- Крок 1. Юзабіліті аудит головної сторінки сайту
- Крок 2. Юзабіліті аудит популярних сторінок
- висновок
Наша взаимовыгодная связь https://banwar.org/

В даному кейсі, за допомогою карт кліків і скролінгу, ми розглянемо основні поведінкові чинники користувачів сайту і підготуємо перелік рекомендацій по вдосконаленню веб-ресурсу нашого клієнта.
Що говорить про клієнтоорієнтованості бізнесу? Орієнтир на споживача, здатність його чути, але головне - враховувати побажання клієнтів. Компанії, які роблять все необхідне для цього і удосконалюються, мають стратегічну перевагу над тими, хто обмежується лише обіцянками і заявами.
Понад півроку тому код Perdy встановив найбільший банк Західної України, який в минулому році увійшов в 5-ки найбільш стійких банків України - україно-польський Кредобанк .
Мотив, з яким була встановлена карта кліків Plerdy, полягав в прагненні розібратися наскільки зручним і сучасним є сайт для клієнтів.
В якості експерименту, ми запропонували провести власний аудит юзабіліті за допомогою карт кліків. Таким чином ми продемонстрували переваги Plerdy для аналізу сайту. Зібрані дані дозволили оцінити поточний стан справ і підготувати рекомендації для подальшого поліпшення веб-ресурсу.
В даний кейс увійшла лише та частина аудиту, яка наочно показала принцип роботи карт кліків, а також висновки, зроблені з її допомогою. Зокрема, розглянемо фрагмент, в якому розкриваються особливості поведінки відвідувачів на кількох ключових сторінках веб-ресурсу.
Крок 1. Юзабіліті аудит головної сторінки сайту
Свій огляд ми почали з юзабіліті аудиту головної сторінки, адже саме тут сконцентрована найбільша кількість кліків серед всіх сторінок веб-ресурсу.
Період вивчення поведінки користувачів становив один місяць. Цього часу цілком достатньо для першого тестування. Ми змогли виявити основні тенденції та сформулювати побажання щодо подальшого вдосконалення веб-ресурсу. Однак слід зауважити, що для більш глибоких досліджень, краще брати період від трьох місяців і більше.
Першим істотним недоліком сайту клієнта є те, що він до цих по не має адаптивної версії. Очевидно, що в умовах зростання мобільного трафіку, цей фактор грає не на користь нашого клієнта.
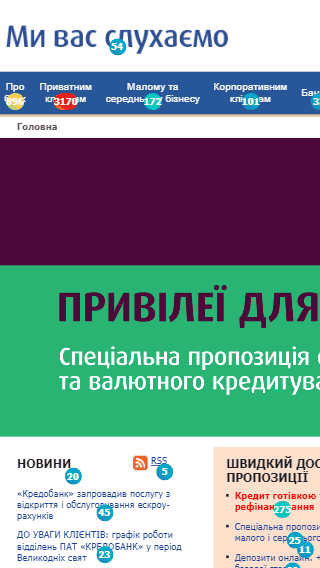
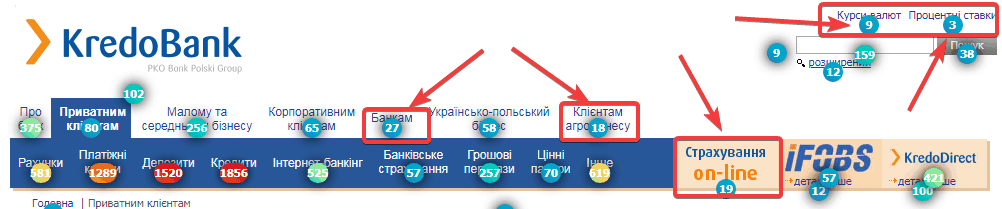
Щоб зрозуміти, як бачать відвідувачі веб-ресурс, ми підготували знімок екрана з найбільш популярним дозволом екрану сучасних смартфонів: 
Як бачимо, екран вміщає лише частина сторінки, тому власникам мобільного пристрою необхідно гортати сторінку як по вертикалі, так і по горизонталі.
Це істотний мінус і ми сподіваємося, що в найближчому майбутньому наш клієнт це обов'язково врахує.
