- Що таке Open Server і який пакет слід завантажити
- Установка OpenServer на комп'ютер і його налаштування
- Установка WordPress на локальний сервер OpenServer
Наша взаимовыгодная связь https://banwar.org/
Привіт, шановні читачі блогу KtoNaNovenkogo.ru. Що таке локальний сервер? Ну, для початку варто зрозуміти, що таке сервер взагалі . Уже знаєте? Ну, тоді вам буде зрозуміло, що локальний server - це набір компонентів, що дозволяє працювати з сайтом прямо на комп'ютері (без використання хостингу).
Навіщо це потрібно? Ну, наприклад, при розробці сайту для прискорення і підвищення зручності цього процесу, або при істотному його оновленні, коли ви не хочете кроїти шаблон безпосередньо на сайті, який відвідують користувачі (копіюєте файли на комп'ютер, вносите зміни, тестируете, налаштовуєте і вже потім заливаєте на хостинг).

Раніше я для цієї мети завжди використовував локальний сервер Денвер . Правда, він не оновлювався вже багато років, хоча і цілком собі працездатний. Однак, в коментарях до статті про установку Joomla 2.5 і 3.3 мені порадили звернути свою увагу на OpenServer, що я і не забув зробити.
Що сказати про Open Server? Дійсно, зручно, більш сучасно і цілком працездатний. Крім цього, ОпенСервер не вимагає установки, а значить може працювати з флешки (разом з усіма сайтами, що ви в ньому створюєте і тестируете), в той час, як Денвер прив'язаний до комп'ютера, на якому він встановлений. Також є розширений пакет, куди включаються десятки корисних Вебразработчик програм, знову ж таки не вимагають установки. Але про все по порядку.
Що таке Open Server і який пакет слід завантажити
Open Server являє собою так званий WAMP комплекс, суть якого можна зрозуміти з розшифровки цієї абревіатури:
- Windows - операційна система, для роботи в якій призначений даний локальний сервер
- Apache - web-сервер, який «піднімається» при запуску програми Open Server
- MySQL - дуже популярна система управління базами даних, яка є обов'язковою умовою для роботи багатьох двигунів сайтів, в тому числі таких популярний, як Joomla та WordPress
- PHP - інтерпретатор серверного мови програмування, на якому написано більшість CMS і створено безліч інших веб-додатків
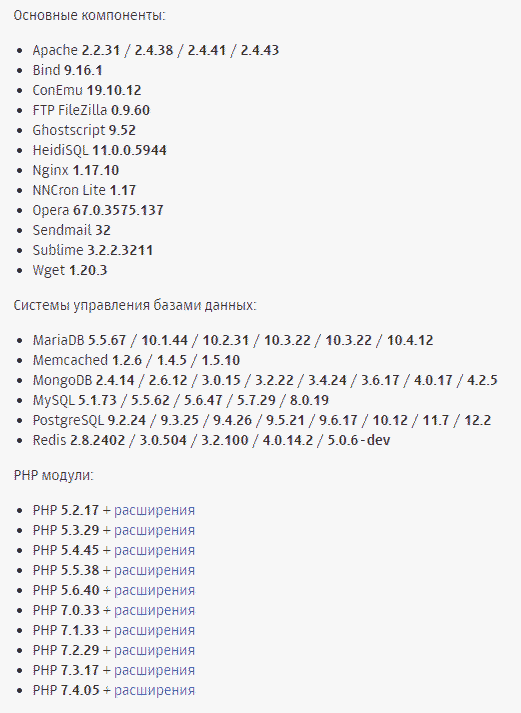
Крім цього «джентельменський набір» Відкритий Сервер має в своєму загашнику Nginx (популярний веб-сервер, часто встановлюється разом з Apache) і ще дещо, показане на наведеному нижче скріншоті. До того ж, цей локальний сервер дозволяєте в налаштуваннях вибрати один з декількох варіантів Apache, PHP, MySQL та інших компонентів.

