Для того, щоб в ВК вставити посилання на людину, в більшості випадках використовують спеціальний ВВ код. Записи, які починаються з символів: @ або * (зірочки). Ви можете використовувати такий тип лінків в постах, коментах, для опису спільнот і відеозаписів.
@ Прізвище (далі вибираєте зі списку)
або
* Прізвище (вибираєте зі списку)
Як прописати ВВ код? Все просто. Знайдіть на клавіатурі значок квадратні дужки, між ними вставте вертикальну риску: [|]. Отже, для прописування линка на людину в ВК потрібно перед межею написати, куди повинна привести посилаючись, а після неї Ім'я користувача.
[Elenaizotov | Олена]
Насправді, який би тип запису ви не вибрали, в результаті у вас все одно повинна вийти посилання, яка, як не крути, приведе вас на сторінку Контакту потрібного нам чоловічка.
А ви знаєте, як дуже швидко без проблем зробити гіперпосилання на людину без ВВ-коду? Для цього досить прописати знак собачки або ж зірочки (розташовані на клавіатурі вашого пристрою) в пошуковому рядку ВК. Можна вибрати будь-якого адресата або адресу публічної сторінки. Справа в тому, що при введенні вам сам пошуковик допоможе зробити правильний вибір. Після того як вибір зроблений, в поле вводиться необхідна команда. Все, що потрібно зробити далі, це клікнути на кнопку «Відправити». І Опля все команда, введена раніше чарівним чином перетвориться на заслання з текстом.
Номер 2. Посилання на спільноту з потрібним текстом. Принцип той же, що і раніше описано. Але все ж є одне але, і ось в чому воно полягає. Адреса групи або сторінки заходу може бути без короткого урла. В цьому випадку потрібно використовувати не ID з номером вашої сторінки, а club з № групи (gid = №), паблік, або ж евент з номером сторінки з заходом.
[Blogizotovoy | Блог Олени Ізотової]
або
[Club122382012 | Блог Олени Ізотової]
Щоб не зловити Бан від адміністрації ВК, використовуйте тільки ті слова на засланні, які описують ваше співтовариство.
Посилаємося на чужій сайт в ВК
Нещодавно я отримала повідомлення від постійної читачки свого блогу, яка цікавилася: «Чи можна прописати слово гіперпосиланням, щоб вона вела на її сайт»? Відповідаю тут на це питання. Зробити це, звичайно ж, можна, але не описаними вище способами.
Для цього потрібно просто прописати адресу свого сайту / блогу. Таким чином, ВК самостійно розпізнає посилання, і ви будете мати можливість, використовуючи цей спосіб, розміщувати анонси. Все, що для цього потрібно, зайти на свою сторінку або паблік і вставити в рядок для повідомлення адреса контенту, розміщеного на сайті. Після цього Контакт повністю самостійно в автоматичному режимі створить анонс і ви просто його публікуєте.
Якщо розміщена посилання буде занадто великий, то адміністрація соцмережі, може просто невдало обрізати і ваші користувачі так і не дізнаються опубліковану вами інформацію.
Чи можна зробити так, щоб ВК не обрізають «важливе послання»?
Звичайно можна. є додаток vk.com/cc. Це офіційна прога, покликана скорочувати лінки будь-якої довжини. Скорочувач посилань можна використовувати не тільки всередині ВК, а й за її межами. Принцип роботи ВК.сс простий: вставте адресу для скорочення, клікаєте на кнопку і копіюєте скорочений варіант посилання. От і все!
Ну ось, мабуть, і все, що я хотіла вам розповісти. Не забувайте ділитися з друзями корисною інфою. Клікайте на кнопки соцмереж. Новий пост не за горами.
З повагою, Олена Ізотова.
Що ж таке посилання?Якими вони бувають?
Що ж таке посилання?
Якими вони бувають?
Що ж таке посилання?
Якими вони бувають?
Отже, поїхали дізнаватися: як?
О?
Ому?
Що приховує посилання?