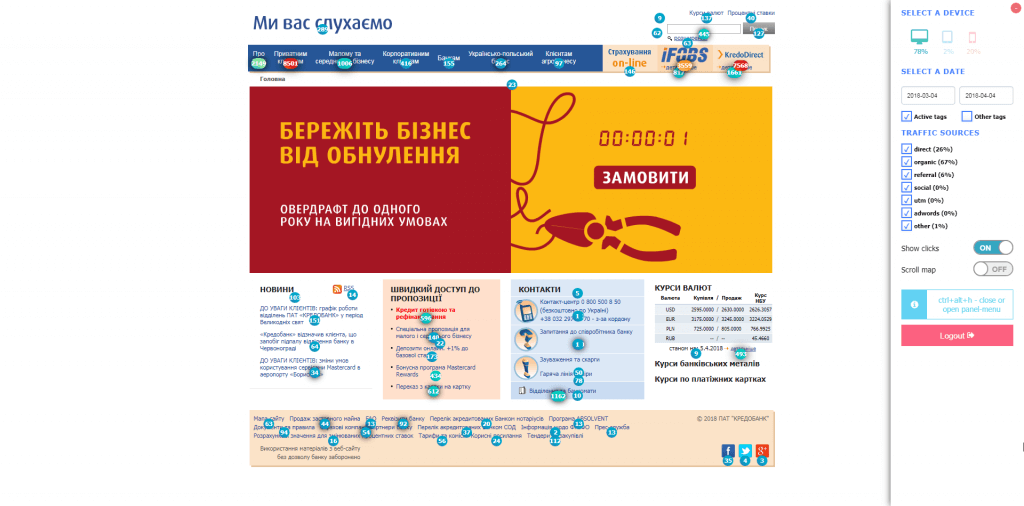
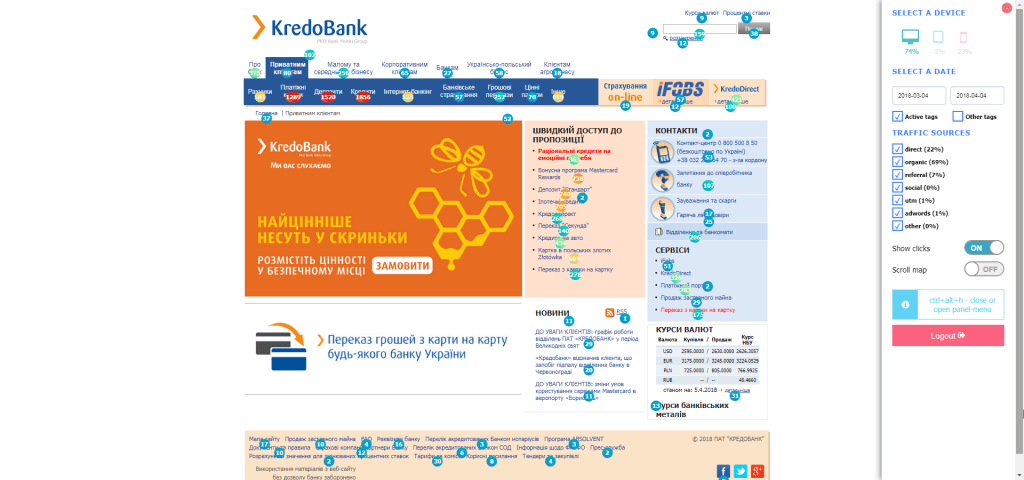
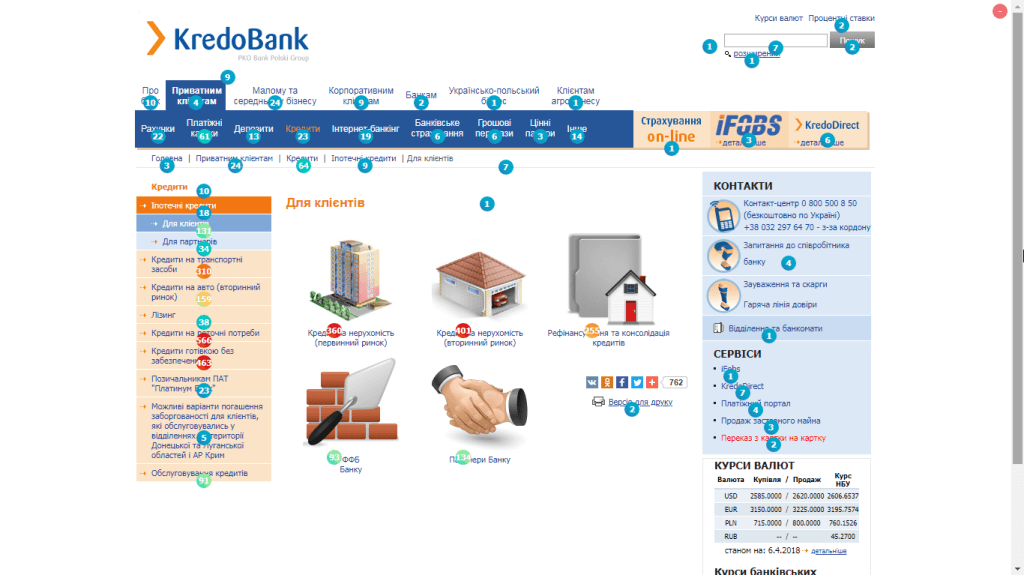
Тепер перейдемо до перегляду тієї ж сторінки з настільного комп'ютера: 
Як бачимо, вся основна інформація розміщена так, щоб користувач міг відразу переходити з домашньої сторінки до будь-якого розділу сайту. Ймовірно, таке рішення формувалося з кращими намірами, адже, згідно із задумом, відвідувач може швидко перемикатися за допомогою навігаційного меню.
Однак, в дійсності, такий підхід має і суттєвий мінус: головна сторінка занадто перевантажена зайвою інформацією, що відволікає від виконання цільових дій, що впливає на показник конверсії.