Мені, як не фахівцю в веб розробці, досить важко усвідомити всю грандіозність цього проекту під назвою OpenServer, але, судячи з відгуків, розробка комплексу ведеться з урахуванням побажання користувачів і величезною увагою до деталей (якщо порівнювати з Денвером, то отримаєте «Вольво» замість «Лади», хоча і те, і те їздить). Є зручний інтерфейс управління локальним сервером, створеними на ньому сайтами і додатками, а також до тих інструментами і утилітами, які входять в його комплект.
Ну, і навіть такого нубу, як я, зрозуміло, що простий набір слів «не вимагає установки» означає дуже багато. Можна розпакувати архів з дистрибутивом Open Server на флешку, переносний жорсткий диск і навіть на CD / DVD (правда, з обмеженнями). Після цього з вашими сайтами і веб-додатками можна буде працювати на будь-якому комп'ютері вдома, на роботі, в интерне-кафе або де-небудь ще, де є відповідна операційна система (Windows 8 / Windows 7 / Windows Server 2008 / Windows Vista / Windows XP SP3).
Однак, просто портативного локального сервера Open Server веб розробникам може бути не достатньо. Так, на основному комп'ютері у них, звичайно ж, встановлений весь необхідний в роботі софт і навіть понад те. Але ось вставивши флешку з ОпенСервером в чужий комп'ютер, ви вже багато з того, до чого звикли і що просто необхідно в роботі, не знайдете.
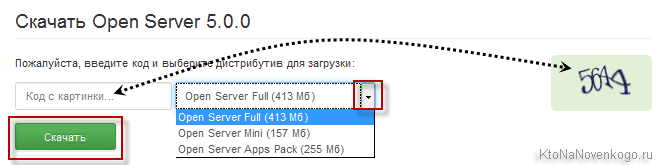
Що примітно, автори подбали і про це, пропонуючи на сторінці завантаження відразу три пакети. Завантажити Open Server можна за посиланням, обравши зі списку потрібний пакет і пройшовши капчу:

Який же дистрибутив вибрати? Давайте подивимося:
- Open Server Mini - ця версія підійде, якщо ви хочете просто замінити Денвер на OpenServer. В результаті ви отримаєте ношений в кишені хостинг (на флешці) з зрозумілим управлінням і розгорнутим інтерфейсом. Нічого зайвого не буде і важити цей пакет буде близько ста п'ятдесяти метрів, що, в общем-то, дуже навіть вагомо в порівнянні з десятьма метрами дистрибутива. Але «краса», як то кажуть, вимагає жертв.
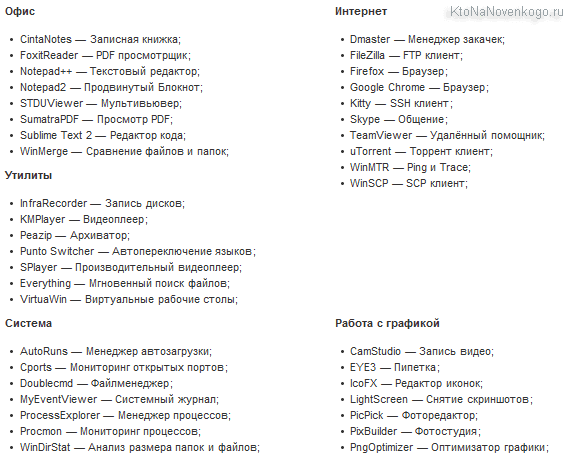
- Open Server Full - ця версія потрібна якраз «серйозним хлопцям», які займаються веб розробкою професійно. Крім Apache, Nginx, PHP, MySQL ви знайдете цілий набір програм, які допомагають у вашій нелегкій праці. Тепер навіть на компі з голою Віндою і відключеним інтернетом вам буде чим зайнятися. Список портативного софту, який буде в цьому випадку жити в вашій кишені разом з хостингом, показаний на скріншоті.

