- Загальні відомості Всі елементи на веб-сторінці мають прямокутні форми і у кожного елемента є блокова...
- підтримка браузерами
- Внутрішні і зовнішні розміри
- Intrinsic & Extrinsic Sizing
Загальні відомості
Наша взаимовыгодная связь https://banwar.org/
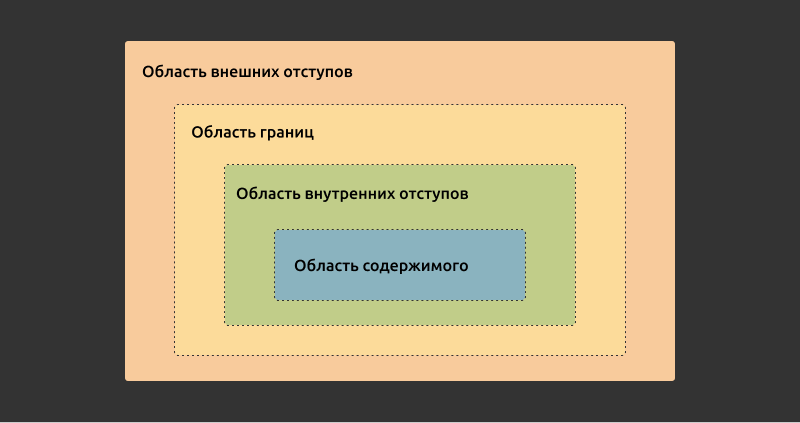
Всі елементи на веб-сторінці мають прямокутні форми і у кожного елемента є блокова модель, яка описує прямокутні області для створеного елемента: область вмісту (content box), область внутрішніх відступів (padding box), область кордонів (border box), і область зовнішніх полів (margin box). Область вмісту є у всіх елементів. Області відступів, меж і полів є необов'язковими і їх існування залежить від того застосовуєте ви padding , boder або margin на елементі.

Блокова модель CSS-елемента, яка включає в себе вміст (content box), внутрішні відступи (padding box), кордону (border box) і зовнішні відступи (margin box).
будь-які внутрішні відступи додані до елементу збільшуватимуть підсумкову висоту елемента, тому ви не завжди можете отримати очікувану висоту якщо додасте padding до вашого елементу. Елемент з height: 300px; і padding: 20px; буде відображений з висотою в 340px.
Властивість height не працює з малими елементами, такими як <span>. Для того щоб встановити висоту у сатиричного елемента його потрібно примусово привести до блокового типу з допомогою властивості display . Наприклад, display: inline-block; і display: block; у сатиричного елемента дозволять вам визначити його висоту.
синтаксис властивості
значення властивості
- <Length> - визначає висоту елемента з використанням одиниць вимірювання. дивіться тип <Length> щоб побачити повний список можливих значень.
- <Percentage> - визначає висоту елемента у відсотках щодо батьківського елементу. дивіться тип <Percentage> щоб побачити повний список можливих значень.
- auto - браузер буде сам вираховувати і вибирати висоту елемента грунтуючись на його звичайному потоці.
- inherit - висота успадковується від батьківського елемента.
- available - висота елемента дорівнює висоті дочірнього елемента мінус вертикальні зовнішні відступи, границі і внутрішні відступи поточного елемента.
- max-content - внутрішня краща висота. max-content висота - це приблизно та висота, яку б мав контент якби в нього не було додано «м'які» переноси рядків, наприклад, параграф яка б не розбивався на кілька рядків, а виглядав як одна велика рядок.
- min-content - внутрішня мінімальна висота. min-content висота - це приблизно та висота, яку б мав контент, якби він був розламаний і перенесений на наступний рядок у всіх можливих місцях.
- fit-content - Технічно кажучи, fit-content більше ніж:
- min-content
- найменше з the max-content і available
підтримка браузерами
Властивість height підтримується у всіх основних браузерах: Chrome, Firefox, Safari, Opera, Internet Explorer і на Android і на iOS.
Внутрішні і зовнішні розміри
Дозволяє вказувати ширину і висоту за допомогою внутрішніх значень max-content, min-content, fit-content і stretch (раніше fill).
Intrinsic & Extrinsic Sizing
Примітка
У багатьох випадках, ви можете захотіти встановити висоту елемента, а після цього додати якісь внутрішні відступи до елементу і будете думати що висота елемента встановлена у властивості height буде збережена. У звичайному випадку (який, за замовчуванням), це не спрацює бо як і говорилося раніше властивість height використовується для настройки висоти області вмісту елемента. Будь-які додані внутрішні відступи до елементу будуть додані до його остаточної висоті.
Щоб уникнути цього і зберегти висоту елемента після додавання будь-якої кількості відступів, можна використовувати властивість border-box зі значенням box-sizing.
Коли на елементі встановлено box-sizing: border-box; ширина зазначена за допомогою властивості height також буде включати будь-які відступи додані до нього.
Ключові слова (на відміну від значень з одиницями вимірювань і відсотками) не залежить від властивостей border-box , Вони завжди встановлюють розмір області вмісту.
Негативні значення висоти не припустимі.