Давайте проведемо аудит юзабіліті, починаючи з верхньої частини (яку часто фахівці називають «шапкою» або «хедером"). Спробуємо виявити в ній як корисні, так і зайві елементи.
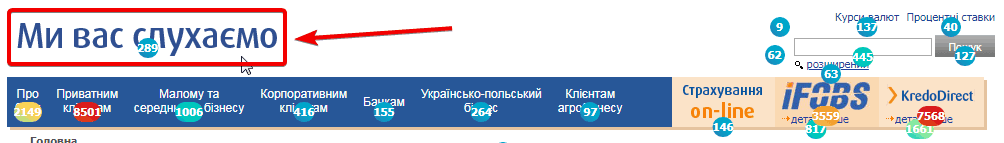
В першу чергу на себе звертає увагу лівий верхній кут (в якому традиційно розташовується логотип і назву компанії), адже це те, що найбільше запам'ятовується користувачам. Бачимо, що в нашому випадку в цьому місці знаходиться звернення.
Цікаво, але незважаючи на те, що воно не є клікабельним, протягом тільки одного місяця, за нього скликали 289 раз!
Можна тільки здогадуватися, що саме намагалися побачити відвідувачі сайту, але цей факт дає зрозуміти, що це місце краще використовувати за призначенням і змінити на логотип з назвою банку.
Як показує досвід, слогани та інші звернення до аудиторії краще давати під ним або в форматі головного банера сайту. 
Ще один нюанс, який неможливо обійти при першому знайомстві з веб-ресурсом: відсутність контактних даних в «шапці». Зазвичай компанії саме в хедері вказують номери телефонів гарячої лінії або інших способів для зворотного зв'язку з клієнтом.
В даному дизайні така інформація винесена окремим блоком в центральну частину сторінки. Це ускладнює взаємодію з веб-ресурсом, оскільки для клієнтів, які хочуть терміново зателефонувати або звернутися до менеджерів банку, важливо якомога швидше побачити спосіб зворотного зв'язку.
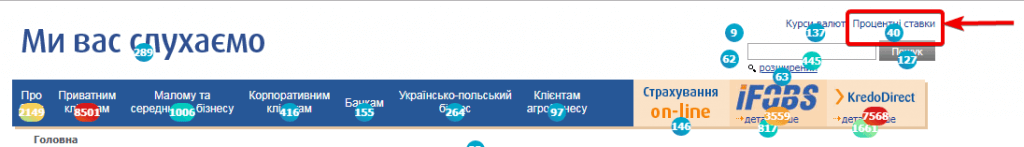
У правій верхній частині знаходиться посилання на розділ «Процентні ставки», за яким за місяць перейшли всього 40 разів. У порівнянні з іншими кліками (зокрема, по розділах навігаційного меню), бачимо, що цей елемент не має особливого значення для основного сегмента цільової аудиторії: 
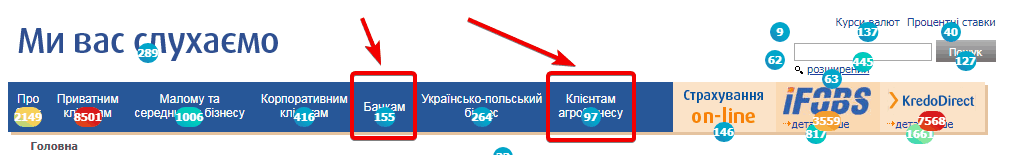
Розглянемо навігаційне меню.
Тут привертають увагу 2 розділу, які зібрали мінімальну кількість кліків: 
Такі показники свідчать про те, що запропонована інформація або орієнтована на вузький сегмент відвідувачів, або взагалі не привертає увагу користувачів для яких були створені ці розділи. Цілком можливо, що розділ «Клієнтам агробізнесу» втрачає свій сенс на головній сторінці, а за структурою міг би входити в меню категорії «Малому та середньому бізнесу".
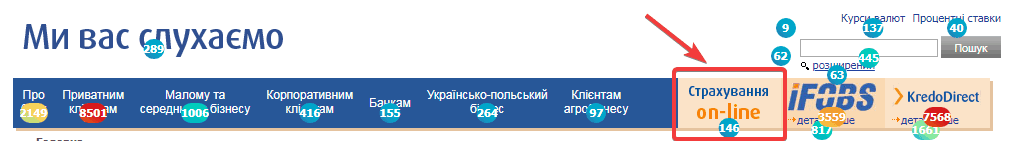
Звертає увагу ще один цікавий елемент навігаційного меню з найменшою кількістю кліків - розділ «Страхування on-line»: 
Невисокий показник кліків свідчить про те, що цільова аудиторія не відкриває цю сторінку сайту. Принаймні з головної сторінки. Швидше за все, що зацікавлені користувачі починають дослідження теми страхування за допомогою пошукової системи і знаходять цю сторінку, минаючи вхід на головну.
Для того щоб привернути увагу до даної послуги, її краще просувати окремо: за допомогою банерів і SEO, а цей елемент прибрати з навігаційного меню.