Правда, вага пакета Open Server Full вже буде близький до половини гіга, але для сучасних флешок це дрібниці. До речі, якщо дійсно будете розпаковувати дистрибутив цього локально сервера на флешку, то подбайте про її швидкісні характеристики (як з читання, так і по запису інформації), інакше будете злегка засмучені.
- Open Server Apps Pack - якщо зрозумієте, що можливостей версії Міні вам не вистачає, то не поспішайте завантажувати версію Full і потім переносити сайти і додатки з однієї папки локального сервера в іншу. Це досить клопітно. Простіше завантажити цей Пак і розпакувати його в ту ж папку, де у вас живе Міні. І ніяких проблем.
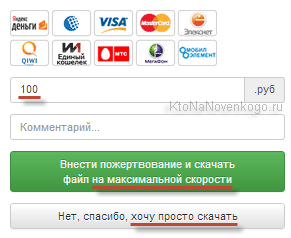
До речі, скачування згаданих пакетів локального сервера можливо на двох швидкостях: дуже повільно і максимально швидко. Ви яку вважаєте за краще? Ну, тоді доведеться заплатити 100 рубликів в фонд творців комплексу. В іншому випадку навіть пакет Open Server Mini викачуватиметься пару годин.

Установка OpenServer на комп'ютер і його налаштування
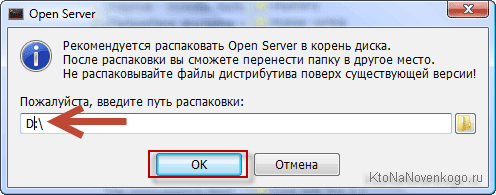
Скачаний дистрибутив представляє з себе самораскривающіеся архів, зашитий в екзешний файл. Коли ви його запустите, то через деякий час вам буде запропоновано вибрати місце, куди він буде розпакований. За замовчуванням традиційно пропонується «диск С», але ви вільні вибрати інше місце (в тому числі і зовнішній носій, типу флешки або переносного диска).

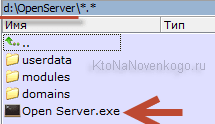
Ніяких ярликів на робочому столі або в меню кнопки «Пуск» не створюється, бо програма портативна. Значить для запуску сервера йдемо в папку OpenServer на тому диску, який ви вказали при установці, і запускаємо файлик Open Server.exe (можете витягнути його ярличок на робочий стіл). Я встановлював версію Міні, тому у мене це справа виглядає так:

Далі вибираєте мову (мені ще запропонували встановити бібліотеку З ++) і після закінчення установки спостерігаєте з'явився в треї новий значок у вигляді червоного прапорця, що означає, що локальний сервер поки що не запущено.

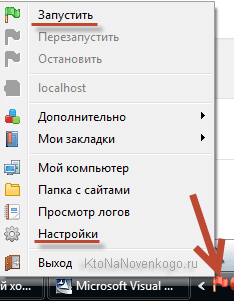
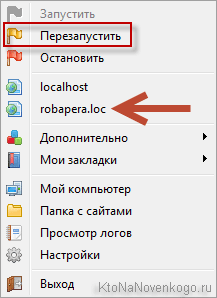
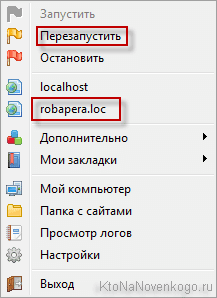
При кліці по ньому клавішею миші ви побачите контекстне меню, яке і служить основним інструментом управління OpenServer. Звідти можна буде запускати веб сервер, зупиняти його або перезапускати, а також отримати доступ до створених на його базі сайтам і вебпріложеній (зараз там тільки localhost доступний). Так, до речі, виберіть пункт «Запустити» і після перефарбовування прапорця в зелений колір вставте в адресний рядок браузера:
http: // localhost /
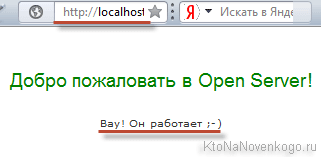
Якщо побачите сторінку з привітанням, то значить ОпенСервер у вас успішно «піднявся»:

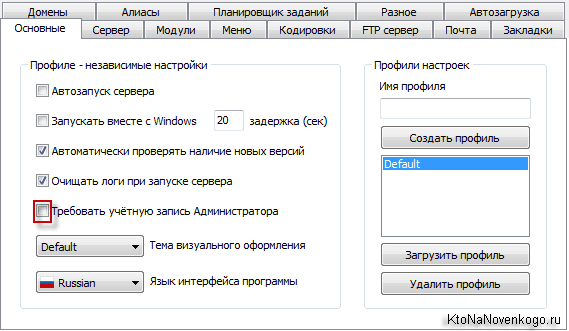
Давайте для початку заглянемо в його налаштування за допомогою однойменного пункту контекстного меню:

