Наша взаимовыгодная связь https://banwar.org/
При публікації статей зі вставками коду бажано подбати про комфортний читанні цього коду користувачами. Наприклад, скористатися підсвічуванням синтаксису. Підсвічування синтаксису може знадобитися не тільки при публікації ISBL коду на сайтах, форумах або блогах, але і в будь-небудь ваших веб-проектах, наприклад, в веб-доступі DIRECTUM.
Для підсвічування синтаксису на будь-яких веб-сторінках зручно користуватися бібліотекою Highlight.js. Бібліотека написана на javascript, має відносно невеликий розмір і не вимагає ніяких додаткових бібліотек або фреймворків. Крім цього вона вміє сама знаходити блоки коду і автоматично визначати мову, для якого необхідно застосувати підсвічування синтаксису. Більш докладно про Highlight.js і про те як її використовувати можна почитати на офіційному сайті або на Github .
На поточний момент бібліотека підтримує підсвічування синтаксису для 176 мов і 79 різних стилів відображення підсвічування. Серед підтримуваних мов для підсвічування синтаксису є навіть 1С, але немає ISBL. Щоб усунути це непорозуміння в бібліотеку була додана підтримка підсвічування коду для ISBL і два стилю відображення підсвічування для світлої і темної схеми редактора коду. Вихідний код бібліотеки з підтримкою підсвічування синтаксису ISBL опублікований на Github і доступний за посиланням: https://github.com/MedvedTMN/highlight.js . В кінці статті наведено посилання на вже скомпільовану бібліотеку з підтримкою підсвічування синтаксису основних мов, включаючи ISBL.
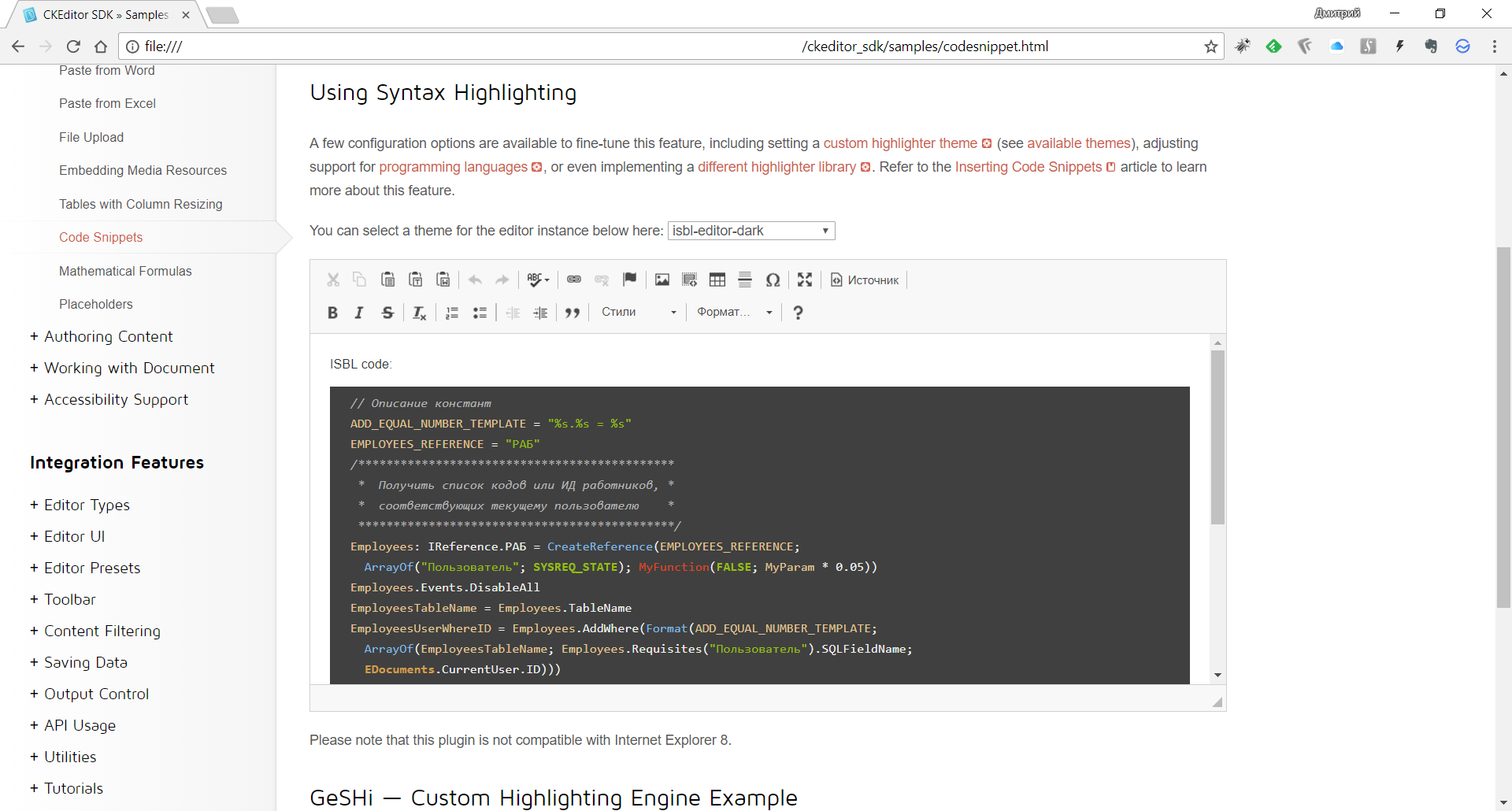
Для оформлення будь-яких публікацій на сайтах, форумах або блогах зручно використовувати легковестний популярний WYSIWYG-редактор CKEditor , Який для підсвічування синтаксису використовує плагін Code Snippet . Даний плагін для підсвічування синтаксису використовує бібліотеку Highlight.js і для того, щоб він навчився підсвічувати ISBL, його доведеться трохи допрацювати. В кінці статті наведено посилання на вже доопрацьований плагін, який підтримує підсвічування синтаксису ISBL. Візуально виглядає це так:

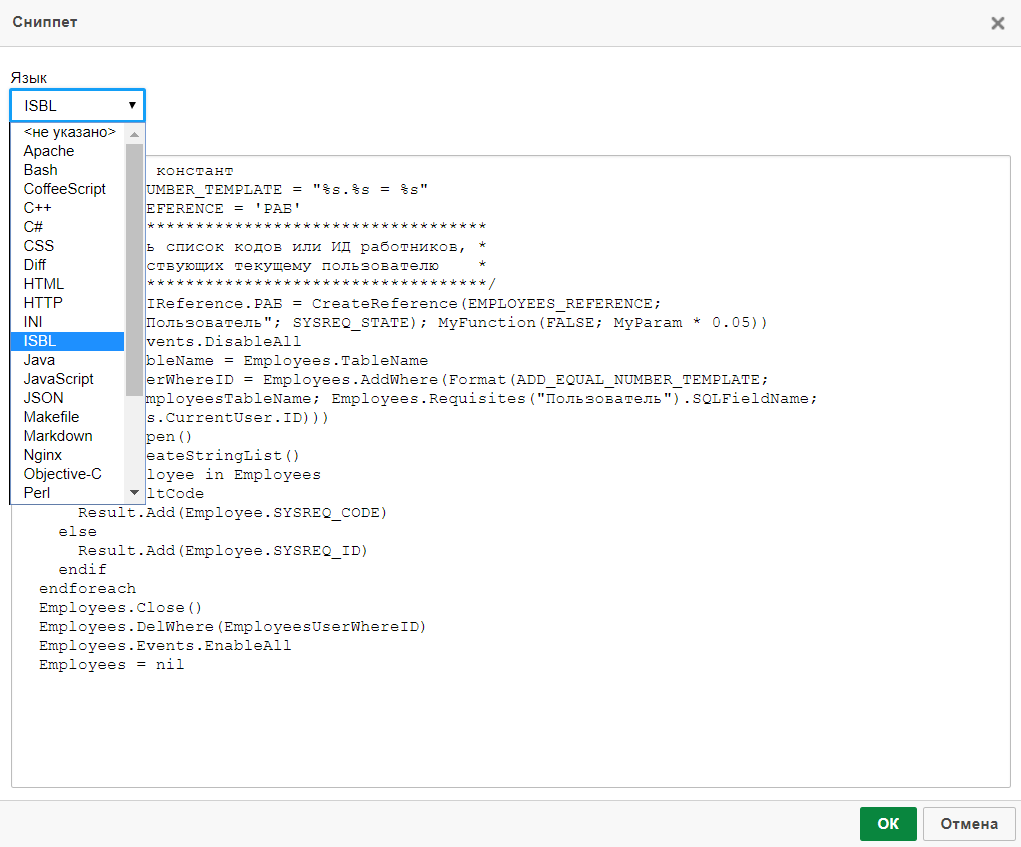