Тепер перейдемо до центральної частини.
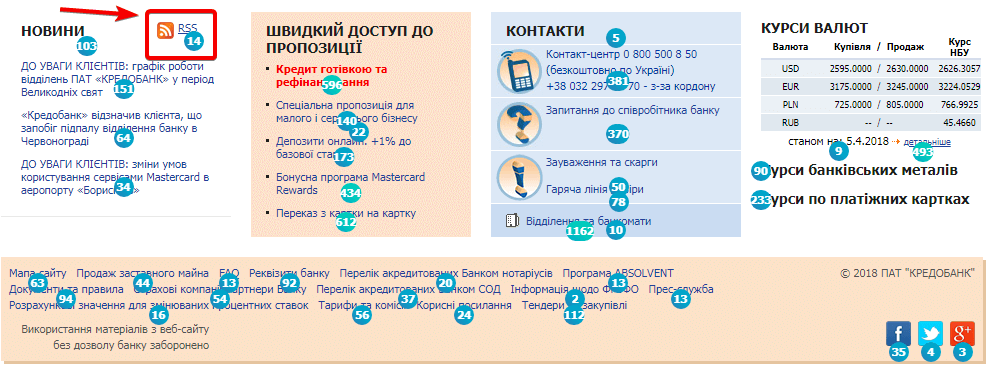
Тут звертає на себе увагу низький показник кліків по функції підписки RSS: 
Справа в тому, що цей спосіб підписки на оновлення вже відійшов в минуле. Сучасна комунікація з користувачами відбувається через e-mail розсилки, активації push-повідомлень, підключення чатів і т.д. Цей елемент не має ніякої цінності і може бути видалений.
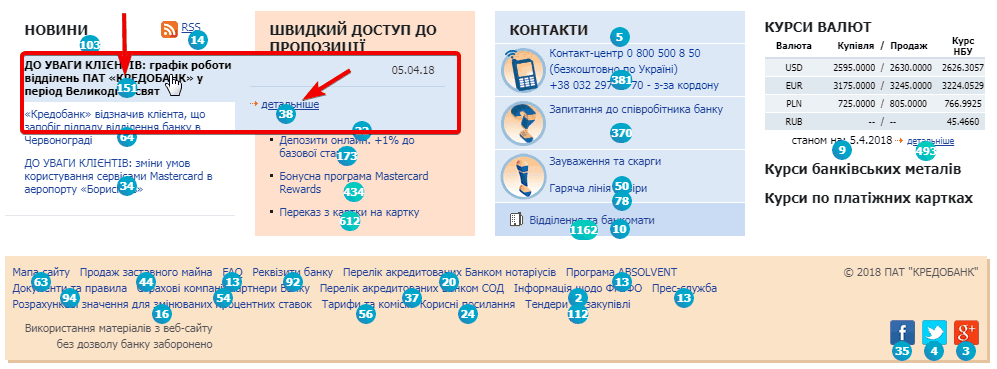
У процесі перевірки окремих динамічних елементів, нашу увагу привернув досить специфічний спосіб розгортання вікна: після наведення на обрану новина, відкривається віконце з посиланням «Детальніше»: 
Швидше за все, дана функція залишилася ще з часів проектування сайту і не несе ніякої практичної цінності. Такі елементи необхідно прибрати, адже в цілому це також впливає на зручність користування веб-ресурсом.
Як уже було відзначено вище, головна сторінка перевантажена інформацією, що розфокусовує відвідувачів і негативно впливає на показники конверсії цільових дій.
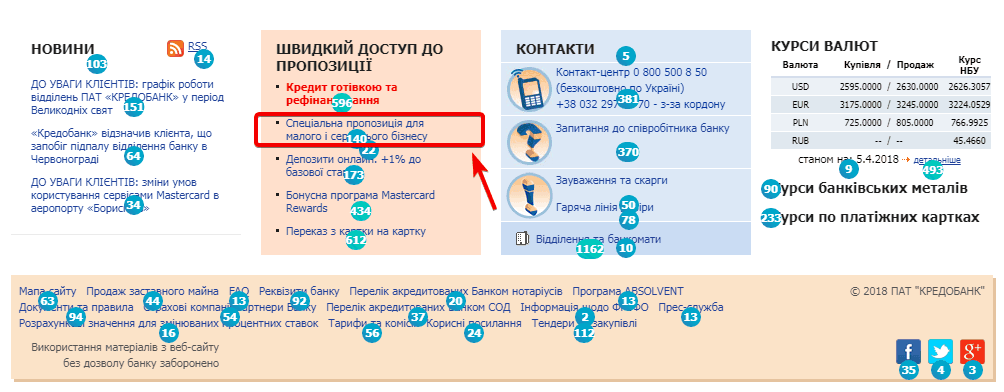
Наочним прикладом є один з розділів меню "Швидкий доступ до пропозиції», який зібрав найменшу кількість кліків: 
Справа в тому, що зацікавлені користувачі можуть просто не помітити таку інформацію серед всього масиву пропозицій. Вона могла б мати більш високий показник конверсії за умови іншого розташування об'єктів. До слова, якщо ця функція не є важливою для цільової аудиторії сайту, краще її винести в окремий розділ. Такий розділ отримає значно більший відсоток переходів з пошукових систем в результаті SEO.