У деяких релізах Вінди може знадобитися установка галочки «Вимагати обліковий запис Адміністратора» для успішної роботи даного локального сервера (доступу до файлу Hosts ). На вкладці «Модулі» ви зможете вибрати потрібні вам версії Apache, PHP, MySQL (якщо робите доопрацювання сайту, то має сенс їх вибрати такими ж, як і у вас на хостингу, в уникненні траблів при перенесенні).
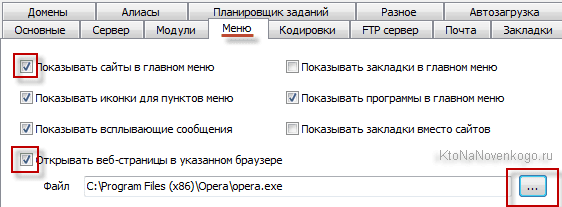
Можна також на вкладці «Меню» поставити галочку в полі "Показувати сайти в головному меню», щоб не потрібно було ловити їх в випадаючому. Ну, і можна відразу ж призначити браузер, де будуть відкриватися ці самі ваші сайти після кліка по їх назві з контекстного меню піктограмки прапорця в треї.

Отже, для того, щоб почати роботу зі своїм сайтом на даному локальному сервері (або встановити движок сайту), спочатку потрібно буде перейти з контекстного меню по пункту «Папка з сайтами», або відкрити, наприклад, в Тотал командер папку «d: \ OpenServer \ domains \ ». Всередині буде знаходитися папка «localhost». Поруч з нею створюємо нову папку для нашого сайту з будь-якою назвою, в якому можна використовувати такі символи [a-z0-9.-] (зверніть увагу, що нижнє підкреслення використовувати не можна).
Власне, все. З контекстного меню значка Відкритий Сервера в треї виберіть пункт «Запустити знову», після чого в списку сайтів у вас з'явиться нова назва, клікнувши по якому відкриється сторінка заданого в настройках браузера, що відображає ваш сайт.

Якщо в створеній всередині «d: \ OpenServer \ domains \» папки ще нічого немає, то і сторінка буде відповідна. Скажу чесно, що у мене на цьому етапі виник серйозний затикаючи з роботою цього локального сервера. Причина була в тому, що мій файл Hosts був призначений лише для читання, тому OpenServer при запуску постійно з цього приводу лаявся і не показував серед сайтів створену мною нову папку.
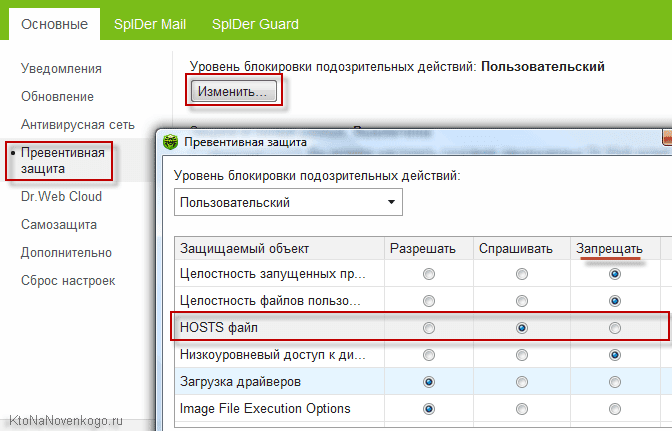
Я звернувся до Хелп по роботі цього сервера . Відключив контроль обліковий записів (UAC), намагався змінити права доступу до файлу Hosts різними способами. Але скринька просто відкривався. У мене стоїть антивірус ДокторВеб, який і виявився причиною блокування записи в файл Hosts.
Якщо зайти в налаштування ДокторВеба (з контекстного меню його значка в треї), то на вкладці «Превентивний захист» можна натиснути на кнопку «Змінити» в самому верху і переставити галочку в рядку навпроти Hosts з положення «Забороняти» в більш лояльне.