Тепер ми підійшли до того, для чого була вся ця передісторія. Напевно багато хто з вас вже помітили, що на сайті спільноти DIRECTUM Club при вставці фрагментів коду з'явилася підтримка ISBL:

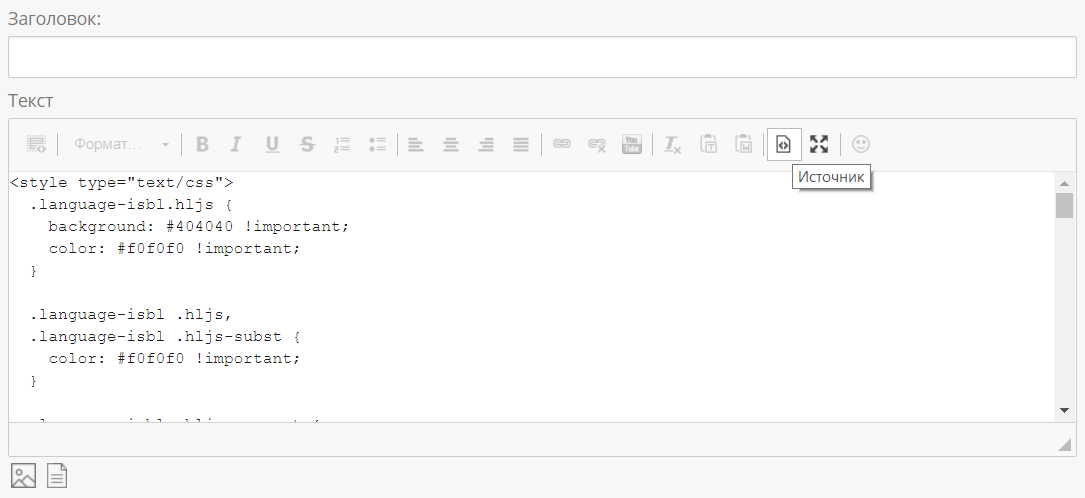
На жаль, у розробників ресурсу поки немає вільного часу, щоб додати можливість підтримки колірних схем при вставці коду. Але тому що підтримка підсвічування синтаксису ISBL у нас вже є, ми можемо розфарбовувати код своїми силами, не чекаючи, коли цю можливість додадуть розробники. Для цього в редакторі тексту публікації необхідно натиснути кнопку "Джерело":

І вставити в самий початок тексту наступний опис стилю для світлої теми оформлення редактора коду, взятої з дистрибутива доопрацьованій бібліотеки Highlight.js і трохи підправленої для цього випадку:
<Style type = "text / css"> .language-isbl.hljs {background: white! Important; color: black! important; } .Language-isbl .hljs, .language-isbl .hljs-subst {color: # 000000! Important; } .Language-isbl .hljs-comment {color: # 555555! Important; font-style: italic! important; } .Language-isbl .hljs-keyword, .language-isbl .hljs-attribute, .language-isbl .hljs-selector-tag, .language-isbl .hljs-meta-keyword, .language-isbl .hljs-doctag, .language-isbl .hljs-name {color: # 000000! important; font-weight: bold! important; } .Language-isbl .hljs-string {color: # 000080! Important; } .Language-isbl .hljs-type, .language-isbl .hljs-number, .language-isbl .hljs-selector-id, .language-isbl .hljs-selector-class, .language-isbl .hljs-quote, .language-isbl .hljs-template-tag, .language-isbl .hljs-deletion {color: # 000000! important; } .Language-isbl .hljs-title, .language-isbl .hljs-section {color: # fb2c00! Important; } .Language-isbl .hljs-title> .hljs-built_in {color: # 008080! Important; font-weight: normal! important; } .Language-isbl .hljs-regexp, .language-isbl .hljs-symbol, .language-isbl .hljs-variable, .language-isbl .hljs-template-variable, .language-isbl .hljs-link, .language -isbl .hljs-selector-attr, .language-isbl .hljs-selector-pseudo {color: # 5e1700! important; } .Language-isbl .hljs-built_in, .language-isbl .hljs-literal {color: # 