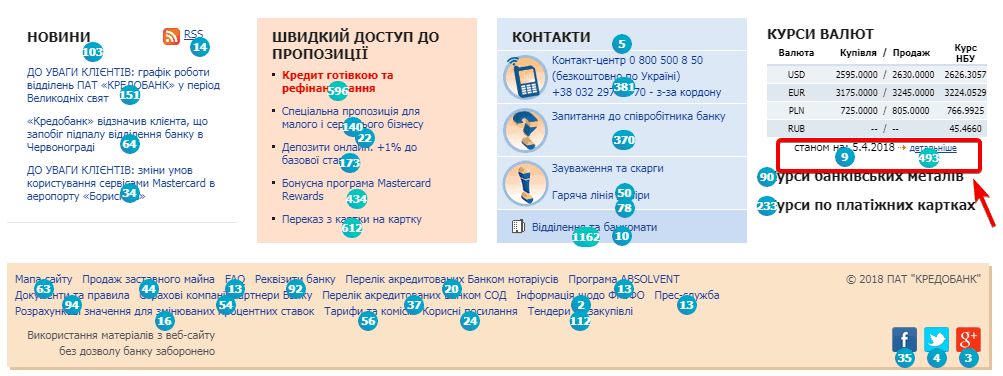
Цікава статистика користування спеціальним віджетом курсу валют в правому нижньому кутку. В цілому, це один з найбільш клікабельних елементів основної частини сторінки. Однак знаходиться він не в кращому місці.
Як бачимо, курс валют цікавить відвідувачів, тому можна попрацювати над візуальним вдосконаленням цього віджета і вибрати для нього більш вдале розташування: 
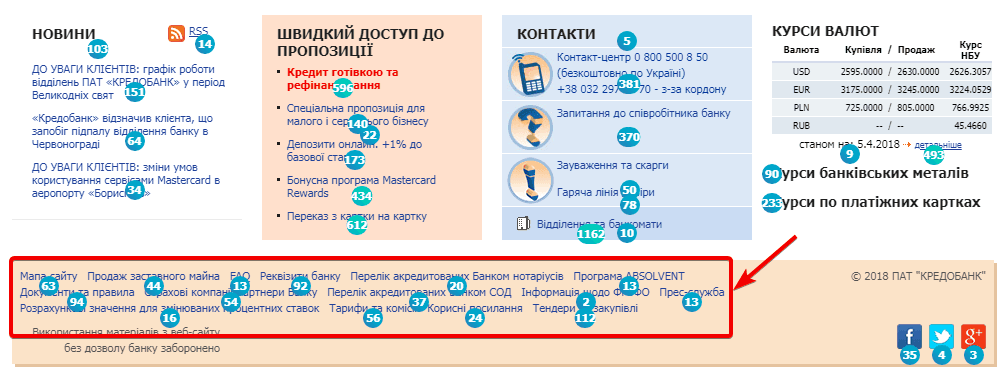
Останнім блоком головної сторінки є нижня частина (яку також часто називають «підвал» або «футер»). Як бачимо, тут зібрані посилання на інші, менш важливі розділи: 
Футер також перевантажений інформацією. Частина з посилань має низький показник клікабельності, а частина взагалі не отримала жодного кліка за місяць. Це дозволяє зробити висновок, що в «підвалі» є сенс залишити тільки ті посилання, які можуть мати значення при першому знайомстві з сайтом. Всі інші краще розподілити між іншими сторінками.
Тенденція додавати якомога більше соціальних мереж, в певний період часу, підштовхнула багатьох власників сайтів додавати різні канали для спілкування з цільовою аудиторією. Однак, як показує досвід і карта кліків: не всі канали комунікації користуються попитом серед відвідувачів: 
Отже, ми розглянули основні елементи головної сторінки і прийшли до висновку, що деякі з них не виконують своїх функцій повною мірою. За умови правильного перенесення їх в інші частини сайту, це дозволить поліпшити модель поведінки користувачів і розвантажити її від зайвої інформації.
Розглянемо показники інших сторінок, що мають високу кількість переходів з головної. Додатково спробуємо простежити маршрут, який долає основний сегмент відвідувачів веб-ресурсу.
Крок 2. Юзабіліті аудит популярних сторінок
Ще одна сторінка з високими показниками кликабельности - «Приватним клієнтам»: 
Як і з головною, розглянемо структуру, починаючи з «шапки».
Тут, в першу чергу, привертає увагу істотно менший показник КЕП за тими елементами, які і на головній сторінці не користувалися популярністю: 
Це дозволяє впевнено сказати, що сегмент цільової аудиторії, яка ідентифікує себе як приватних клієнтів, обходить розділи орієнтовані на інші сегменти користувачів. Варто так само згадати і блок «Страхування on-line», який міг би мати більш високі показники, якби його просували як окрему спеціальну послугу.
Інші елементи цієї сторінки мають подібне розташування головної, тому і рекомендації для неї аналогічні.
