- нумерований список
- Маркований список.
- список описів
- Список контекстних меню
- Питання і завдання по темі
Наша взаимовыгодная связь https://banwar.org/
Списки є упорядкований набір значень, який допомагає нам систематизувати важливу інформацію, роблячи її більш доступною для розуміння. Мова гіпертекстової розмітки HTML дозволяє складати списки за такими правилами:
- Нумерований (упорядкований) список.
- Маркований (невпорядкований) список.
- Список описів.
- Список контекстних меню.
нумерований список
Нумерований (упорядкований) список призначений для елементів, які слідують в певному порядку. Нумерований список починається з тега <Ol> (скорочене від англійського ordered list - впорядкований список). Кожен елемент списку починається з тега <Li> (Елемент списку).
Давайте розглянемо приклади використання:
<! DOCTYPE html> <html> <head> <title> Приклад використання тега <ol> </ title> </ head> <body> <ol> <li> Перший пункт </ li & gt <li> Другий пункт </ li > <li> Третій пункт </ li> </ ОL> </ body> </ html>
Виглядати на сторінці це буде відповідно так:
- Перший пункт.
- Другий пункт.
- Третій пункт.
Якщо ви хочете, щоб список починався з певного номера (не з 1), то необхідно вказати атрибут start для тега <ol>.
Наприклад: <ol start = "101"> <! - список почнеться з номера 101 ->
Виглядати на сторінці це буде відповідно так:
- Перший пункт.
- Другий пункт.
- Третій пункт.
Ще один цікавий атрибут - type , Який дозволить Вам задати буквену нумерацію ( "A" - великі, "a" - рядкові), або нумерацію з римських цифр ( "I" - в верхньому регістрі, "i" - в нижньому регістрі).
Розглянемо приклад в якому представлені всі можливі значення атрибута type (Відмінні від значення за замовчуванням):
<! DOCTYPE html> <html> <head> <title> Приклад використання атрибута type HTML тега <ОL> </ title> </ head> <body> <ol type = "A"> <! - вказуємо, що список формується в алфавітному порядку великими літерами -> <li> Перший пункт </ li & gt <li> Другий пункт </ li> <li> Третій пункт </ li> </ ОL> <ol type = "a"> <! - -зазначає, що список формується в алфавітному порядку малими літерами -> <li> Перший пункт </ li & gt <li> Другий пункт </ li> <li> Третій пункт </ li> </ ОL> <ol type = "I "> <! - вказуємо, що список формується римськими цифрами у верхньому регістрі -> <li> Перший пункт </ li & gt <li> Другий пункт </ li> <li> Третій пункт </ li> </ ОL> < ol type = "i"> <! - вказу ем, що список формується римськими цифрами в нижньому регістрі -> <li> Перший пункт </ li & gt <li> Другий пункт </ li> <li> Третій пункт </ li> </ ОL> </ body> </ html >
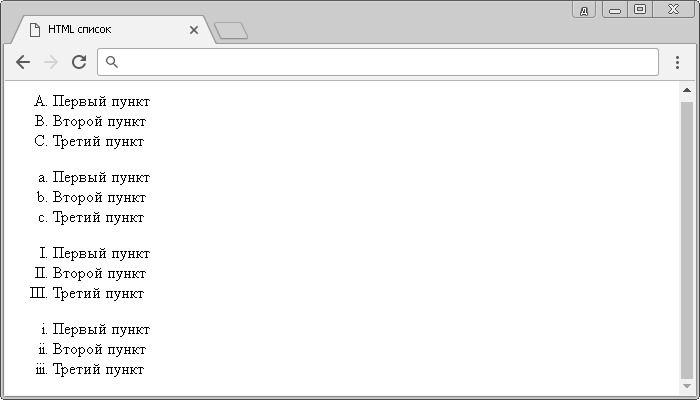
Результат нашого прикладу:

