- 1. Робимо сторінку у себе на хостингу / сервері
- 2. Створюємо iframe додаток під Вконтакте і підключаємо до нього скрипт
- 3. Створення програми в Facebook. Дика різь в жопе.
- Думки по закінченню розробки
Наша взаимовыгодная связь https://banwar.org/
Створюємо iframe додаток в новому інтерфейсі Facebook (2015 року) і Вконтакте Кирпичов Максим Кирпичов Максим 2015 2015-11-05 17:05:40 Створити додаток facebook, новий інтерфейс facebook, зробити додаток vkontakte, iframe додаток http://maxkirpichev.ru/ wp-content / uploads / 2015/11 / sozdaem-iframe-prilozhenie-v-novom-interfejse-facebook-2015 goda-i-vkontakte8.png ru True

Всім привіт!
Сьогодні я хочу розповісти вам про те, як я створював iframe додаток під Фейсбук і Vkontakte. Взагалі по цій темі вже існує туєва хуча статей, але якщо з ВКонтакте все зрозуміло, то при створенні програми під фейсбук я випробував дику, нестерпний біль в дупі. Але про все по порядку.
Було поставлено завдання створити єдиний додаток під FB і VK - звичайний тест з 5-ти питань з варіантами відповідей, в кінці видається результат - в нашому випадку посилання на одну зі статей на сайті. І начебто все просто:
- Робимо сам тест і розміщуємо його у себе на хостингу
- Робимо iframe додаток в ВК - по-суті просто включаємо вміст створеної нами сторінки у вікно програми ВК (ну фрейм млинець, все ви знаєте що таке фрейм, че я тут розповідаю?)
- Робимо iframe додаток в Facebook
- ???
- PROFIT!
Ну а тепер по пунктах:
1. Робимо сторінку у себе на хостингу / сервері
Я не буду розписувати створення самого скрипта, суть статті не в цьому. Давайте просто створимо у себе на серваке test.php з самим тупим вмістом:
<? Php echo '<center> <h1> Hello God damned world </ h1> </ center>'; ?>
2. Створюємо iframe додаток під Вконтакте і підключаємо до нього скрипт
З контактом все просто. Створення програми займе хвилин 10.
Робимо так:
заходимо на http://vk.com/apps?act=manage , Тиснемо кнопку «Створити додаток».
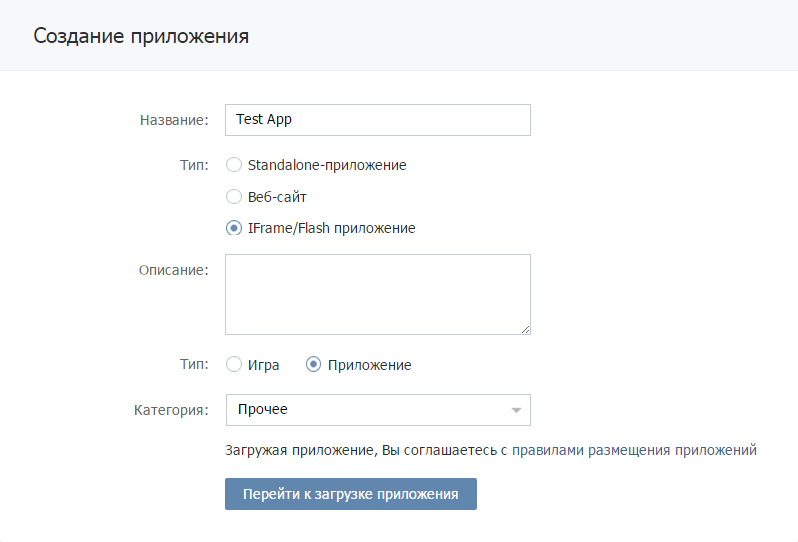
Пишемо назву, вибираємо «Iframe / Flash додаток» і ставимо тип «Додаток»