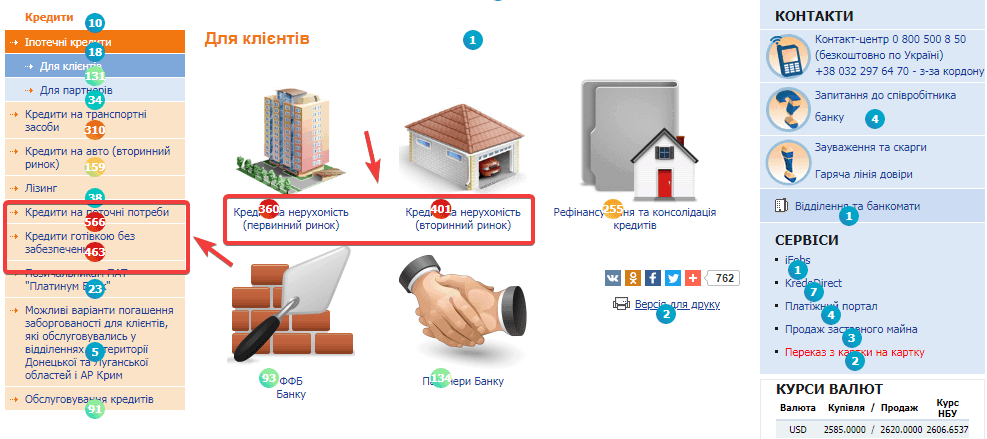
Простежимо за подальшим маршрутом відвідувачів. Більшість кліків припадає на розділ «Кредити»: 
Структура цієї сторінки вже має індивідуальні особливості і відрізняється від двох попередніх. Привертають увагу великі зображення з назвами основних підкатегорій.
Очевидно, що відвідувачі сайту, які цікавляться кредитами, переходять сюди з метою пошуку відповідей на питання.
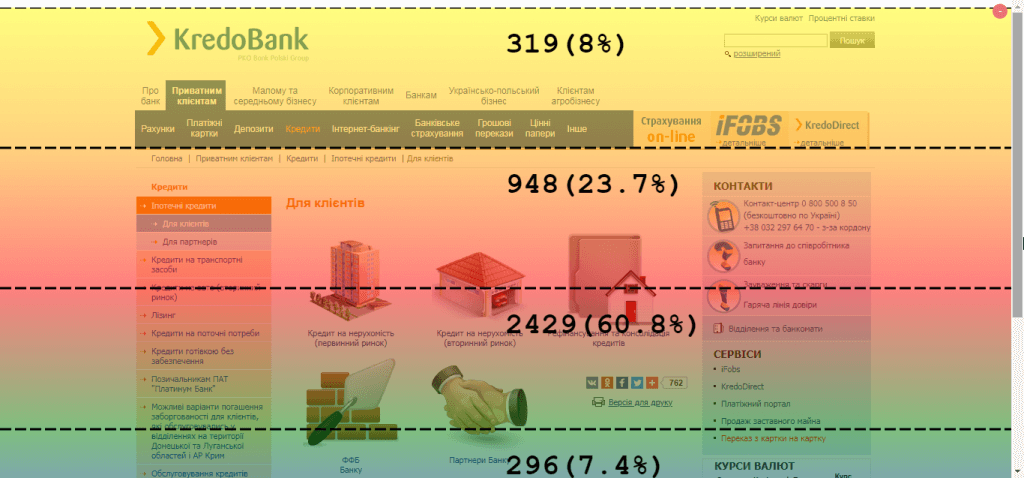
Якщо подивитися на цей розділ за допомогою карти скролінгу, можна помітити в якому фрагменті сконцентрована найбільша кількість кліків: 
Найбільш «гарячої» частиною є 3-й фрагмент, який зібрав понад 2,4 тис. Кліків на місяць.
Однак і по цій сторінці є кілька суттєвих зауважень.
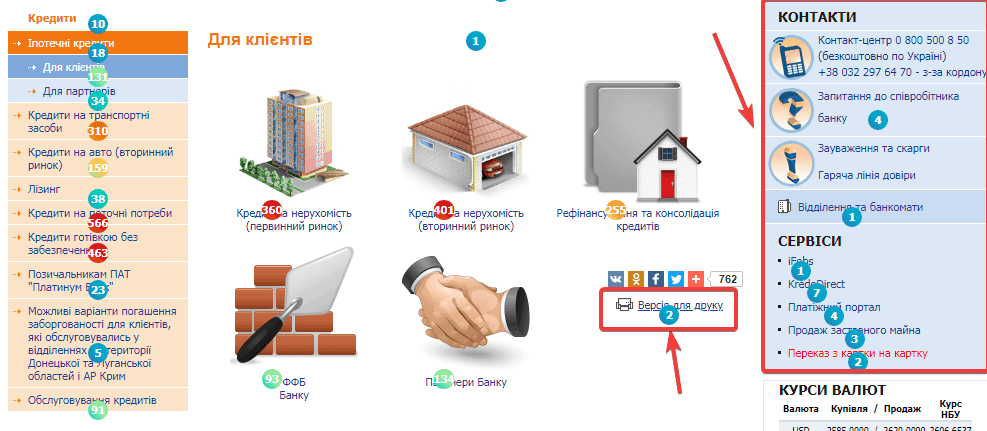
По-перше, перехід на версію для друку. Досить дивне рішення, адже ця сторінка не містить текстів, які теоретично можна було б використовувати в надрукованому вигляді
По-друге, блок «Контакти», який праворуч займає більшу частину, але практично не збирає кліки. Як вже говорилося вище, контактну інформацію найкраще подавати в верхній частині сайту: 
Дуже популярними ( «розмітки») розділами є два елементи меню і 2 підкатегорії.