000080! Important; font-weight: bold! important; } .Language-isbl .hljs-bullet, .language-isbl .hljs-code, .language-isbl .hljs-addition {color: # 397300! Important; } .Language-isbl .hljs-class {color: # 6f1C00! Important; font-weight: bold! important; } .Language-isbl .hljs-meta {color: # 1f7199! Important; } .Language-isbl .hljs-meta-string {color: # 4d99bf! Important; } .Language-isbl .hljs-emphasis {font-style: italic! Important; } .Language-isbl .hljs-strong {font-weight: bold! Important; } </ Style>
Або такий опис стилю для темної теми оформлення редактора коду:
<Style type = "text / css"> .language-isbl.hljs {background: # 404040! Important; color: # f0f0f0! important; } .Language-isbl .hljs, .language-isbl .hljs-subst {color: # f0f0f0! Important; } .Language-isbl .hljs-comment {color: # b5b5b5! Important; font-style: italic! important; } .Language-isbl .hljs-keyword, .language-isbl .hljs-attribute, .language-isbl .hljs-selector-tag, .language-isbl .hljs-meta-keyword, .language-isbl .hljs-doctag, .language-isbl .hljs-name {color: # f0f0f0! important; font-weight: bold! important; } .Language-isbl .hljs-string {color: # 97bf0d! Important; } .Language-isbl .hljs-type, .language-isbl .hljs-number, .language-isbl .hljs-selector-id, .language-isbl .hljs-selector-class, .language-isbl .hljs-quote, .language-isbl .hljs-template-tag, .language-isbl .hljs-deletion {color: # f0f0f0! important; } .Language-isbl .hljs-title, .language-isbl .hljs-section {color: # df471e! Important; } .Language-isbl .hljs-title> .hljs-built_in {color: # 81bce9! Important; font-weight: normal! important; } .Language-isbl .hljs-regexp, .language-isbl .hljs-symbol, .language-isbl .hljs-variable, .language-isbl .hljs-template-variable, .language-isbl .hljs-link, .language -isbl .hljs-selector-attr, .language-isbl .hljs-selector-pseudo {color: # e2c696! important; } .Language-isbl .hljs-built_in, .language-isbl .hljs-literal {color: # 97bf0d! Important; font-weight: bold! important; } .Language-isbl .hljs-bullet, .language-isbl .hljs-code, .language-isbl .hljs-addition {color: # 397300! Important; } .Language-isbl .hljs-class {color: # ce9d4d! Important; font-weight: bold! important; } .Language-isbl .hljs-meta {color: # 1f7199! Important; } .Language-isbl .hljs-meta-string {color: # 4d99bf! Important; } .Language-isbl .hljs-emphasis {font-style: italic! Important; } .Language-isbl .hljs-strong {font-weight: bold! Important; } </ Style>