Виробляємо підтвердження пріложенькі за допомогою мобільного.
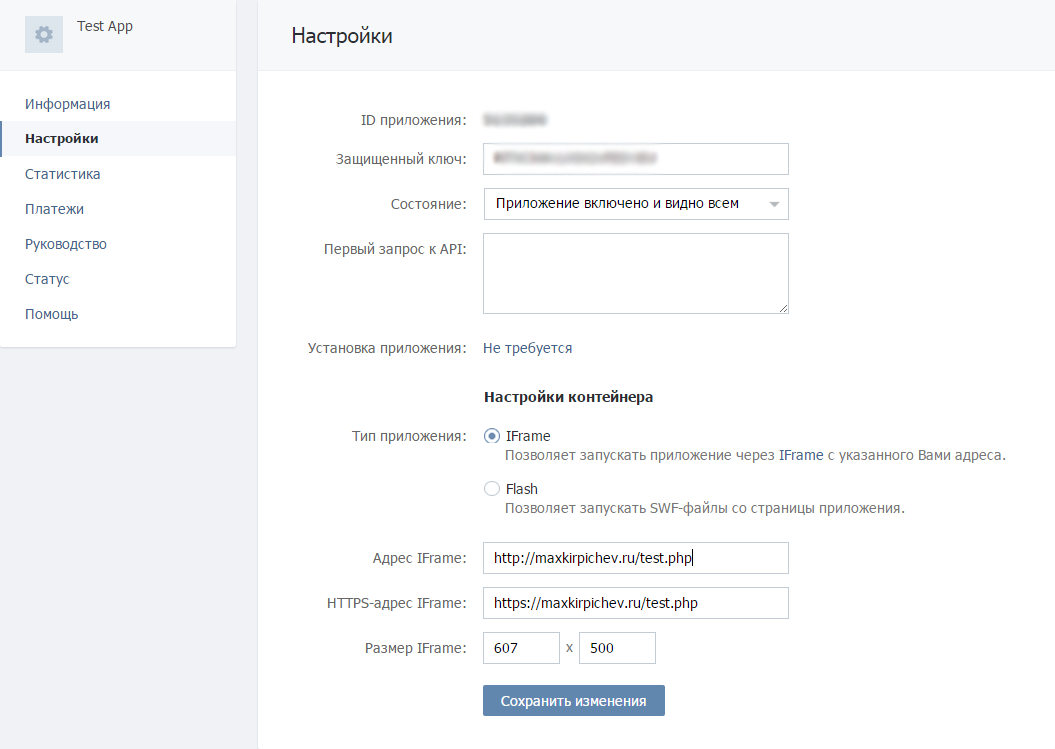
Після цього заходимо в розділ «Налаштування» і виставляємо «Стан» на «Додаток включено і видно всім», вибираємо «Тип додатка» - «Iframe» і прописуємо адресу до скрипта.

Ось і все. Готово. Перевірити можна або клікнувши на іконку програми в лівому верхньому кутку цієї ж сторінки, або знайшовши додаток в (так так, ви здивуєтеся, але ви не дивуйтеся) в «Моїх додатках».

Все просто, інтуїтивно зрозуміло.
3. Створення програми в Facebook. Дика різь в жопе.
Отже, відразу скажу, що може бути це просто я тупий. Я не виключаю цього. Але на те, щоб зробити додаток в фейсбуці я угробив цілий робочий день. Багато в чому проблема ускладнювалася тим, що Фейсбук нещодавно оновив інтерфейс в розділі для розробників, тому всі статті, які я знаходив, були написані ще за старим інтерфейсу. А в новому у мене відбувався страшний тупняк. До того ж, ніхто не говорив в своїх статтях, що для створення iframe додатки в Facebook у вас обов'язково повинен бути SSL сертифікат! Але до цього ми ще дійдемо. Отже, поїхали!
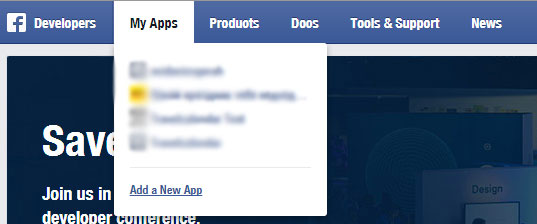
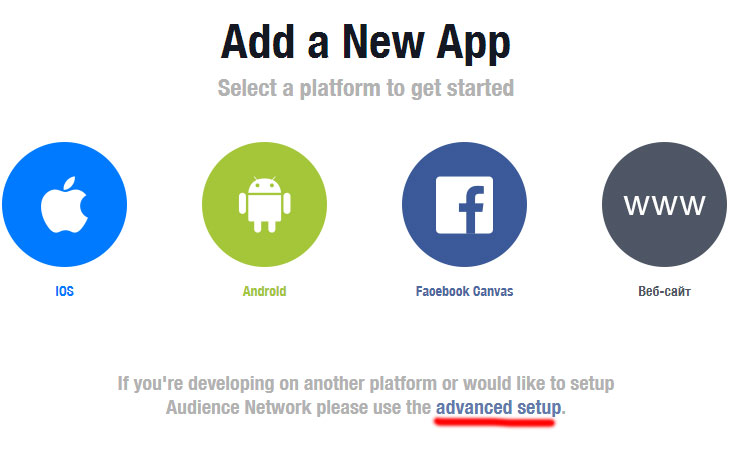
заходимо на https://developers.facebook.com/ , Йдемо до вкладки «My Apps» і тиснемо «Add a New App».