Другою можливою проблемою, по якій не запускається ОпенСервер, може бути відкритий на вашому комп'ютері скайп . З якихось причин він використовує той же порт, що і наш локальний сервер і це призводить до конфлікту. Для вирішення цієї проблеми Скайп потрібно буде закрити, запустити OpenServer, а потім відкрити Скайп знову.
Тепер можна буде туди заливати дистрибутив WordPress (сьогодні хочу описати роботу з OpenServer саме на його прикладі, бо установку Джумли на Денвер ми зовсім недавно розглядали).
Установка WordPress на локальний сервер OpenServer
Отже, спочатку вам потрібно скачати дистрибутив WordPress останньої актуальної версії.

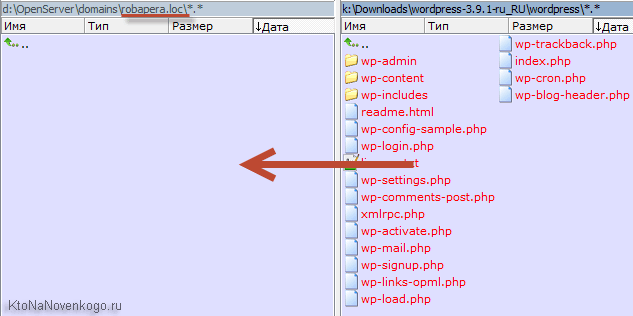
Розпаковуєте архів і весь його вміст (то, що всередині папки wordpress) копіюєте в тільки що створену нами папку сайту в «d: \ OpenServer \ domains \»:

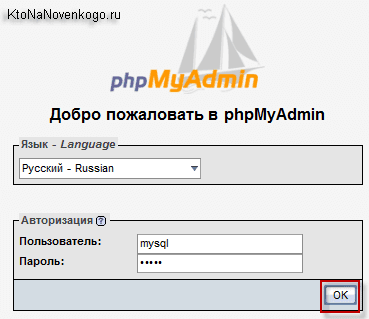
Теперка потрібно і про базу даних для нашого майбутнього блогу подумати. Природно, що в комплекті з цим локальним сервером йдуть різні утиліти, серед яких є добре нам знайомий ПхпМайАдмін , Доступ до якого можна буде отримати з контекстного меню іконки сервера в треї (Меню> Додатково> PHPMyAdmin). Для входу використовуйте пароль і логін - mysql:

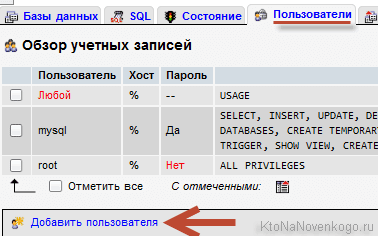
У вікні PHPMyAdmin переходите в верхньому меню на вкладку «Користувачі» і натискаєте на розташовану у вікні кнопку «Додати користувача»:

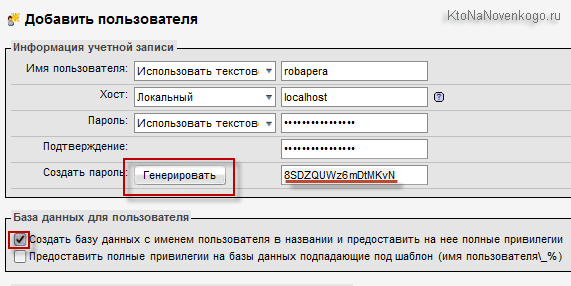
У вікні, вписуєте бажане ім'я користувача бази даних, використовуючи символи [a-z0-9.-]. Генеруєте і зберігаєте «на папірці» складний пароль, після чого ставите галочку в полі «Створити базу даних з ім'ям користувача в назві і надати на неї повні привілеї», тиснете на розташовану внизу праворуч кнопку «ОК».