Світла схема оформлення застосовується автоматично при збереженні тексту публікації, тому її має сенс використовувати тільки, якщо вас дратує схема оформлення в стилі Visual Studio, яка застосовується за умовчанням до не збереження тексту.
В результаті ось так буде виглядати оформлення фрагмента коду ISBL для темної схеми редактора:
// Опис констант ADD_EQUAL_NUMBER_TEMPLATE = "% s.% S =% s" EMPLOYEES_REFERENCE = 'РАБ' / **************************** ***************** * Отримати список кодів або ВД працівників, * * відповідних активного користувача * ******************* ************************** / Employees: IReference.РАБ = CreateReference (EMPLOYEES_REFERENCE; ArrayOf ( "Користувач"; SYSREQ_STATE); MyFunction (FALSE; MyParam * 0.05)) Employees.Events.DisableAll EmployeesTableName = Employees.TableName EmployeesUserWhereID = Employees.AddWhere (Format (ADD_EQUAL_NUMBER_TEMPLATE; ArrayOf (EmployeesTableName; Employees.Requisites ( "Користувач"). SQLFieldName; EDocuments.CurrentUser.ID))) Employees. Open () Result = CreateStringList () foreach Employee in Employees if IsResultCode Result.Add (Employee.SYSREQ_CODE) else Result.Add (Employee.SYSREQ_ID) endif endforeach Employees.Close () Employees.DelWhere (Employee sUserWhereID) Employees.Events.EnableAll Employees = nil
Аналогічним чином можна підготувати будь-яку схему оформлення підсвічування синтаксису мов, підтримуваних редактором. Для цього достатньо взяти будь-яку вподобану схему оформлення підсвічування синтаксису з дистрибутива бібліотеки Highlight.js або розробити якусь свою і оформити її способом, описаним вище.
Скомпільована бібліотека Highlight.js з підтримкою підсвічування синтаксису основних мов, включаючи ISBL:
highlight.pack.js.zip
Плагін Code Snippet для WYSIWYG-редактора CKEditor з підтримкою підсвічування синтаксису ISBL:
codesnippet_isbl_4.8.0.zip