Як бачимо, вони мають найвищі показники. Правда, структуру меню переробити з урахуванням популярності кожного елемента: найбільш клікабельні варто підняти вище, а менш клікабельні - нижче за списком: 
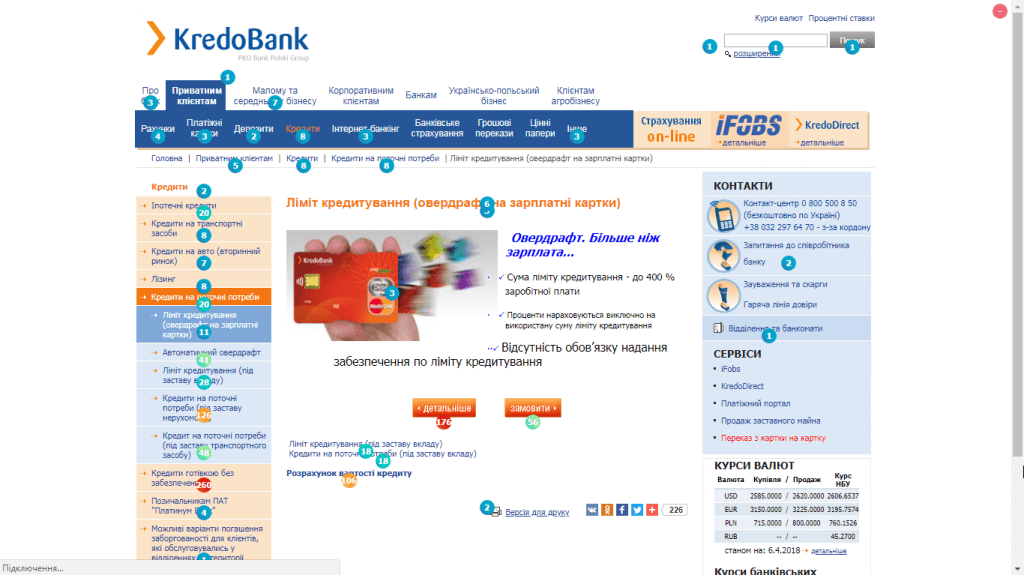
Перейдемо до наступної сторінки, яка зібрала найбільше переходів за місяць і подивимося, чим же цікавився даний сегмент цільової аудиторії сайту. Це сторінка «Кредити на поточні потреби»: 
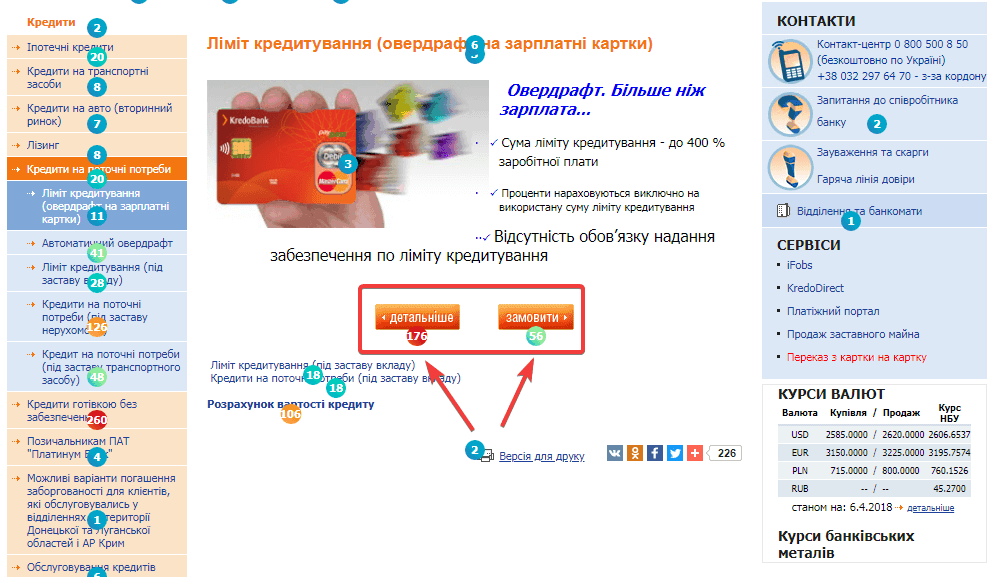
Як бачимо, тут представлено короткий опис послуги з пропозицією дізнатися більше або зробити замовлення. Значна частина користувачів перейшла на сторінку з детальними умовами: 
Як показує досвід роботи з юзабіліті інтернет-магазинів, практика використання двох однакових за розміром і кольором кнопок вкрай небажана. Розміщення двох і більше подібних елементів зменшує показник конверсії, оскільки користувач опиняється перед необхідністю вибирати серед кількох, однакових за значенням, дій.