У вікні не потрібно вибирати жодну з цих величезних ікон, потрібно перейти в «advanced setup»

Далі прописуємо відображається назва (Display Name), за бажанням - унікальний урл додатки (Namespace), категорію додатка. Натискаємо «Create App ID».
Проходимо перевірку капчі.
Ок, створили.
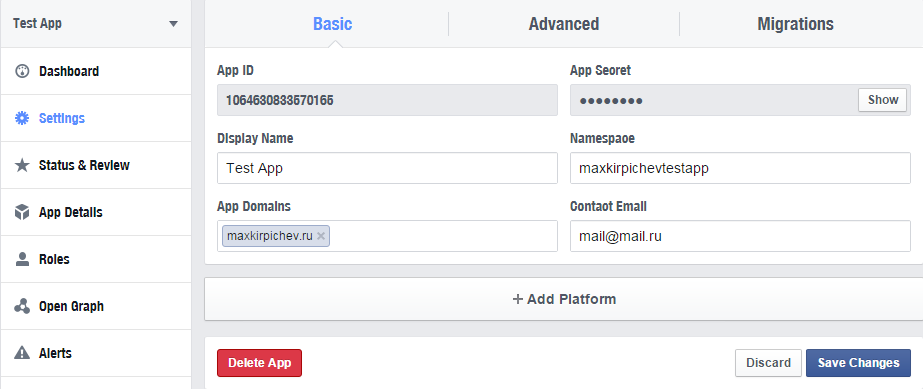
Заходимо в розділ «Settings», прописуємо домен вашого сайту і який-небудь існуючий email.

Після чого натискаємо «Add Platform» і вибираємо «Facebook Canvas» (даний момент для мене здавався абсолютно неочевидним, тому що є тип програми Website).

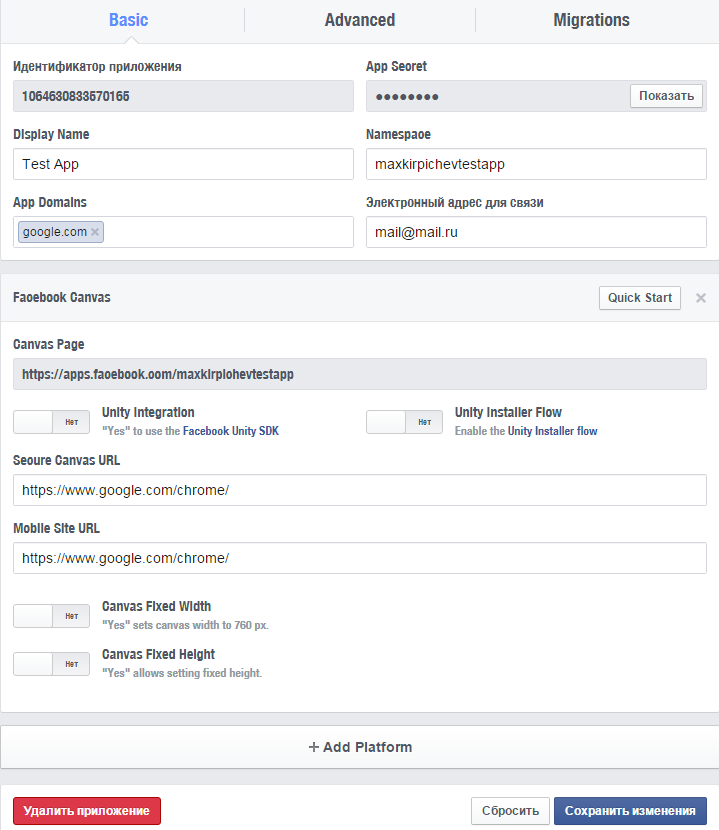
І тепер найвеселіше: iframe додаток в Facebook НЕ БУДЕ працювати за звичайним протоколу http: //! Для роботи програми потрібен доступ по протоколу https: //, а значить, вам буде потрібно отримати SSL сертифікат для вашого сайту. У мого хостера сертифікат коштував 2000 рублів на рік. Так що доведеться поставити собі питання - чи потрібне воно вам?
Щоб просто протестувати, що все дійсно буде працювати по https, можна прописати в поля «Secure Canvas URL» і «Mobile Site URL» адреса якогось сайту, що працює по https. Наприклад, https://www.google.com/chrome/. Відповідно, прописати в «App Domains» «google.com». І не забути натиснути «Save Changes» 🙂