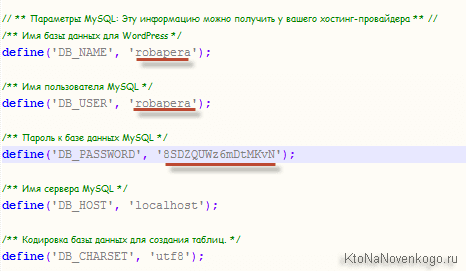
Тепер в папці вашого сайту в папці OpenServer знаходите файлик wp-config-sample.php і перейменовувати його в wp-config.php, після чого відкриваєте його на редагування, наприклад, в Нотепад ++. Вводите в показані на скріншоті поля назва бази даних, ім'я користувача і пароль, які ми тільки що поставили при створенні цієї самої БД (НЕ зітріть випадково одиничні лапки, в яких повинні будуть розміщуватися ці значення):

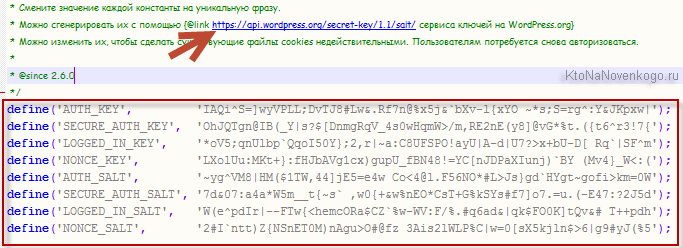
Трохи нижче в файлі wp-config.php ви можете перейти за посиланням https://api.wordpress.org/secret-key/1.1/salt/ і скопіювати створені ключі безпеки. Вставте їх на місце розташований трохи нижче порожніх заготовок:

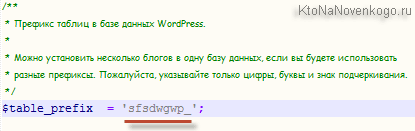
Ну, а ще трохи нижче ви можете поміняти префікси для створюваних Вордпресс сторінок в вашій базі даних. Це теж може трохи підвищити безпеку роботи з сайтом.

Зберігаєте вироблені в файлі wp-config.php зміни, перезапускаєте локальний сервер і переходите на сайт, вибравши його назву з контекстного меню іконки OpenServer в треї:

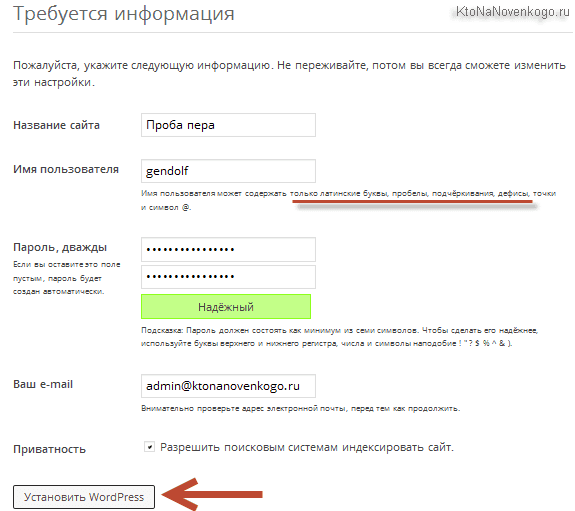
На сторінці, даєте сайту назва (потім зможете поміняти, якщо що), придумуєте логін (латиниця і деякі інші символи можна використовувати), складний пароль, вказуєте свій Емайл і тиснете на кнопку «Встановити WordPress».

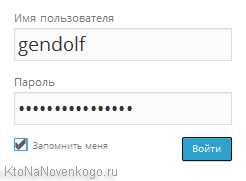
Після цього вас привітають з успіхом і запропонують увійти в адмінку WordPress , Ввівши тільки що придумані логін і пароль:

Адреса адмінки буде виглядати як «http: //robapera.loc/wp-admin/» - додайте його в закладки браузера, щоб не набирати вручну. Як працювати з цим движком далі, можете дізнатися з рубрик: основи WordPress і плагіни для блогу . Тільки починайте читати з кінця (внизу перейдіть на останню сторінку), щоб йти від простого до складного.
Далі буде >>> ( підписуйтесь на розсилку , Щоб не пропустити)
Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru
Збірки по темі
Використовую для заробітку
Що таке локальний сервер?Уже знаєте?
Навіщо це потрібно?
Що сказати про Open Server?
Ви яку вважаєте за краще?