Мал. 14 Види нумерованих списків.
Ще один нюанс: при використанні атрибута start з буквами ( type = "A" і type = "A"), число, вказане в значенні атрибута є порядковим номером букви в алфавіті. наприклад, start = "4", буде відповідати букві "D" і список почнеться саме з неї. При використанні значення start = "27" лічильник обнуляється, при цьому список стає двозначним ( "27" = "AA", "28" = "AB", "29" = "AC" ...). Значення повинні бути цілочисельними, допускається використання негативних значень.
Звертаю Вашу увагу, що допускається формувати нумеровані (впорядковані) списки, вкладені в інші нумеровані списки (всередині елемента списку <Li> ):
<! DOCTYPE html> <html> <head> <title> Приклад нумерованого списку, вкладеного в інший нумерований список </ title> </ head> <body> <ol> <li> Перший пункт <ol> <! - відкриваємо новий нумерований список всередині елемента списку -> <li> Перший пункт </ li & gt <li> Другий пункт </ li> <li> Третій пункт </ li> </ ОL> </ li & gt <li> Другий пункт </ li > <li> Третій пункт </ li> </ ОL> </ body> </ html>
Виглядати на сторінці це буде відповідно так:
- Перший пункт.
- Перший пункт.
- Другий пункт.
- Третій пункт.
- Другий пункт.
- Третій пункт.
Але і це ще не все, атрибут reversed  елемента дозволяє задати, що порядок в нумерованому (упорядкованому) списку повинен йти по спадаючій. Атрибут не підтримує браузерами Internet Explorer і Edge.
елемента дозволяє задати, що порядок в нумерованому (упорядкованому) списку повинен йти по спадаючій. Атрибут не підтримує браузерами Internet Explorer і Edge.
Виглядати на сторінці це буде відповідно так:
- Перший пункт.
- Другий пункт.
- Третій пункт.
Маркований список.
Маркований (невпорядкований) список в HTML визначається тегом <Ul> (Unordered List Element). Кожен елемент списку повинен починатися з тега <Li> (скорочене від англійського list item - елемент списку).
За замовчуванням, марковані списки відображаються на веб-сторінці у вигляді списку, який починається з маленького чорного кола.
Давайте розглянемо приклади використання:
<! DOCTYPE html> <html> <head> <title> Приклад використання елементу <ul> </ title> </ head> <body> <ul> <li> Світле </ li> <li> Темне </ li> <li> Середа </ li> </ ul> </ body> </ html>
Виглядати на сторінці це буде відповідно так:
- світле
- Темне
- п'ятниця
Забігаючи вперед, скажу, що кожен елемент HTML має стиль за замовчуванням. Зміна стилю за замовчуванням в HTML елементі може бути зроблено з використанням глобального атрибута style . Більш детально цей атрибут буде розглянуто в наступній статті " HTML стилі ".
Для зміни типу маркера (стилю) ви можете скористатися властивістю CSS list-style-type , Щоб визначити стиль маркера. Можливі значення властивості:
Атрибут Значення list-style-type: none Прибирає маркер. list-style-type: disc Маленький чорний коло. Це значення за замовчуванням. list-style-type: circle Коло порожній усередині. list-style-type: square Маркер у вигляді квадрата.
Нижче наведено приклад використання стилів CSS всередині маркованого списку:
<! DOCTYPE html> <html> <head> <title> Приклад зміни типу маркера маркованого списку </ title> </ head> <body> <ul style = "list-style-type: none"> <! - маркер відсутня -> <li> Перший пункт </ li> <li> Другий пункт </ li> <li> Третій пункт </ li> </ ul> <ul style = "list-style-type: disc"> < ! - маленький чорний коло -> <li> Перший пункт </ li> <li> Другий пункт </ li> <li> Третій пункт </ li> </ ul> <ul style = "list-style-type : circle "> <! - коло порожній усередині -> <li> Перший пункт </ li> <li> Другий пункт </ li> <li> Третій пункт </ li> </ ul> <ul style =" list-style-type: square "> <! - маркер у формі квадрата -> <li> Перший пункт </ li> <li> Другий пункт </ li> <li> Третій пункт </ li> </ ul > </ body> </ html>
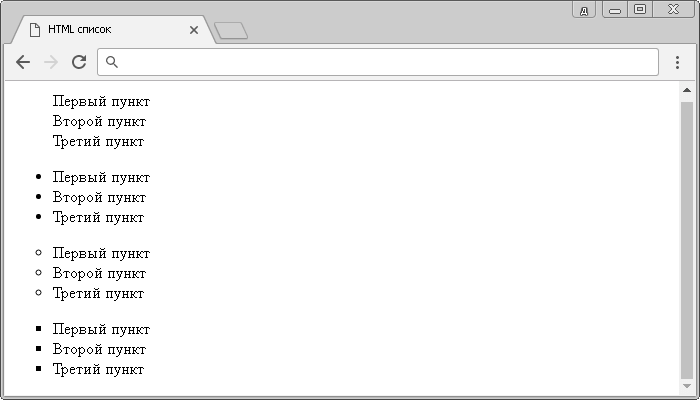
Результат нашого прикладу:

Мал. 15 Маркери.
Звертаю Вашу увагу, що допускається формувати марковані (невпорядковані) списки, вкладені в інші марковані списки (всередині елемента списку <Li> ) При цьому елементи вкладеного списку за замовчуванням будуть з порожнім колом усередині, a наступні будуть з квадратом:
- Перший пункт
- Перший пункт
- Перший пункт
- Перший пункт
- другий пункт
- третій пункт
- другий пункт
- третій пункт
- Перший пункт
- другий пункт
- третій пункт
- Перший пункт
- другий пункт
- третій пункт
список описів
Списки описів використовуються для формування пар типу «ім'я / значення» / «питання / відповідь» і т.п.
Тег <Dl> (HTML Description List Element) визначає список, тег <Dt> (HTML Definition Term Element) визначає його ім'я, а тег <Dd> (HTML Description Element) описує його значення.
Розглянемо приклад використання:
<! DOCTYPE html> <html> <head> <title> Приклад використання списку описів </ title> </ head> <body> <dl> <dt> жамевю </ dt & gt <dd> стан, протилежне дежавю, раптово наступає відчуття того, що добре знайоме місце або людина здаються абсолютно невідомими або незвичайним. </ Dd> <dt> фасцинации </ dt> <dd> підвищення ефективності сприйманого матеріалу через використання супутніх (фонових) впливів. </ Dd> </ dl> </ body> </ html>
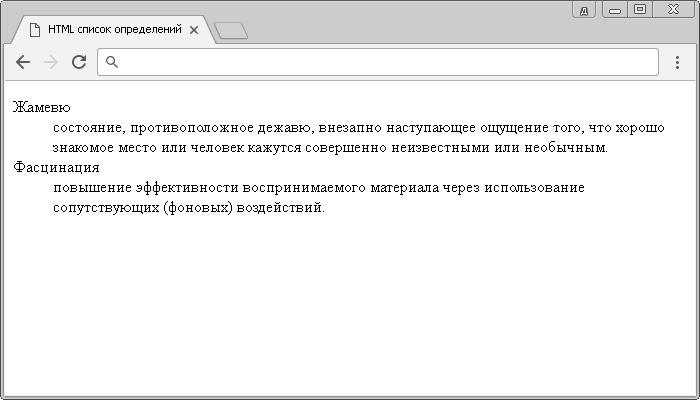
Як ви можете помітити значення списку описів (елемент <Dd> ) Має за замовчуванням зовнішній відступ з лівого боку рівний 40 пікселям:

Мал. 16 Список описів.
Звертаю Вашу увагу, що допускається формувати списки описів, вкладені в інші списки описів (всередині елемента значення списку <Dd> ).
Марковані (невпорядковані), нумеровані (впорядковані) і списки описів всередині себе можуть містити елементи нового списку (всередині елементів списку / значень списку), інші елементи HTML, такі як, зображення, посилання і т.д. Списки можна розміщувати горизонтально, формувати з них меню навігації і так далі. Більш докладно про можливості CSS (каскадних таблицях стилів) і деякі особливості HTML 5 ви дізнаєтеся пізніше.
Список контекстних меню
тег <Menu> використовується для контекстних меню, панелей інструментів і для включення елементів управління форми.
тег <Menuitem>  визначає елемент команди / меню, який користувач може викликати з контекстного меню.
визначає елемент команди / меню, який користувач може викликати з контекстного меню.
В даний час теги <Menu> і <Menuitem>  мають дуже обмежену підтримку браузерами і практично не використовується з цієї причини:
мають дуже обмежену підтримку браузерами і практично не використовується з цієї причини:
Розглянемо приклад для розширення кругозору:
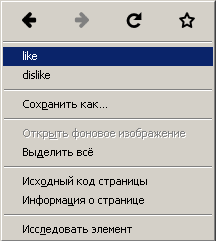
<! DOCTYPE html> <html> <head> <title> Приклад використання тега <menu> </ title> </ head> <body> <div contextmenu = "testmenu"> <! - визначаємо, для блоку контекстне меню - -> Натисни на мене правою кнопкою миші. <Menu type = "context" id = "testmenu"> <! - створюємо контекстне меню -> <menuitem label = "like"> </ menuitem> <! - визначаємо перший елемент меню -> <menuitem label = "dislike"> </ menuitem> <! - визначаємо другий елемент меню -> </ menu> </ div> </ body> </ html>
Кликни на мене правою кнопкою миші.
Для тих у кого браузер не відображає результат:

Використання глобального атрибута contextmenu
 , тегів <menu> і <menuitem>
, тегів <menu> і <menuitem>  .
.елемент <Div> , Який був використаний в цьому прикладі буде детально розглянуто в статті підручника " Теги розмітки сторінки ".
Питання і завдання по темі
Перед тим як перейти до вивчення наступної теми виконайте практичні завдання.
- Використовуючи отримані знання складіть такі HTML списки:

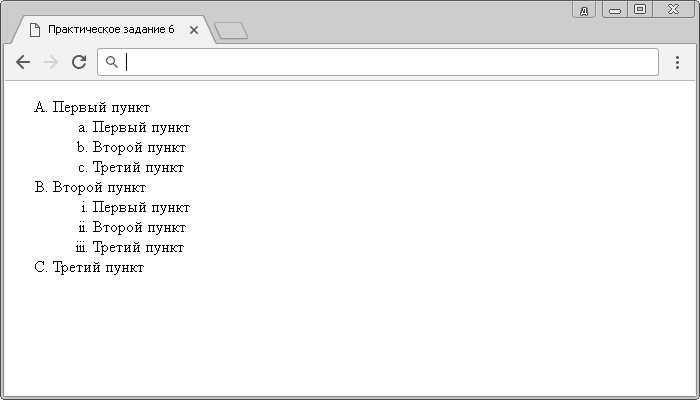
Практичне завдання № 6.

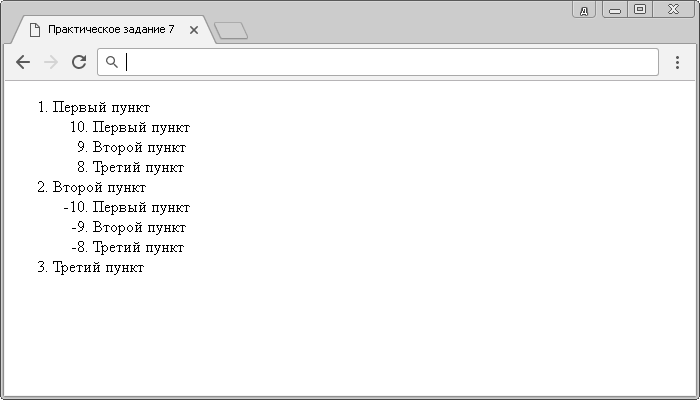
Практичне завдання № 7.

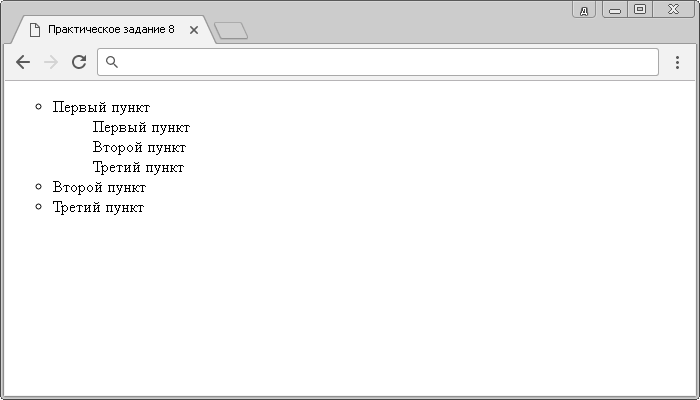
Практичне завдання № 8.

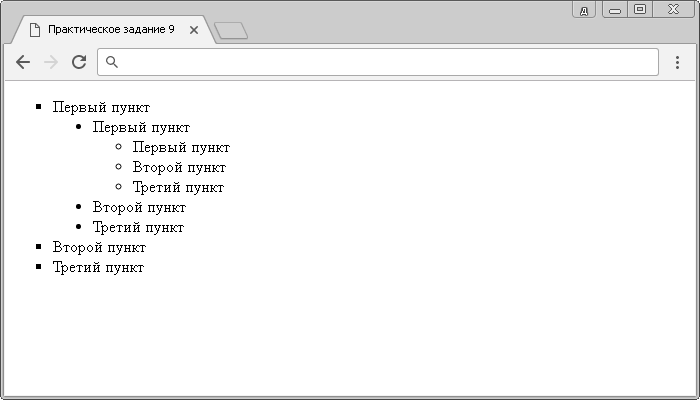
Практичне завдання № 9.
Якщо у Вас є труднощі в складанні якогось списку, то уважно перечитайте статтю ще раз, якщо ви не знайдете відповіді на ваше запитання, то проінспектуйте код сторінки, відкривши приклад в окремому вікні клікнувши по зображенню.