Саме тому практика просування сайтів доводить, що на сторінці повинна залишатися тільки одна пріоритетна кнопка. Всі інші відіграють допоміжну роль, а тому обов'язково повинні відрізнятися і за розмірами, і за кольором.
Користувачі, які відкривають сторінку, в першу чергу, повинні бачити якісне опис послуги з кнопкою «Замовити». Друга функція ( «Детальніше») не повинна відволікати увагу тієї частини користувачів, які вже готові замовити дану послугу.
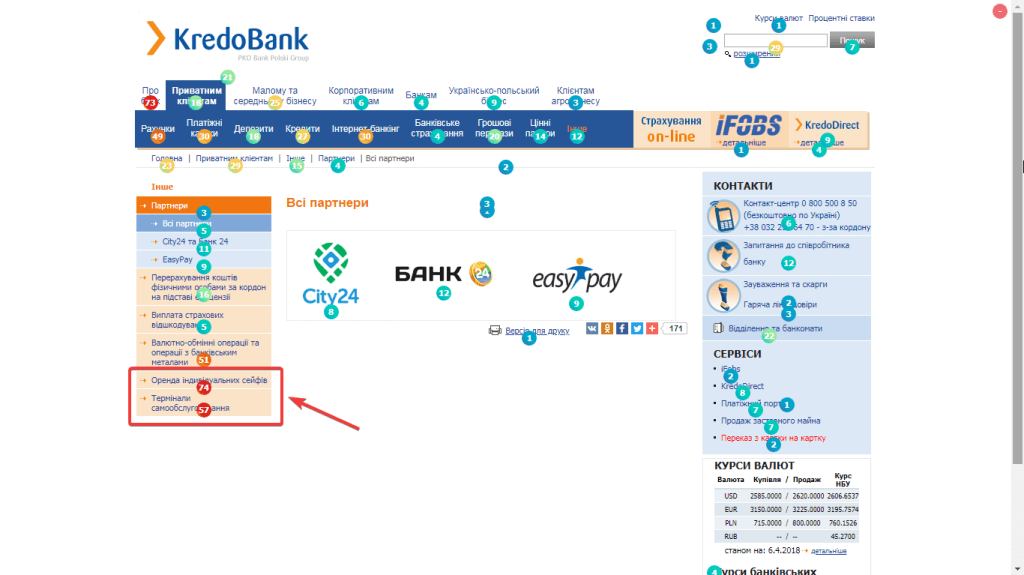
Наступне спостереження стосується розділу «Інше», який зібрав 619 кліків.
Відповідь на питання що саме шукали користувачі, бачимо нижче: 
Найбільш важлива інформація для відвідувачів знаходиться внизу бокового меню.
Зате найменш цікава для них інформація розташована по центру. Це говорить про некоректне перерозподіл простору сторінки.
висновок
Ми розглянули кілька важливих сторінок сайту банку і помітили ряд особливостей, які вимагають коректування на рівні структури веб-ресурсу.
Давайте підіб'ємо підсумок всіх зроблених рекомендацій, починаючи з найбільш істотних, як для просування, так і вдосконалення юзабіліті:
- Адаптивна версія. Обов'язкова вимога Google для підняття сайту в рейтингу. Кількість користувачів, які заходять на веб-ресурс зі смартфонів буде рости щорічно. Відсутність адаптивної верстки може привести до високого показника відмов;
- Розвантаження головної сторінки від зайвої інформації. Тут повинна знаходитися тільки важлива інформація для відвідувачів, які починають знайомство з банком і хочуть дізнатися більше про можливості або переваги;
- Номер гарячої лінії - в «шапці». Для користувачів важлива контактна інформація та можливість оперативно зв'язатися з працівниками банку;
- Навігація створена для швидкого пошуку. Не варто використовувати навігацію для просування окремих послуг або можливостей - очікуваного ефекту це не дасть;
- Сторінка з пропозицією має тільки одну кнопку із закликом до дії. Всі інші кнопки повинні відрізнятися від неї і виконувати функцію підтримки. В іншому випадку це розфокусовує користувачів;
- Прибрати неважливі, застарілі елементи. Чим менше зайвих кроків, тим краще конверсія в межах сайту.
Такі основні висновки, які ми зробили після ознайомлення з картою кліків декількох сторінок веб-ресурсу. Сюди не увійшов глибший аналіз юзабіліті, що складається з розбору поведінки різних груп користувачів, сегментованих за типом трафіку і пристроями.
Повний аудит передбачає не тільки аналіз дизайну і структури сайту, але і відтворення маршрутів кожного сегмента цільової аудиторії.
Що говорить про клієнтоорієнтованості бізнесу?