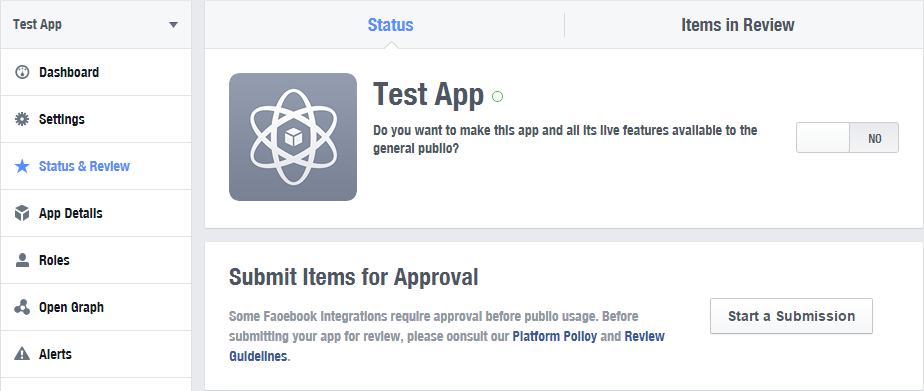
Ну і нарешті потрібно включити додаток, зайшовши в розділ «Status & Reviev» і потягнути повзунок поруч з написом «Do you want to make this app and all its live features available to the general public?».

Іконка поруч з назвою програми стане зеленою. Тепер додаток можна побачити за посиланням https://apps.facebook.com/УКАЗАННОЕ_ВАМИ_NAMESPACE/. Тобто в моєму випадку за посиланням https://apps.facebook.com/maxkirpichevtestapp
Зараз, коли я все це писав, все вже здавалося щодо адекватним. Хоча кроків рази в 2 більше ніж у ВК. Але коли я робив це в перший раз, це була просто якась жесть.
Думки по закінченню розробки
Вконтакте був створений в 2006 році. Я в ньому зарегался в 2008-му. Пам'ятаю, тоді народ частенько говорив мовляв «так ці ваші контакти - просто клон Фейсбук». Я вже тоді зайшов на FB, подивився на нього і в жаху втік - більш ублюдошного, незрозумілого і кривого інтерфейсу я не бачив.
Минуло 7 років. На дворі кінець 2015-ого. І нічого не змінилося. Багато людей кажуть мовляв копія ніколи не буде кращий за оригінал. А ось блять БУДЕ !!! Щоб зробити банальне додаток під ВК мені було потрібно близько 10-ти хвилин (і то, тому що робив це в перший раз). Щоб зробити додаток в Facebook мені довелося пів дня колупатися в цьому кривому інтерфейсі, потім з'ясувати, що без SSL ніфіга не працюватиме і витратити 2 кілорубля на SSL сертифікат.
Це вже не перша моя бомбування від Фейсбук, в подальшому я розповім ще всякі неприємні моменти. Для себе вже давно зробив висновок - якщо клієнт говорить «Ну ми будемо працювати з Фейсбук», то у мене в голові миттєво проводиться операція множення цінника, який я хотів взяти з клієнта, на 2.
Php echo '<center> <h1> Hello God damned world </ h1> </ center>'; ?Com/apps?
Так що доведеться поставити собі питання - чи потрібне воно вам?








